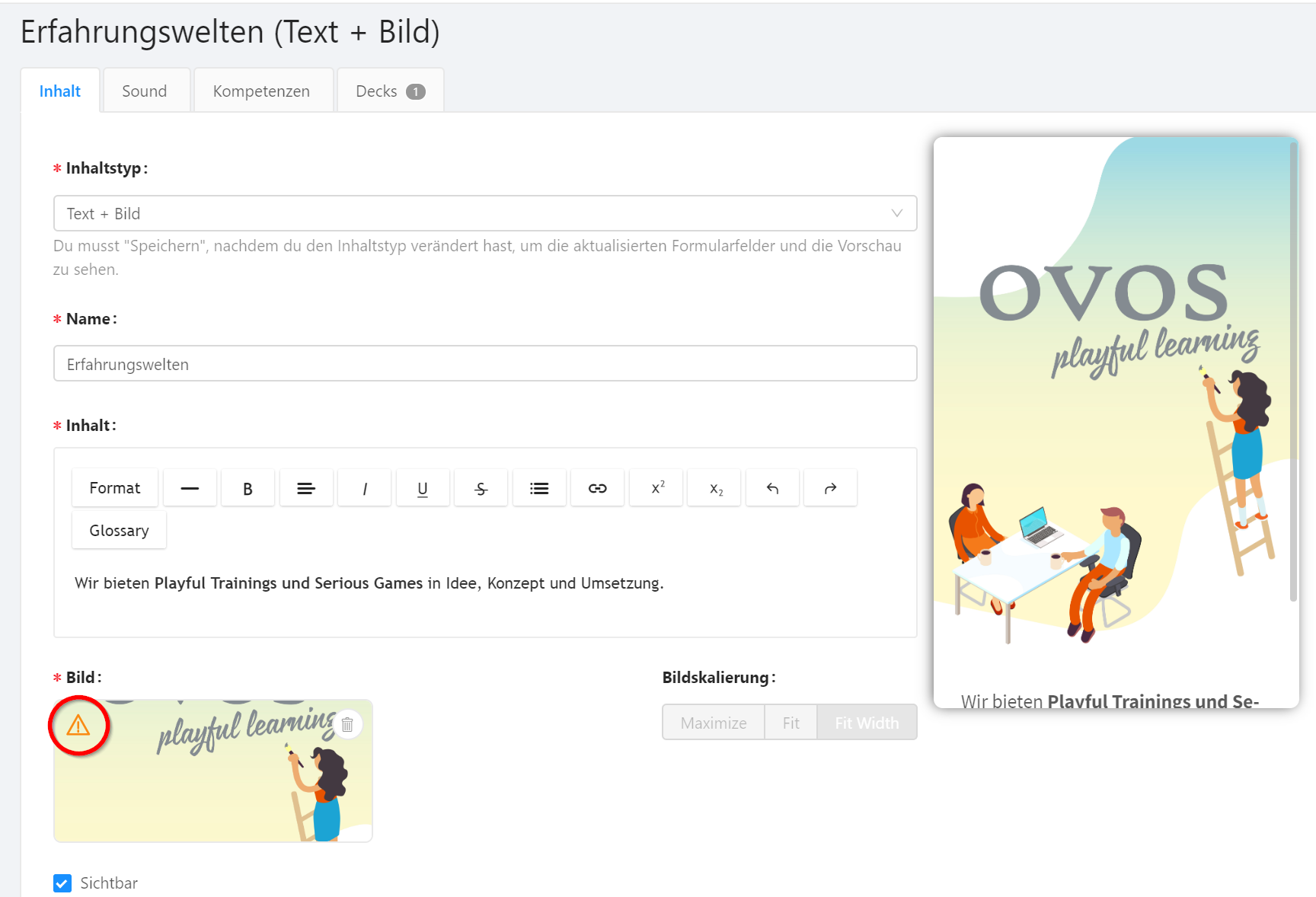
ovos play unterstützt Sie um Ihre Anwendung in der Datenmenge so klein wie möglich zu halten. Hierzu wurde eine Warnung in Form eines kleinen Dreiecks mit Rufzeichen darin, innerhalb der Bildvorschau integriert. Dieses erscheint immer, wenn die empfohlene Größe in Form einer Datenmenge überschritten wird.
