Im Admin Dashboard kannst du als Administrator*in die CI-Eigenschaften deiner App-Instanz frei wählen und jederzeit adaptieren.
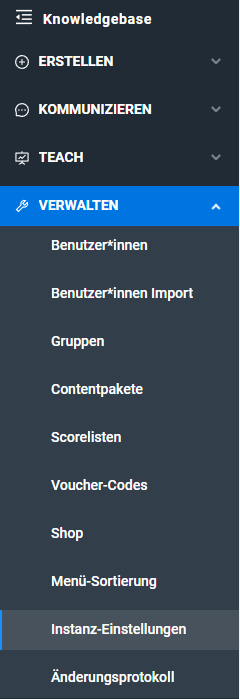
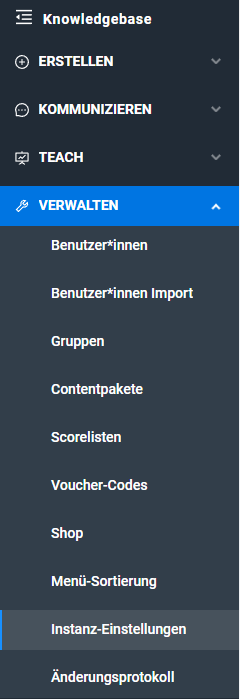
Wechsle zum Menüpunkt Verwalten und Instanz-Einstellungen, um die CI-Einstellungen aufzurufen.

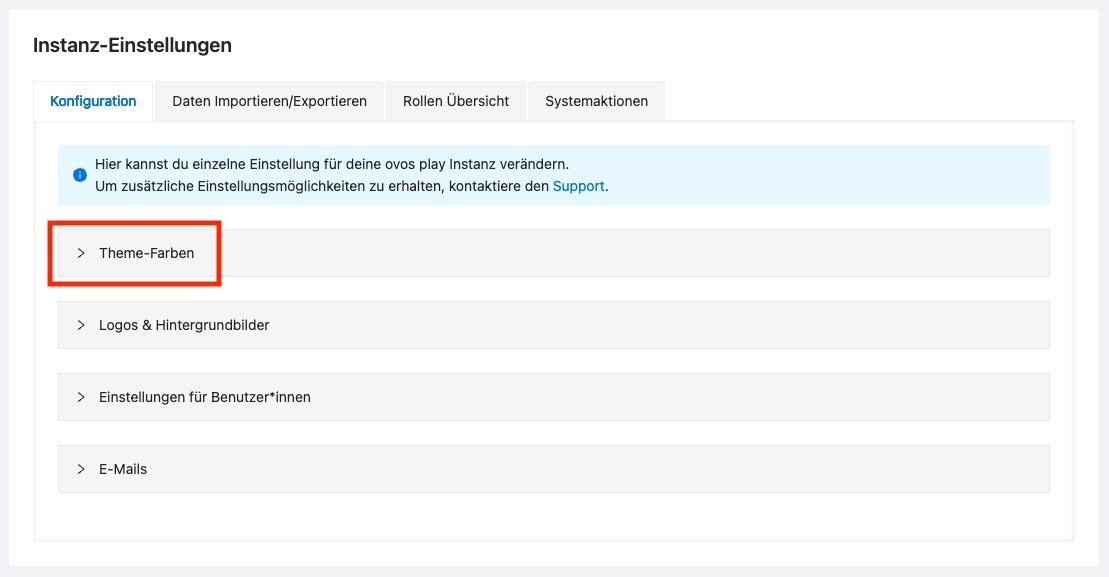
Auf dieser Seite findest du verschiedene Einstellungsbereiche. Für die Farbeinstellungen, klappen Sie den Bereich Theme-Farben aus.

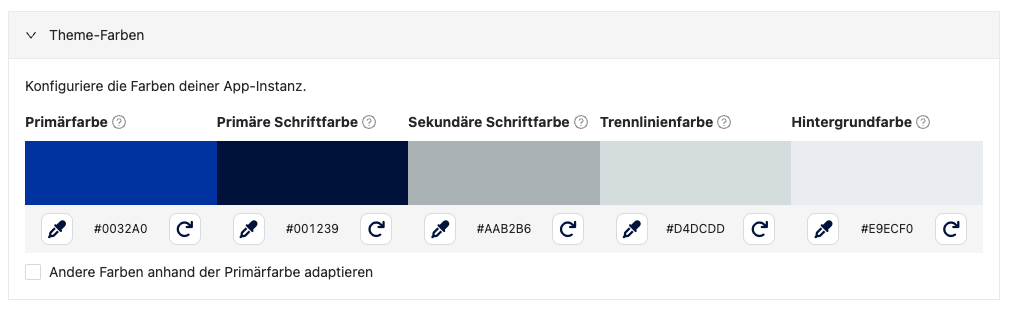
Im Bereich Theme-Farben findest du eine Farbpalette mit den bereits verwendeten Farben.

