Widgets werden in der Bibliothek neben Themen und Lernpfaden angezeigt. Sie können dabei in verschiedenen Größen dargestellt werden, um Widget-Inhalte prominent hervorzuheben.
Dabei stehen Ihnen drei Größen zur Verfügung:

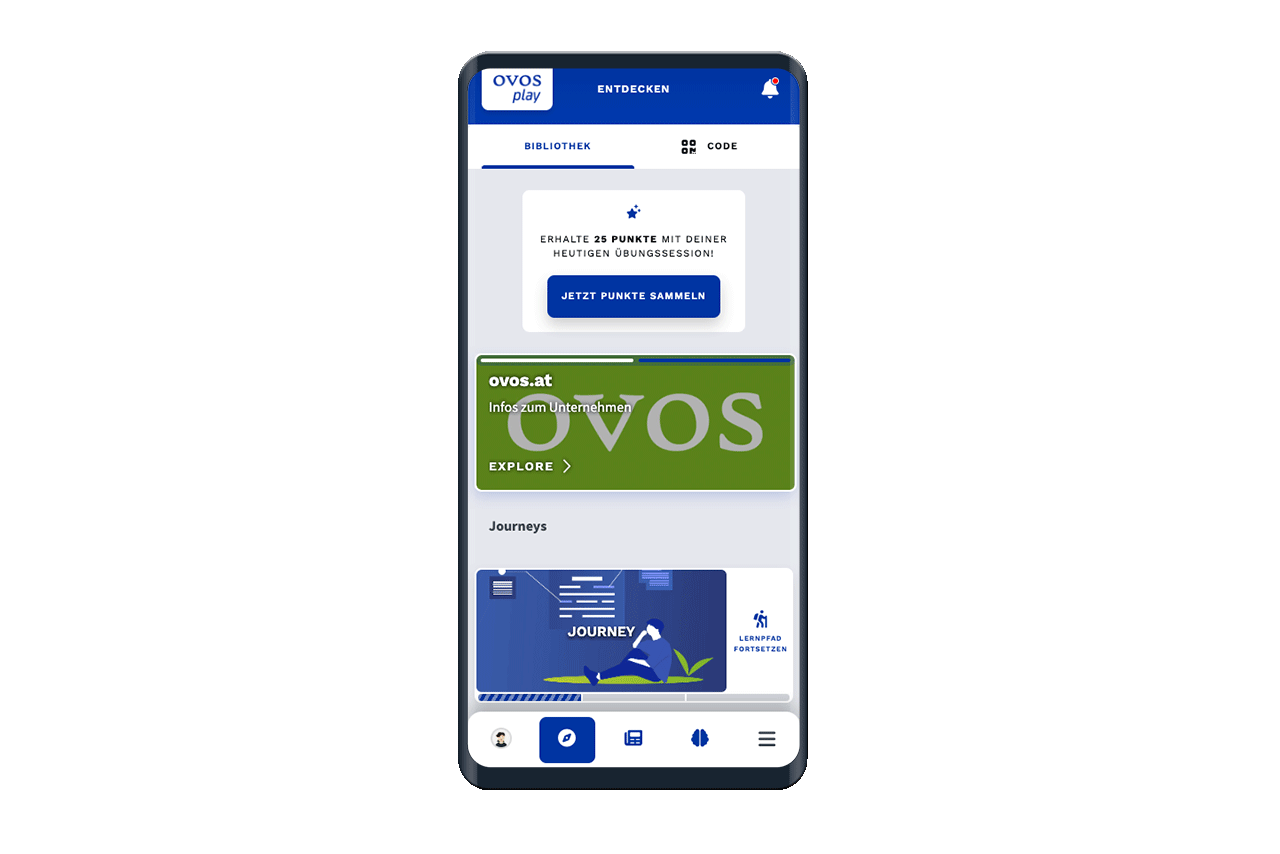
Die normale Größe von Widgets ist gleich groß wie Themen und Lernpfade. Die normale Größe wird in der Desktop- und Mobile-Variante ident dargestellt.
Diese Größe eignet sich besonders für:
Linksammlungen zu externen Webseiten.
Verweise auf Impressum, Datenschutz oder Sponsoren.

