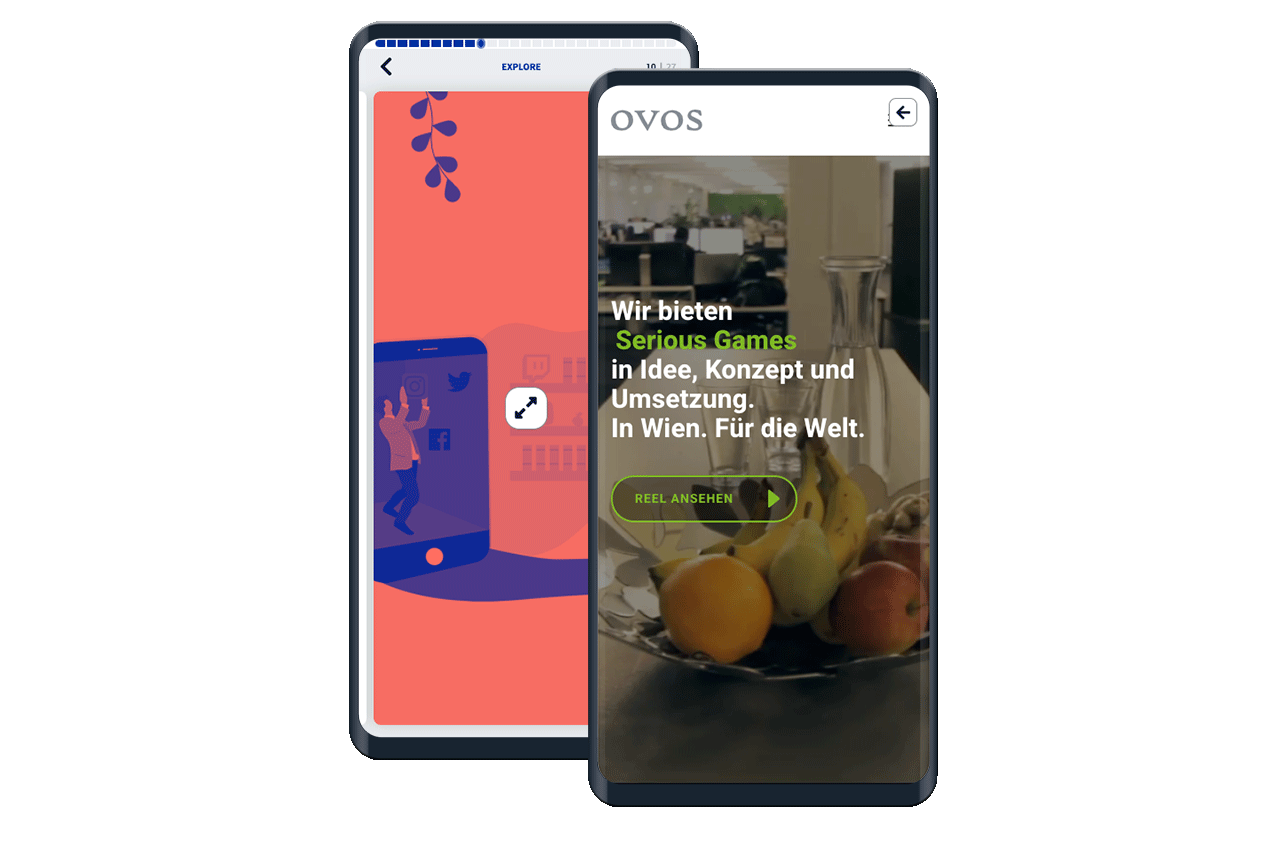
Das Kartentemplate Iframe eignet sich dafür Inhalte von anderen Webseiten bzw. Webanwendungen anzuzeigen. Zum Beispiel können Sie so Informationen von Ihrer Unternehmens-Seite anzeigen. Der Vorteil der Iframe-Karte ist, dass Benutzer*innen dabei nicht die App verlassen, sondern die Webseite innerhalb der App angezeigt wird.