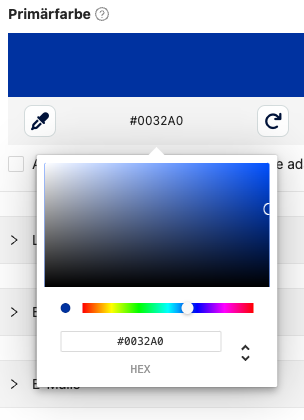
Klicke auf das Pipette-Symbol, um eine Farbe anzupassen. Es öffnet sich ein Fenster mit einem Farbregler. In diesem Farbregler, kannst du die Farbe aus dem Farbfeld wählen, indem du in die gewünschte Farbposition klickst. Mit dem unteren Balken wählst du dabei den gewünschten Farbton. Du kannst die Farbe auch mit dem jeweiligen HEX-Code eintragen.

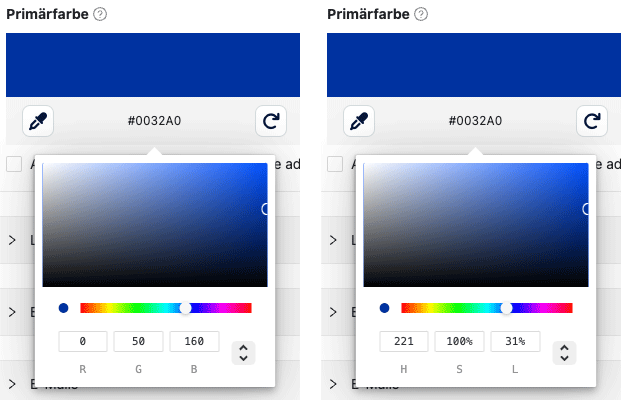
Mit dem Zurücksetzen-Symbol kannst du die Farbe auf den Standardwert zurücksetzen. Zusätzlich kannst du mit dem Pfeil-Symbol, auch eine RGB- oder HSL-Maske anzeigen.

Um eine Information zu erhalten, welchen Effekt die gewählte Farbe auf die App hat, bewegst du den Maus-Cursor über das Fragezeichen-Symbol neben dem Namen der Farbe.
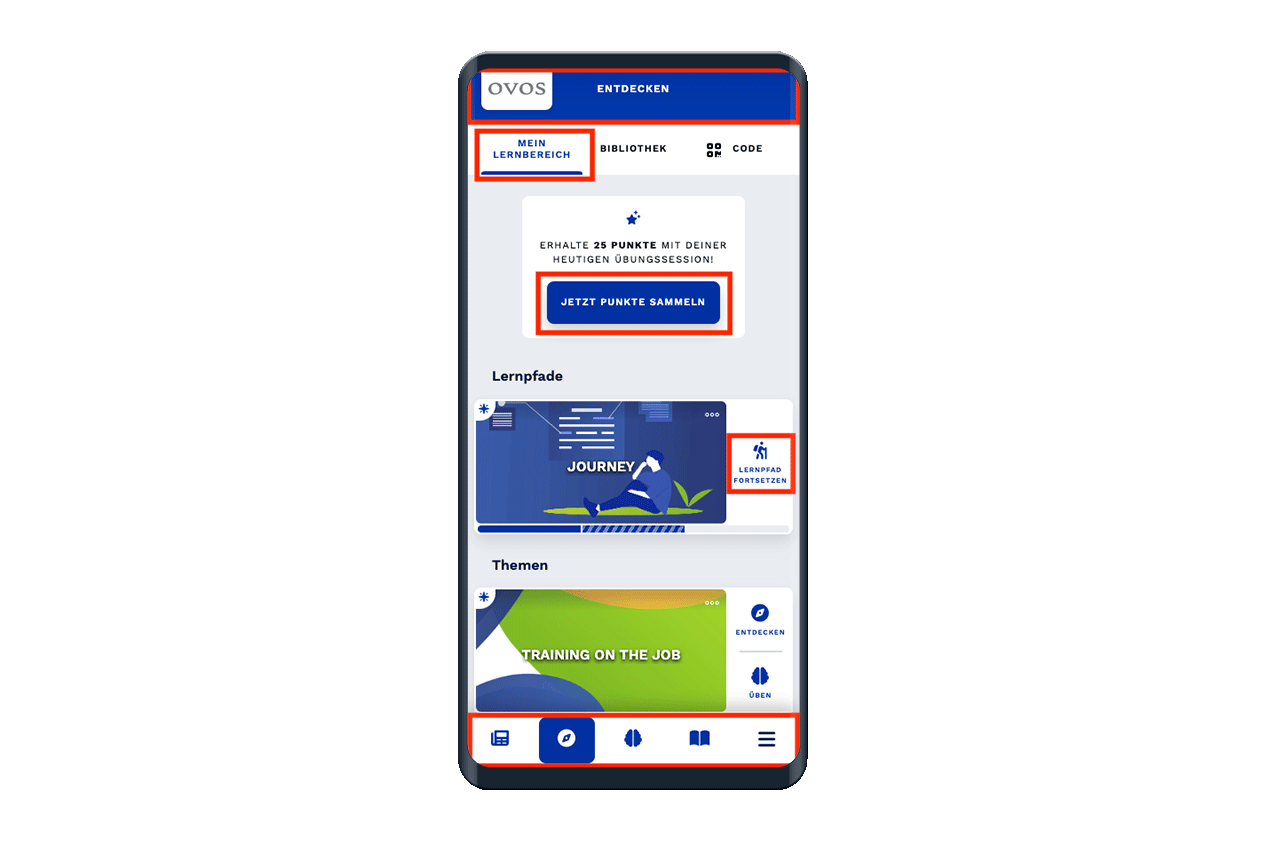
Die Primärfarbe wird als Hauptfarbe und für Hervorhebungen wie Überschriften oder Buttons verwendet.