Tipp: Wenn Sie mit dem Cursor über das Symbol wandern, erhalten Sie weitere Tipps zu den empfohlenen Formaten.

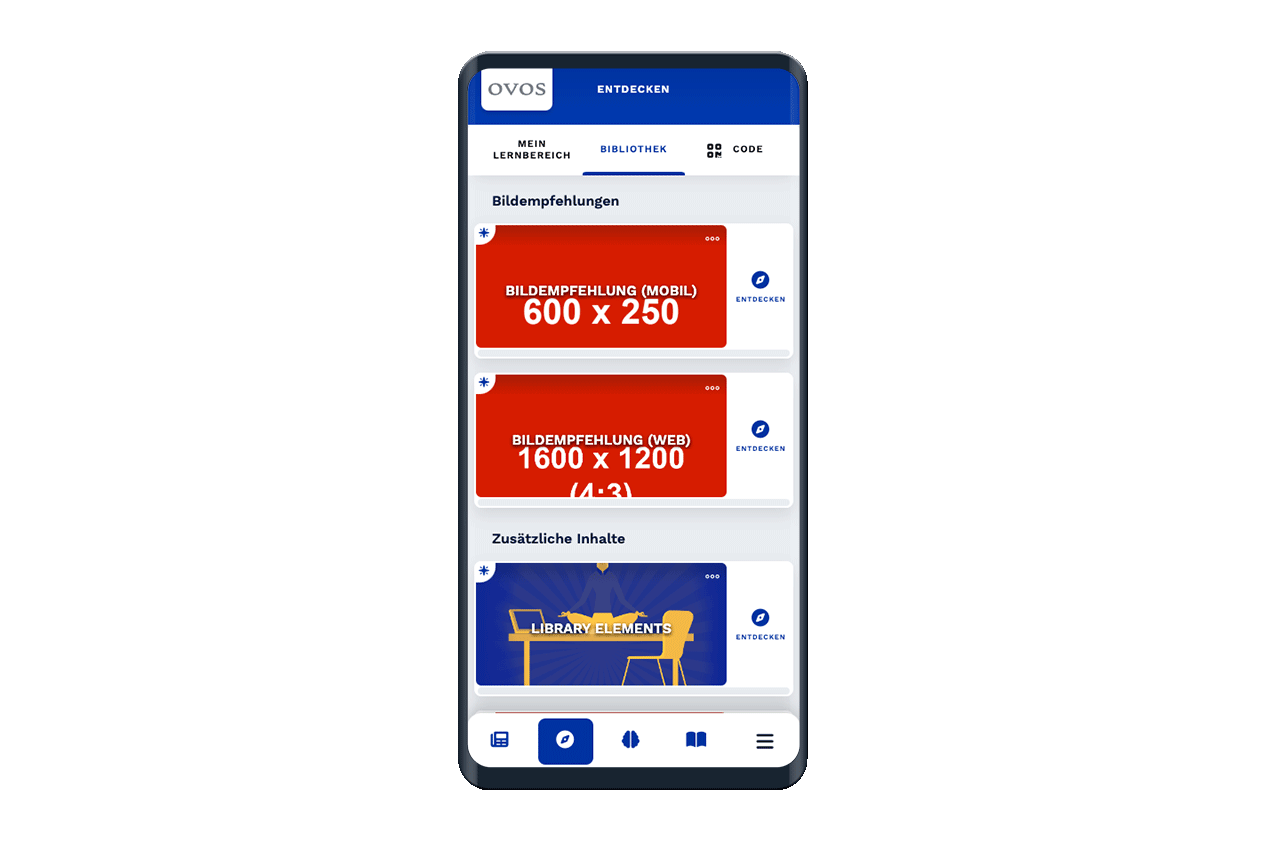
Empfehlungen für die Mindestgröße von Bildern