Empfehlung für die Bildgröße:
Querformat 3:1
Empfohlene Auflösung: 600 x 200 Pixel
.jpg, .png oder .gif
Kleiner als 200 kB
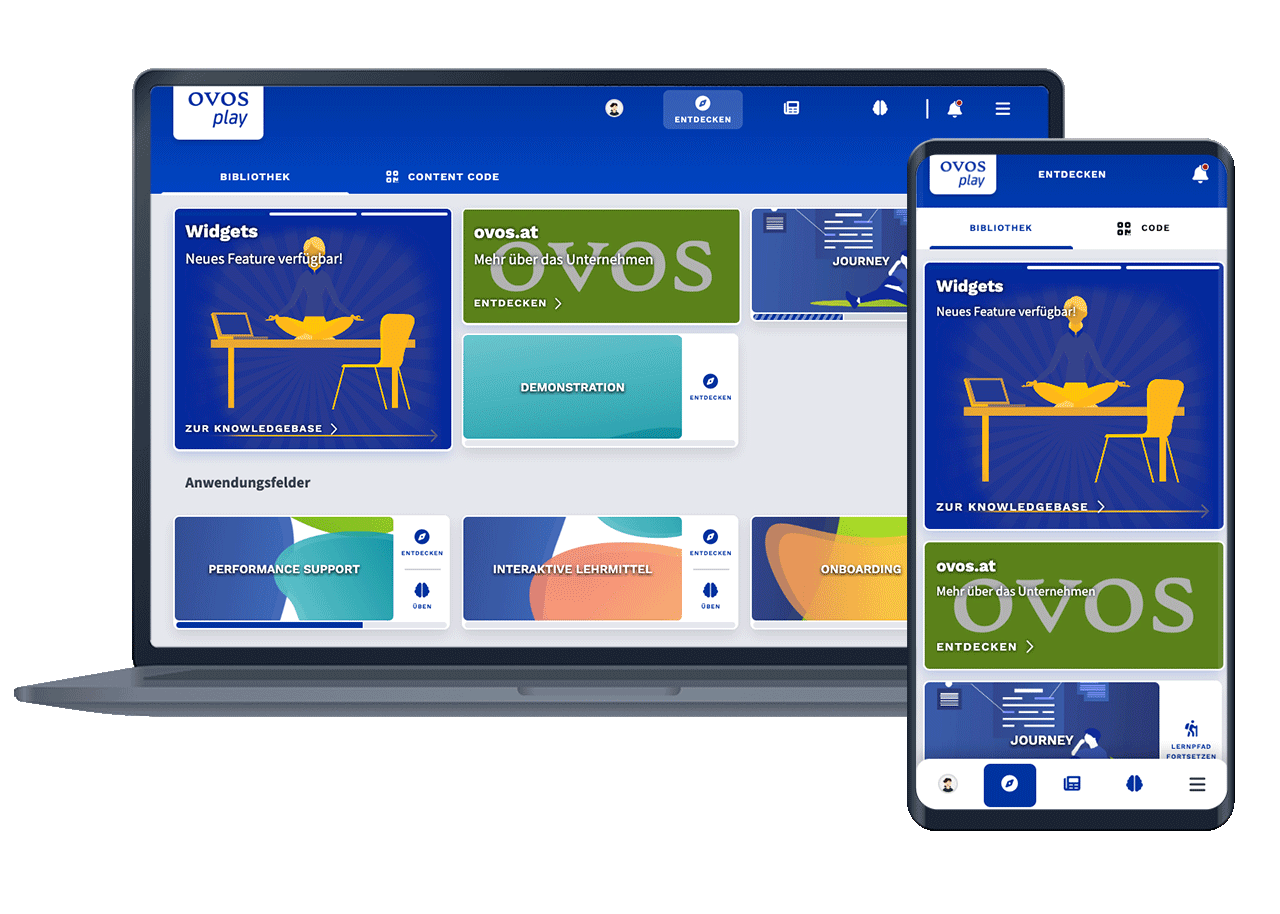
Die quadratische Größe ist gleich breit wie die normale Größe, dafür doppelt so hoch. Die quadratische Größe füllt in der mobilen Variante die Breite des Bildschirms aus. In der Desktop-Variante wird die quadratische Größe, je nach Sortierung der Bibliotheks-Elemente in das Layout eingepasst.
Die quadratische Größe eignet sich besonders für:
Hervorgehobene Darstellung von neuen externen Inhalten.
Quadratische Hintergrundbilder.
Einbetten von iFrames (z.B. Video-Streams).