Die Primäre Schriftfarbe wird für alle Fließtexte, Labels und alle Texte, die nicht als Überschrift formatiert sind, verwendet.
Die Sekundäre Schriftfarbe wird auf sekundären Buttons (z.B. "Schließen"), Platzhalter und Hinweistexte verwendet.

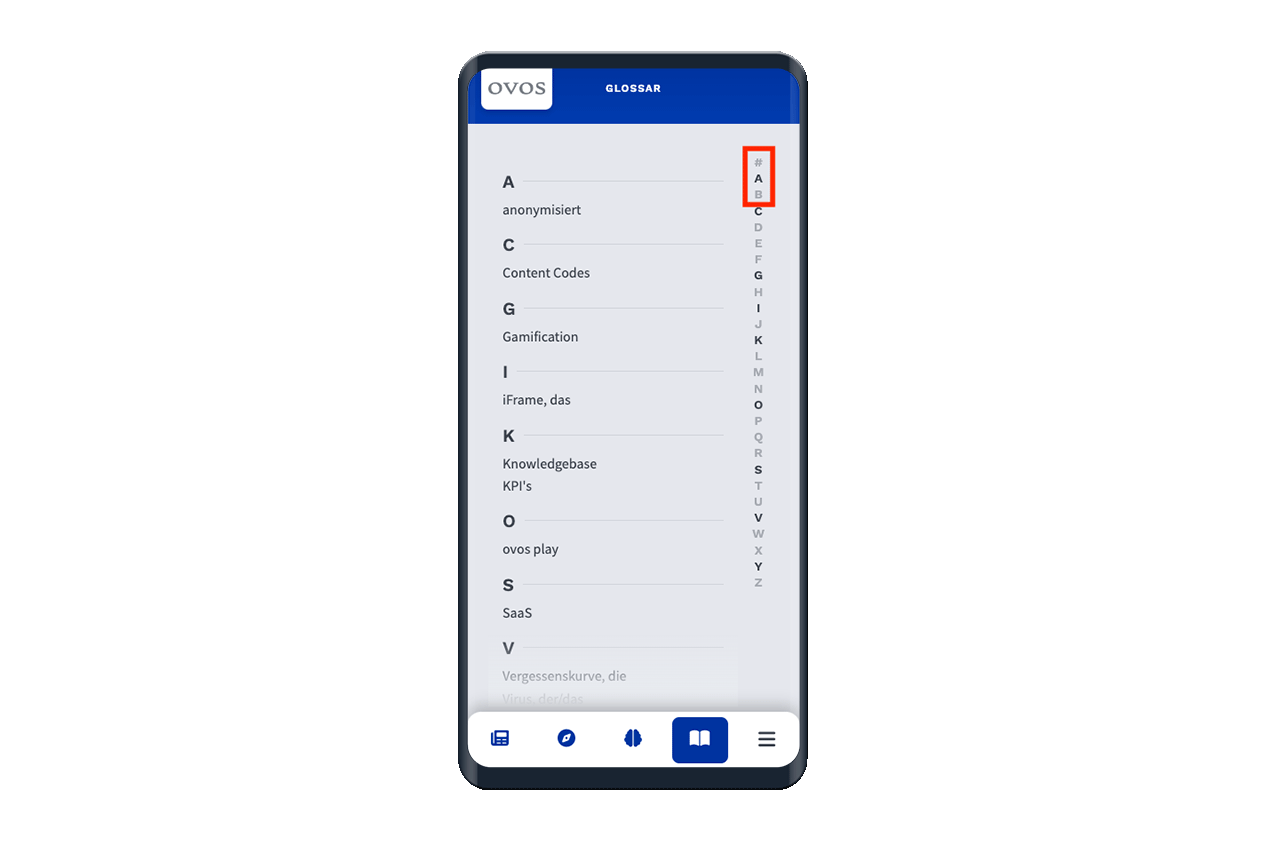