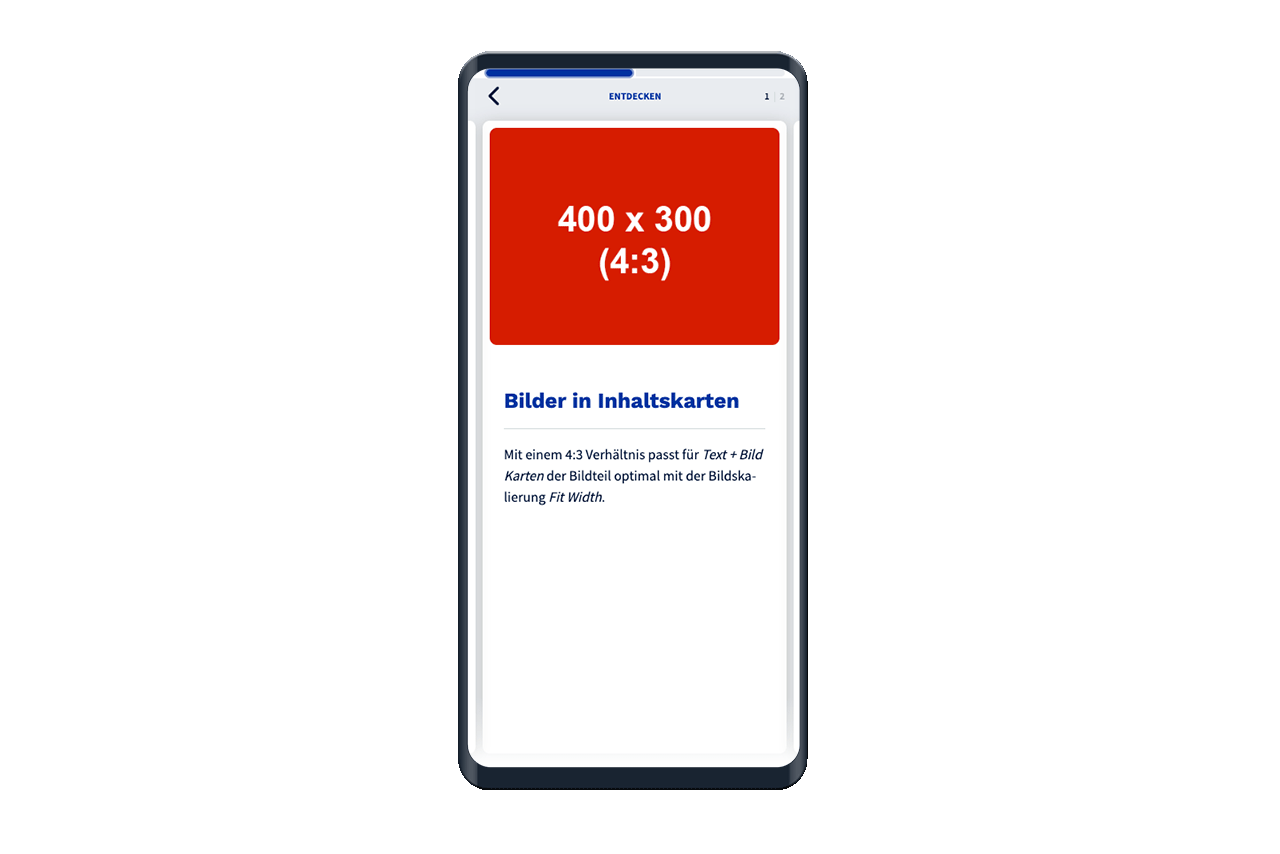
Bilder für Inhalts- und Fragekarten
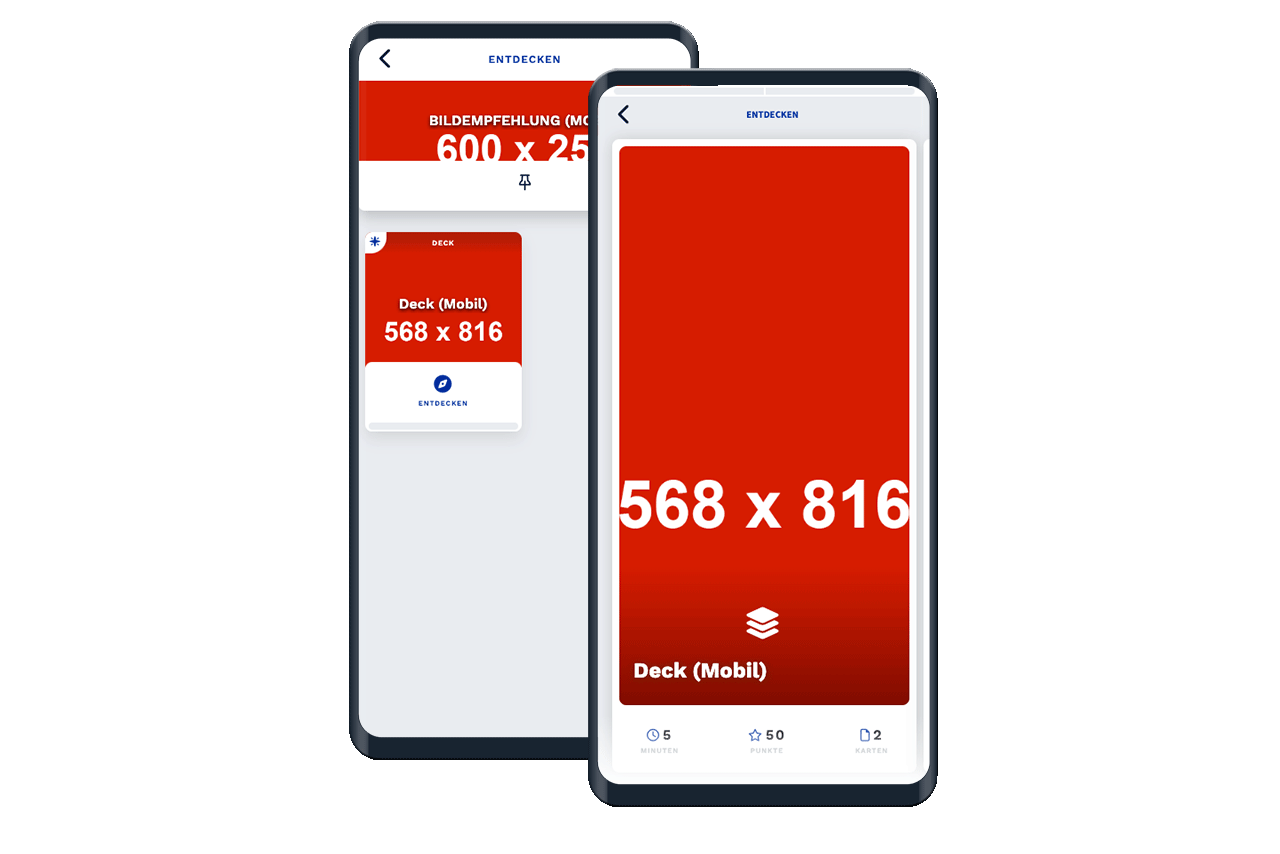
Bilder für Decks
Bilder für Themen
Verwenden Sie nur die Smartphone App als Zielplattform, sollten die Bilder so klein wie möglich sein, um die beste User Experience zu bieten. Verwenden Sie auch die Web-Version empfehlen wir höhere Auflösungen. Mehr dazu im Artikel weiter unten unter Optimalgröße von Bildern.