Hinweis: Stellen Sie sicher, dass die Zielwebseite es erlaubt als Iframe eingebunden zu werden. Andernfalls kann die Zielwebseite nicht angezeigt werden.

Um eine Karte vom Template Iframe zu erstellen, klicken Sie auf den Button Karte hinzufügen innerhalb eines Decks.
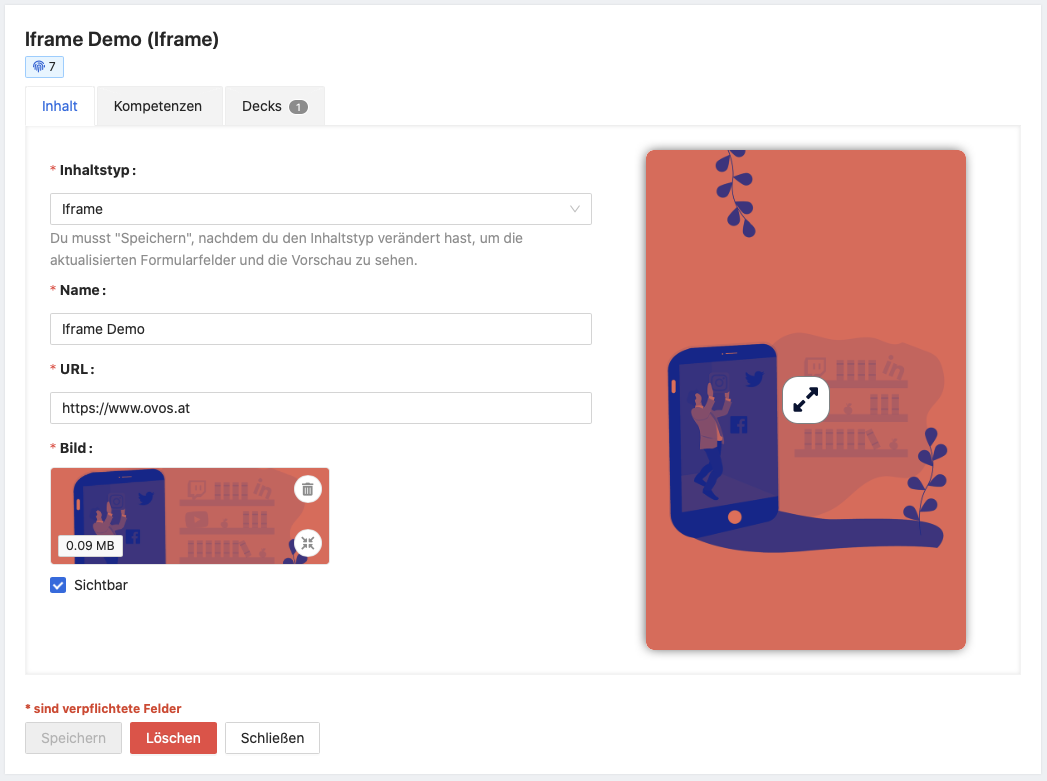
Für die Iframe Karte, müssen Sie nur einen Namen für die Karte festlegen und die URL, der Webseite, die Sie verlinken möchten angeben. Hierzu können Sie die Webadresse der Zielseite aus der Adresszeile im Browser kopieren und einfügen.
Zusätzlich müssen Sie für die Ansicht in der App ein Vorschaubild hochladen. Das Vorschaubild wird auf der Karte angezeigt, bevor der Iframe geöffnet wird.

Mit der Kartenvorschau auf der rechten Seite, können Sie die Einbindung der Webseite überprüfen. Klicken Sie dazu auf das Fullscreen-Icon in der Vorschau. Sobald Sie eine URL hinzugefügt haben, können Sie die Vorschau bedienen.
Speichern Sie Ihre Karte am unteren Ende des Karten-Editors und Sie gelangen zurück zur Kartenübersicht.