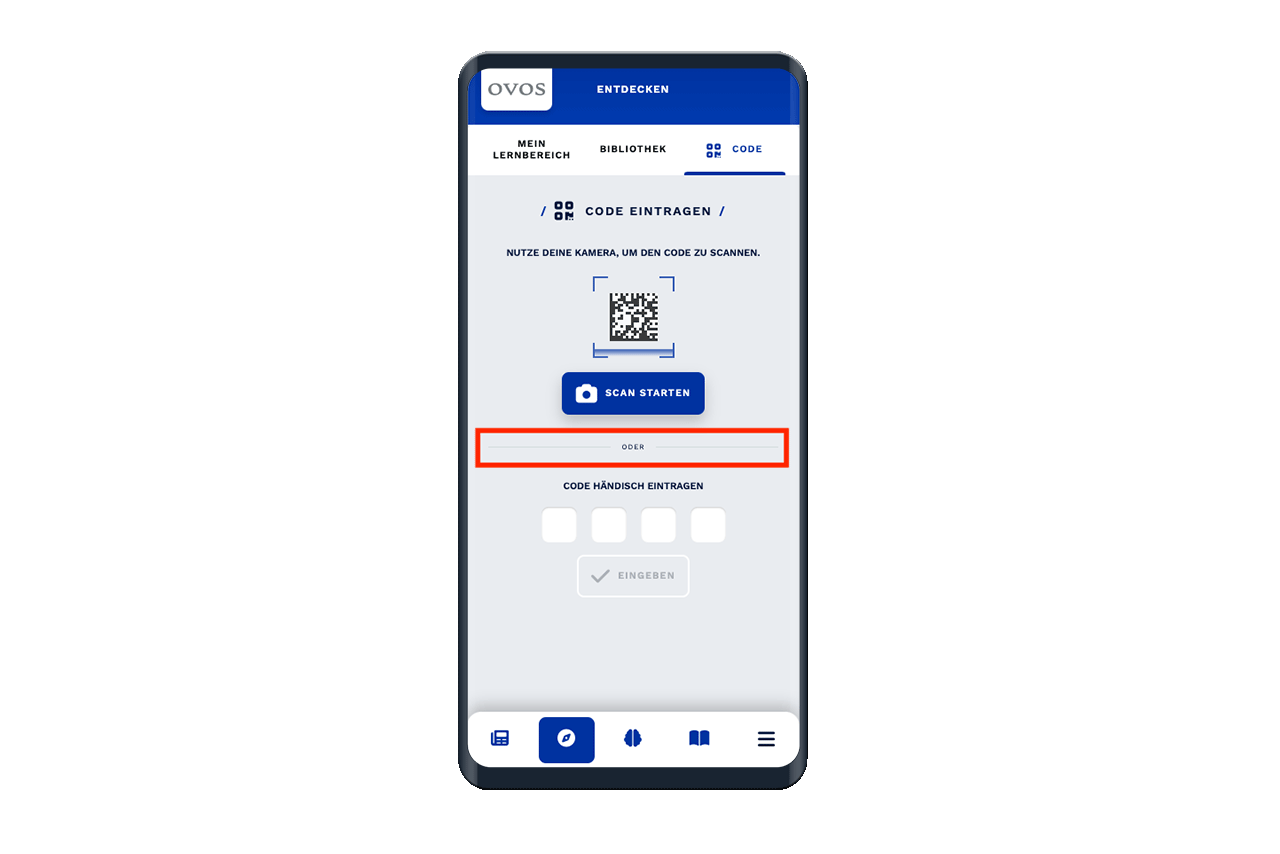
Die Trennlinienfarbe definiert die Farbe für Trennlinien innerhalb von Inhalten oder im Code Scanning-Modul.

Die Hintergrundfarbe wird für alle Seitenhintergründe verwendet.
Wechsle zum Menüpunkt Verwalten und Instanz-Einstellungen, um die CI-Einstellungen aufzurufen.