Hinweis: Die Mindestgrößen sind Empfehlungen für die kürzesten Ladezeiten bei einer geeigneten Auflösung. Sie können dennoch höher aufgelöst Bilder in anderen Formaten hochladen und mit ovos play in ihrer Dateigröße komprimieren. Mehr dazu finden Sie im Artikel Kann die Dateigröße eines Bildes optimiert werden?
800 x 600 Pixel (4:3 Verhältnis)
kleiner als 200kb
.jpg (für detailreiche Bilder)
.png für Illustrationsgrafiken und transparente Hintergründe

1600 x 1200 Pixel (oder gleiches Verhältnis)
kleiner als 200kb
.jpg (für detailreiche Bilder)
.png für Illustrationsgrafiken und transparente Hintergründe

Hinweis: Für das Deck wird ein quadratischer Ausschnitt aus der Mitte des Bildes für die kleine Darstellung in der Bibliothek gewählt.
1200 x 500 Pixel (oder gleiches Verhältnis)
kleiner als 200kb
.jpg (für detailreiche Bilder)
.png für Illustrationsgrafiken und transparente Hintergründe

Tipp: Verwenden Sie eine spezifische Standardgröße um konsistent zu bleiben.
ovos play unterstützt auch alle gängigen Bildformate wie z.B. .gif und .svg.
Verwenden Sie zusätzlich zur App auch die Webversion empfehlen wir eine größere Auflösung, damit die Bilder auch auf größeren Monitoren optimal dargestellt werden.
1600 x 1200 Pixel (4:3 Verhältnis)
kleiner als 200kb
.jpg (für detailreiche Bilder)
.png für Illustrationsgrafiken und transparente Hintergründe

800 x 1200 Pixel (oder gleiches Verhältnis)
kleiner als 200kb
.jpg (für detailreiche Bilder)
.png für Illustrationsgrafiken und transparente Hintergründe