Empfehlung für die Bildgröße:
Quadratisches Format 1:1
Empfohlene Auflösung: 600 x 600 Pixel
.jpg, .png oder .gif
Kleiner als 200 kB
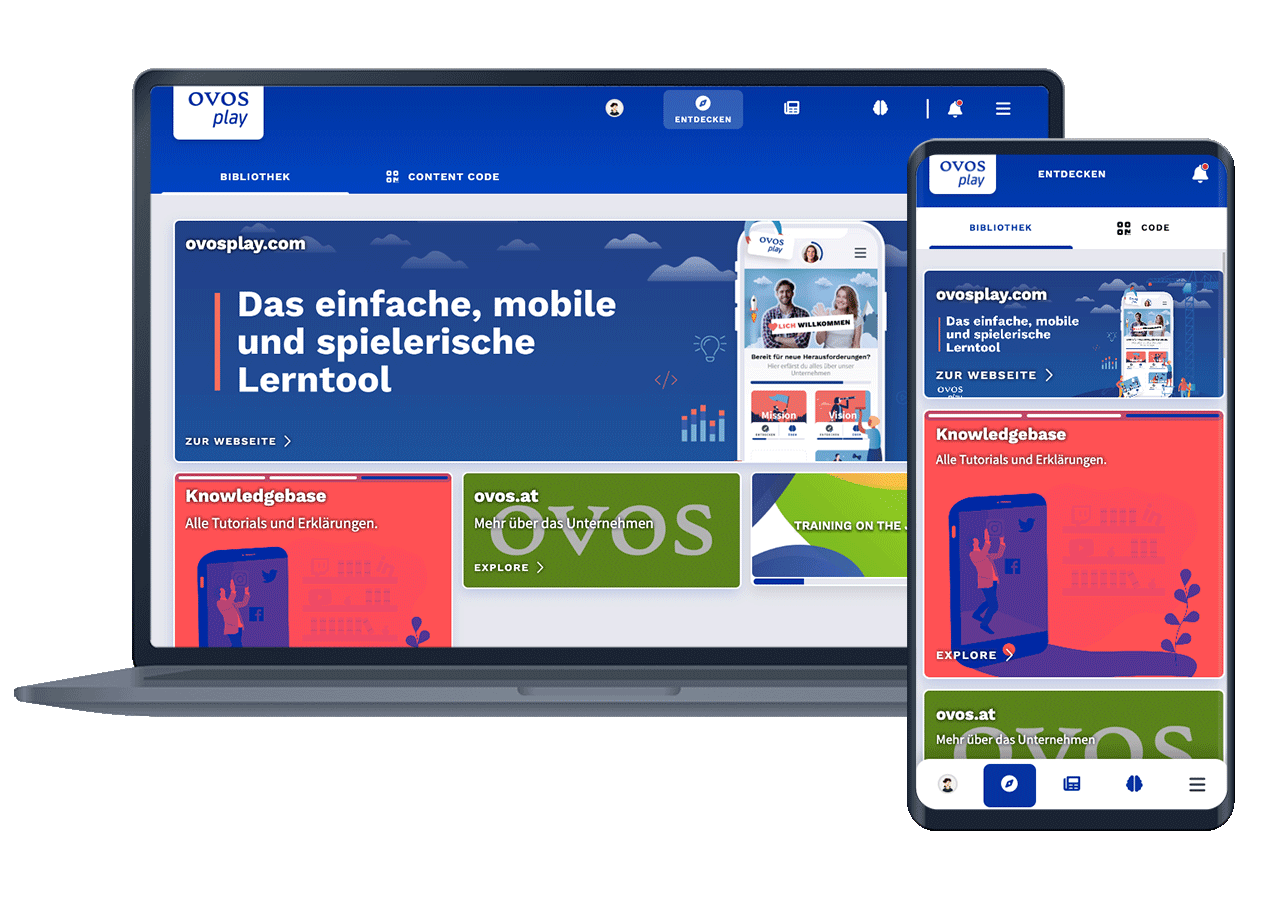
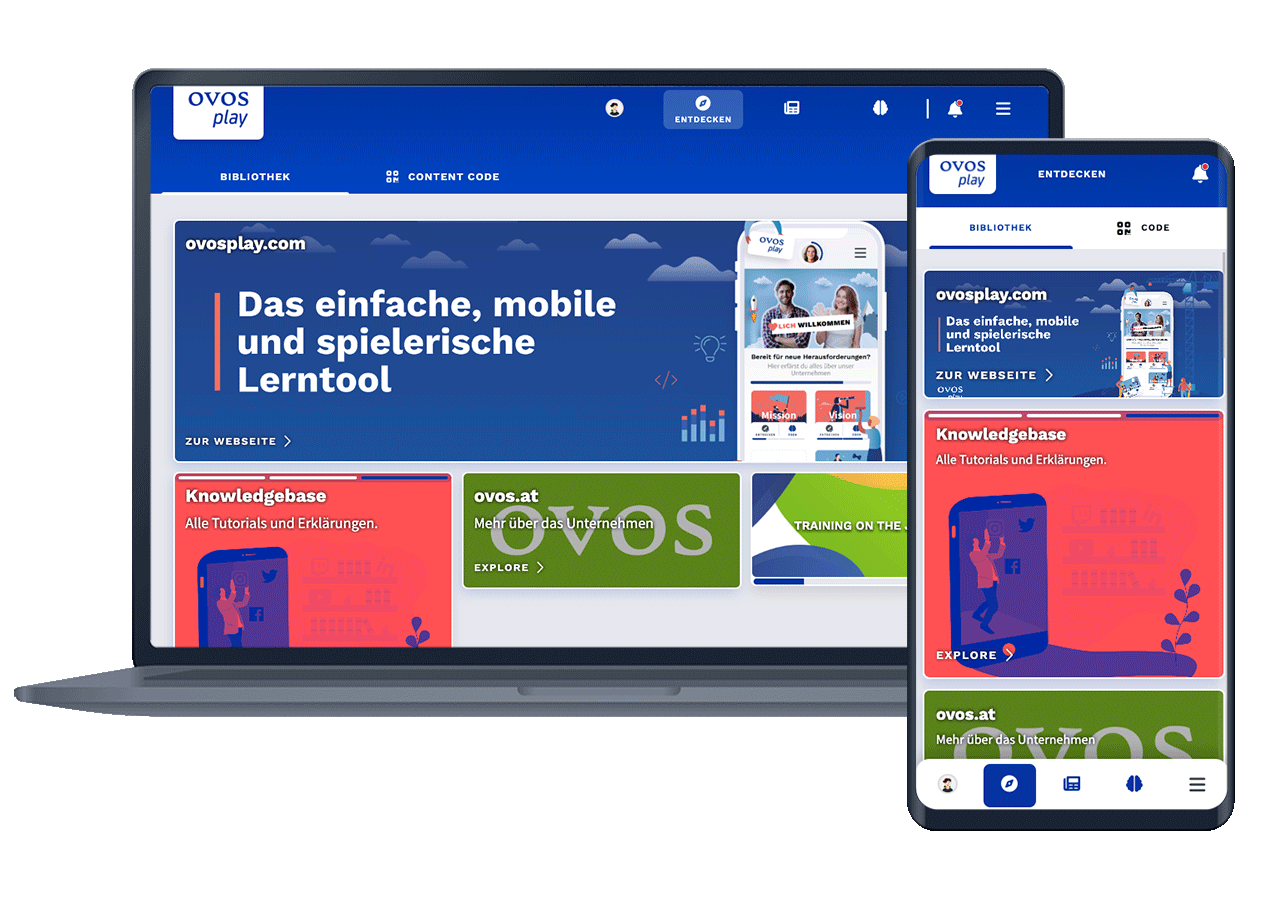
Die Banner-Größe ist die größte der verfügbaren Größen. Mit der Banner-Größe wird das Widget auf die ganze Breite aufgezogen. Die Banner-Größe ist dabei unterschiedlich in der Desktop und der mobilen Version. In der Desktop-Version wird das Banner breiter als normale Themen. In der mobilen Version bleibt das Banner gleich breit, um das Bildformat der Desktop-Version anzugleichen.

Das Banner verhält sich in der Bibliothek wie eine Zwischenüberschrift: Die nachstehenden Bibliotheks-Elemente werden in einer neuen Zeile angezeigt.
Die Banner-Größe eignet sich besonders für:
Die wichtigsten Inhalte.
Thematische Einleitung in die nachfolgenden Bibliotheks-Elemente.
Große Banner-Galerien mit mehreren Links und Bildern.