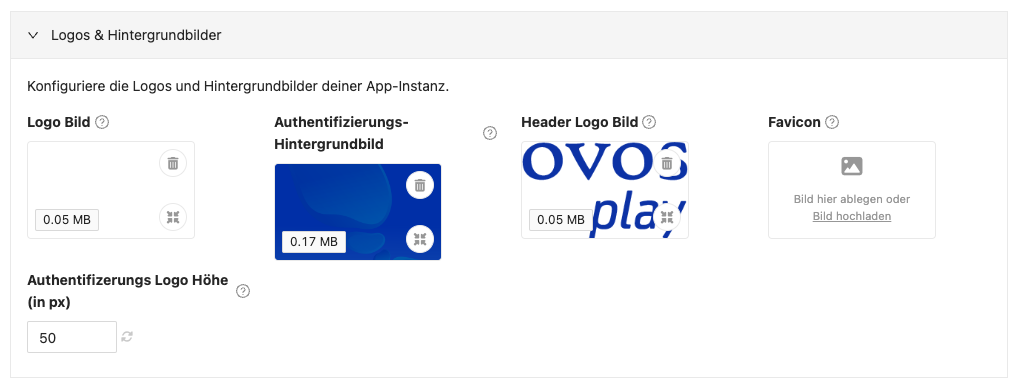
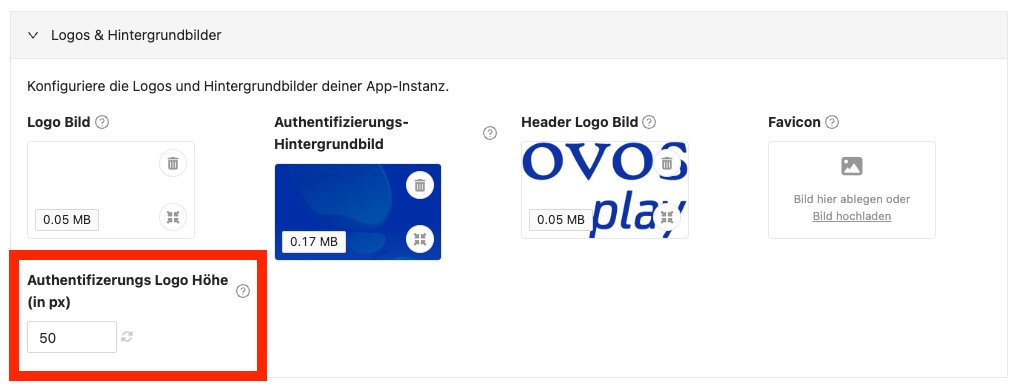
Auf dieser Seite findest du verschiedene Einstellungsbereiche. Für die Logo- und Hintergrundeinstellungen, klappe den Bereich Logos & Hintergrundbilder aus.
In diesem Bereich findest du Bild-Upload Felder für die jeweiligen Bilder, die in deiner App-Instanz angezeigt werden.

Ziehe die Bilddateien für Logos per Drag & Drop in die jeweiligen Bild-Upload Felder oder klicke auf die Felder, um die Datei-Ablage deines Betriebssystems zu öffnen und wähle die gewünschte Bild-Datei aus.