Hinweis: Für das Deck wird ein quadratischer Ausschnitt aus der Mitte des Bildes für die kleine Darstellung in der Bibliothek gewählt.
1600 x 1200 Pixel (oder gleiches Verhältnis)
kleiner als 200kb
.jpg (für detailreiche Bilder)
.png für Illustrationsgrafiken und transparente Hintergründe

Hinweis: Für das Thema wird ein rechteckiger Ausschnitt (mit dem Verhältnis des empfohlenen Bildes für die Mobilversion) aus der Mitte des Bildes für die kleine Darstellung in der Bibliothek gewählt.

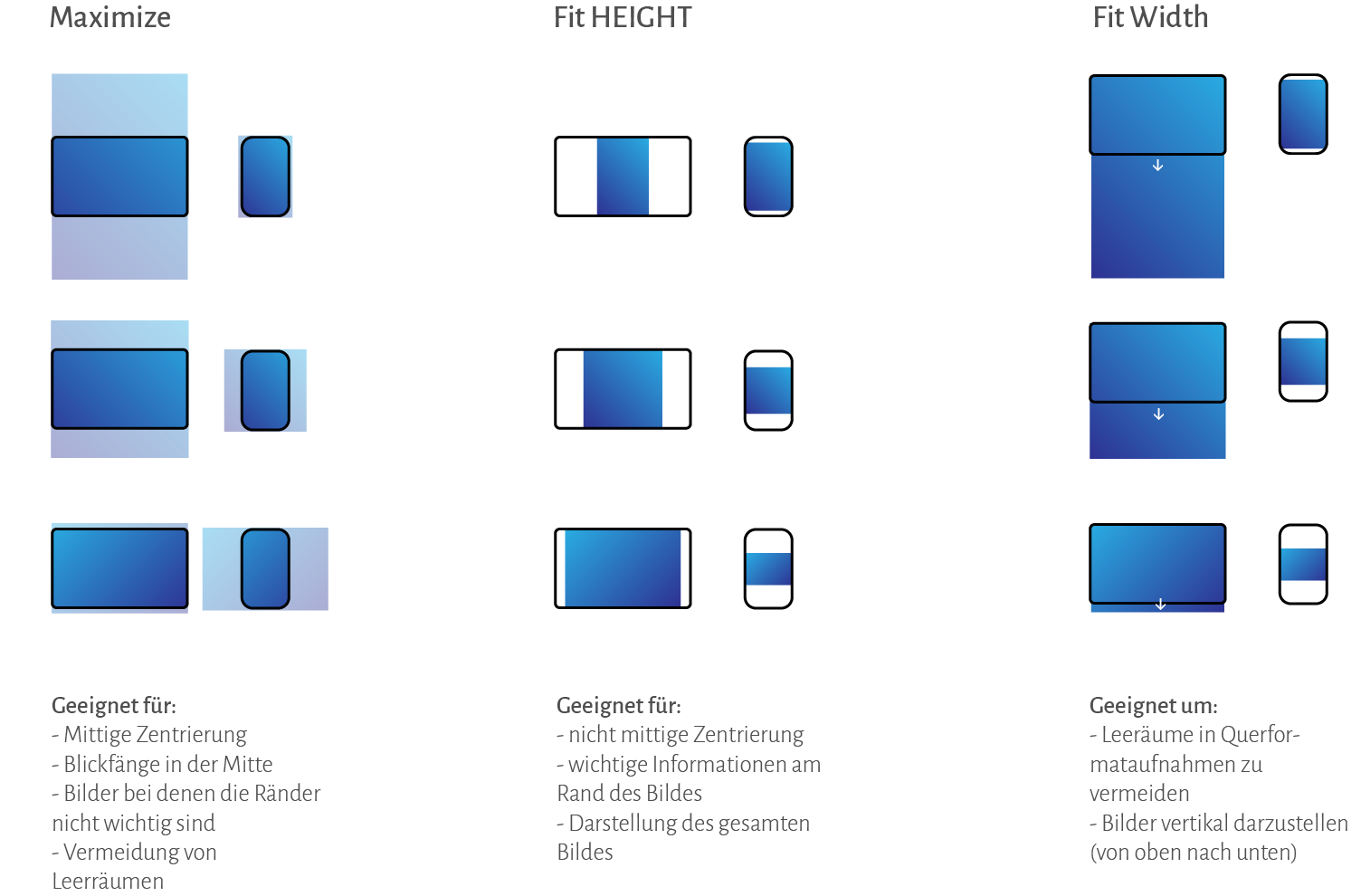
ovos play möchte Sie zusätzlich bei der richtigen Bildskalierung unterstützen und bietet Ihnen hierzu die folgende Auswahlmöglichkeit an:
Fill
Fit
Original Size
Die Skalierung in allen Modis, erfolgt immer gemessen von der Mitte des Bildes.

Das System verwendet die volle Breite und Höhe der Anzeige, das Bild füllt dabei den ganzen Container und wird eventuell zugeschnitten.
Eine Live-Demo dieses Bildskalierungsmodus mit verschiedenen Bildformaten finden Sie in unserer Demo App.
Das Bild wird im verwendeten Container anhand der Höhe eingepasst und wird nicht beschnitten wird. Hierbei wird die nicht verwendete Fläche mit einer Hintergrundfarbe ersetzt.
Eine Live-Demo dieses Bildskalierungsmodus mit verschiedenen Bildformaten finden Sie in unserer Demo App.
Hierbei wird die volle Größe des hochgeladenen Bildes verwendet, wobei die Seitenverhältnisse des Bildes beibehalten werden. Dabei wird immer die volle Höhe des Bildes angezeigt, ist die Höhe größer als das Display, müssen Benutzer*innen scrollen.
Eine Live-Demo dieses Bildskalierungsmodus mit verschiedenen Bildformaten finden Sie in unserer Demo App.