Bewege die Maus über die Fragezeichen-Symbole, um mehr Infos zum jeweiligen Upload Feld anzuzeigen.
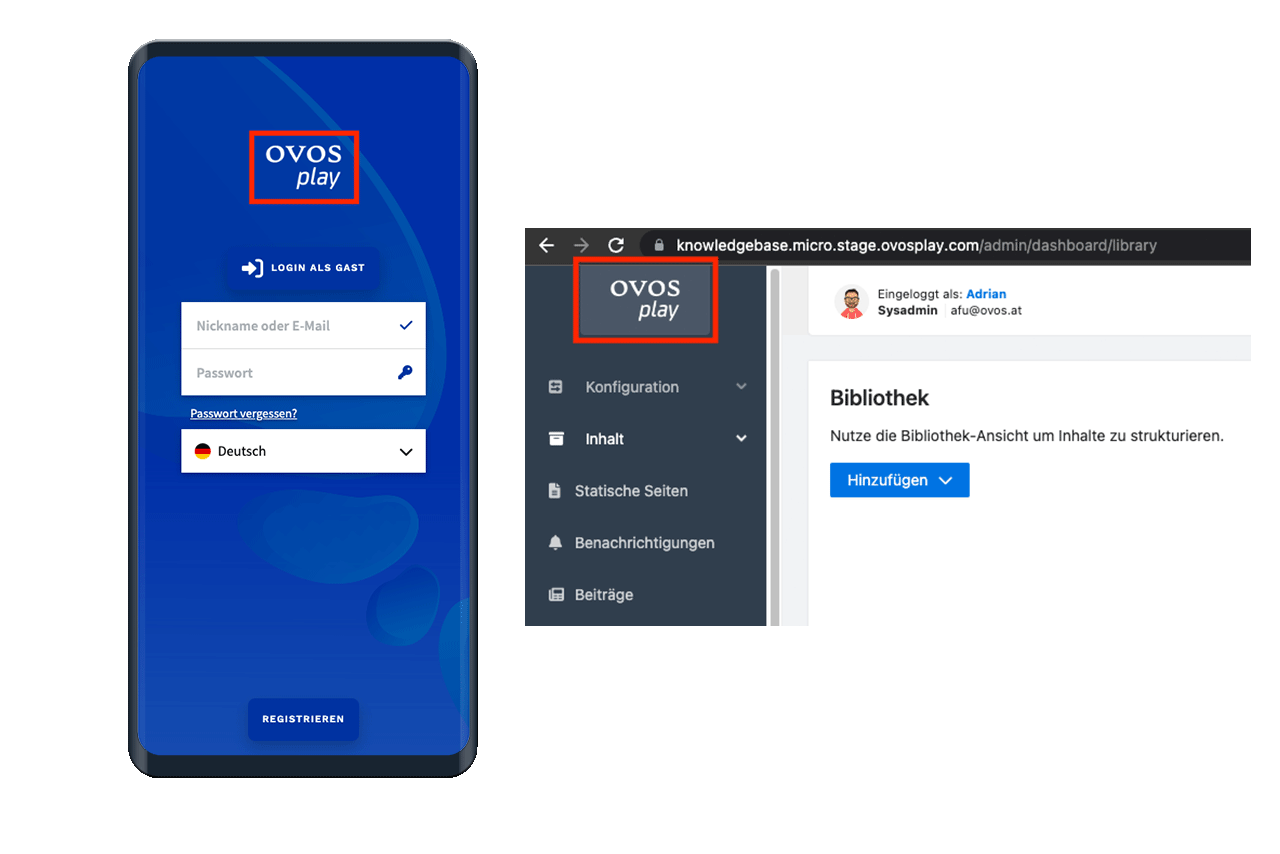
Dieses Logo wird auf dem Authentifizierungs-Hintergrundbild platziert. Das Logo Bild wird auch als Logo für das Admin Dashboard Menü verwendet. Für das Logo empfehlen wir eine Auflösung von mindestens 100 Pixel für die lange Kante.

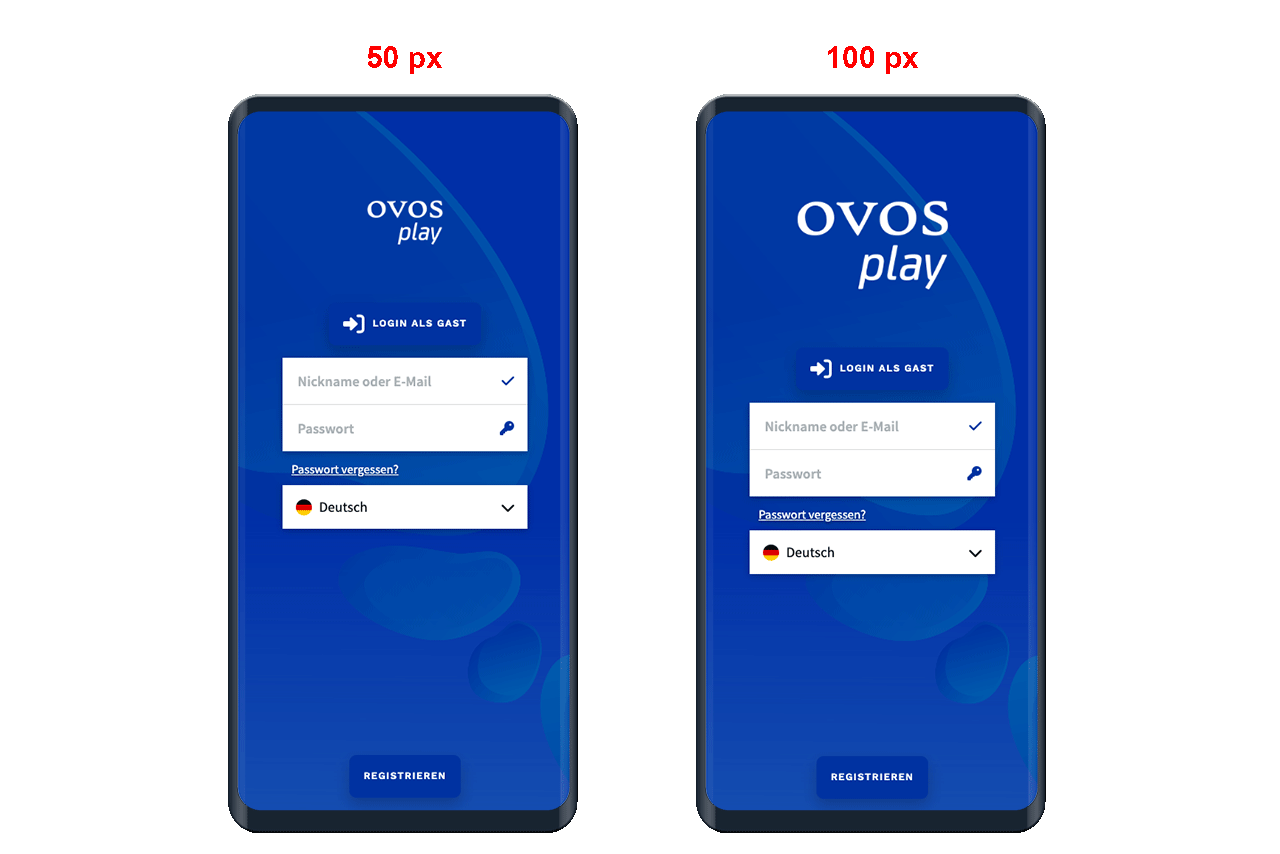
Mit dieser Einstellung definiere die Größe des Logos auf der Authentifizierungs-Seite. Die Standardeinstellung beträgt 50 Pixel. Ändere diese Einstellung z.B. auf 100 Pixel, wird das Logo doppelt so groß angezeigt. 100 Pixel sind dabei das Maximum.


Dieses Bild wird als Hintergrund auf der Authentifizierungs-Seite angezeigt. Das Hintergrundbild wird dabei an die Größe des Endgeräts angepasst und gegebenenfalls zugeschnitten.
Wird nur die mobile Variante als App verwendet empfehlen wir folgende Bild-Einstellungen:
720 x 1280 Pixel (oder gleiches Verhältnis)
kleiner als 200kb
.jpg (für detailreiche Bilder)
.png für Illustrationsgrafiken
Wird auch die Web-Variante verwendet, empfehlen wir ein 16:9-Querformat mit 1920 × 1280 Pixel zu verwenden, aber den Schwerpunkt des Designs für die mobile Variante mittig zu platzieren.
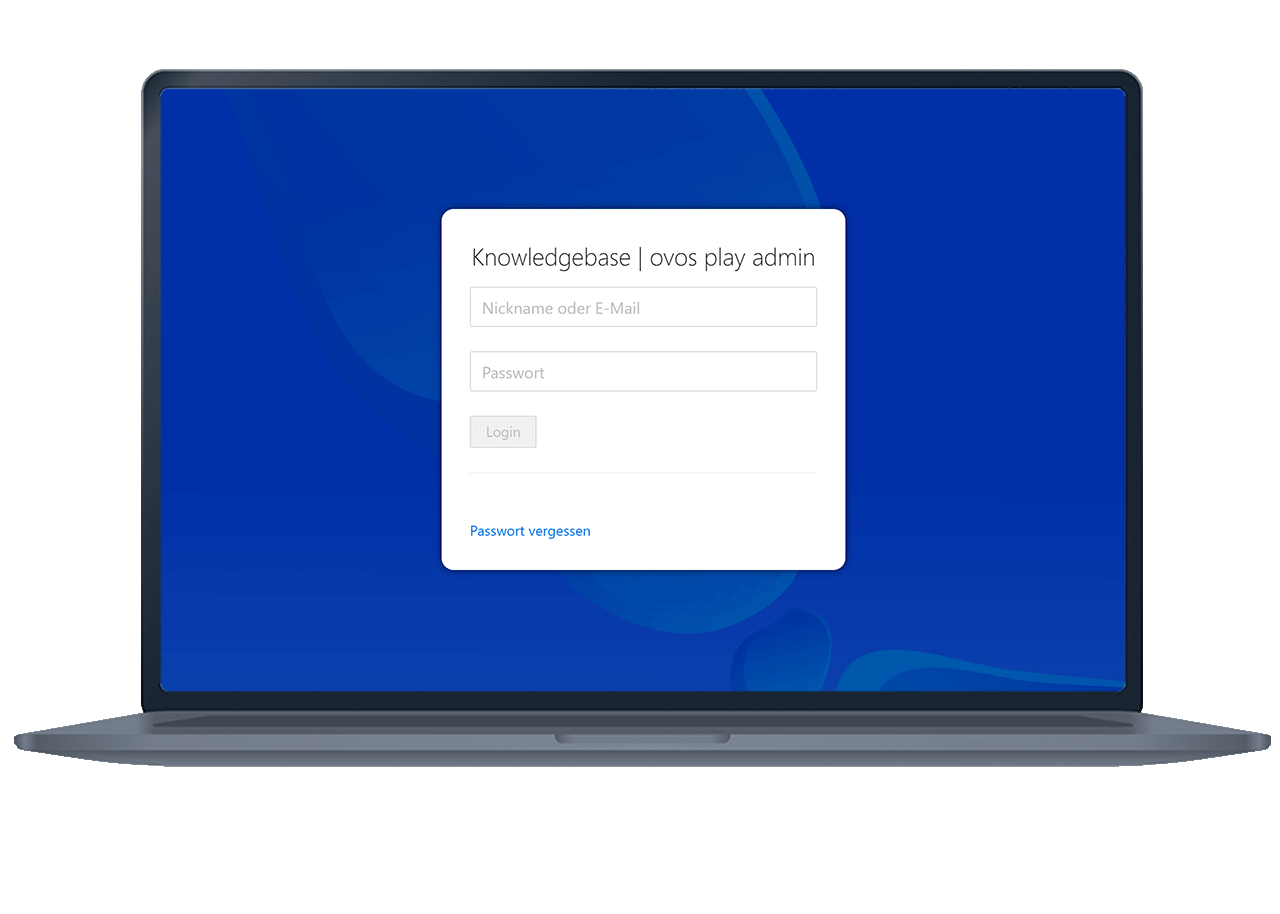
Dieses Bild wird für den Login-Screen des Admin Dashboards verwendet. Das Hintergrundbild wird dabei an die Größe des Endgeräts angepasst und gegebenenfalls zugeschnitten.

Es gelten dieselben Bild-Empfehlungen wie für das Authentifizierungs-Hintergrundbild.
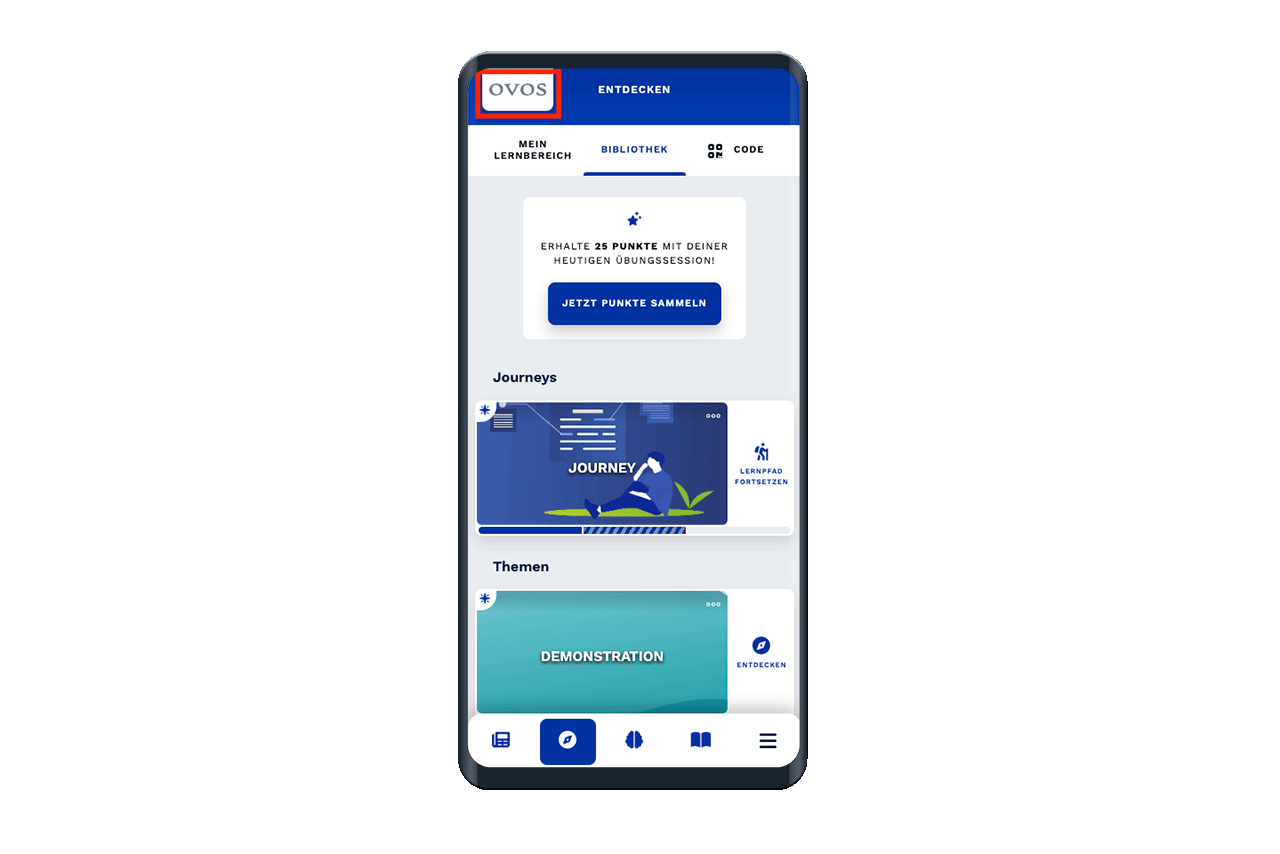
Dieses Logo wird in der App in der linken oberen Ecke angezeigt. Das Logo wird auf einer weißen Kachel angezeigt. Beim Klick darauf landet man in der App auf der ersten Hauptseite.

Dieses Icon wird im Browser-Tab angezeigt. Je nach verwendetem Browser variiert die Darstellungsgröße. Wir empfehlen eine Abwandlung des Logos in einem 1:1 Format ohne Text oder kleinen Details.