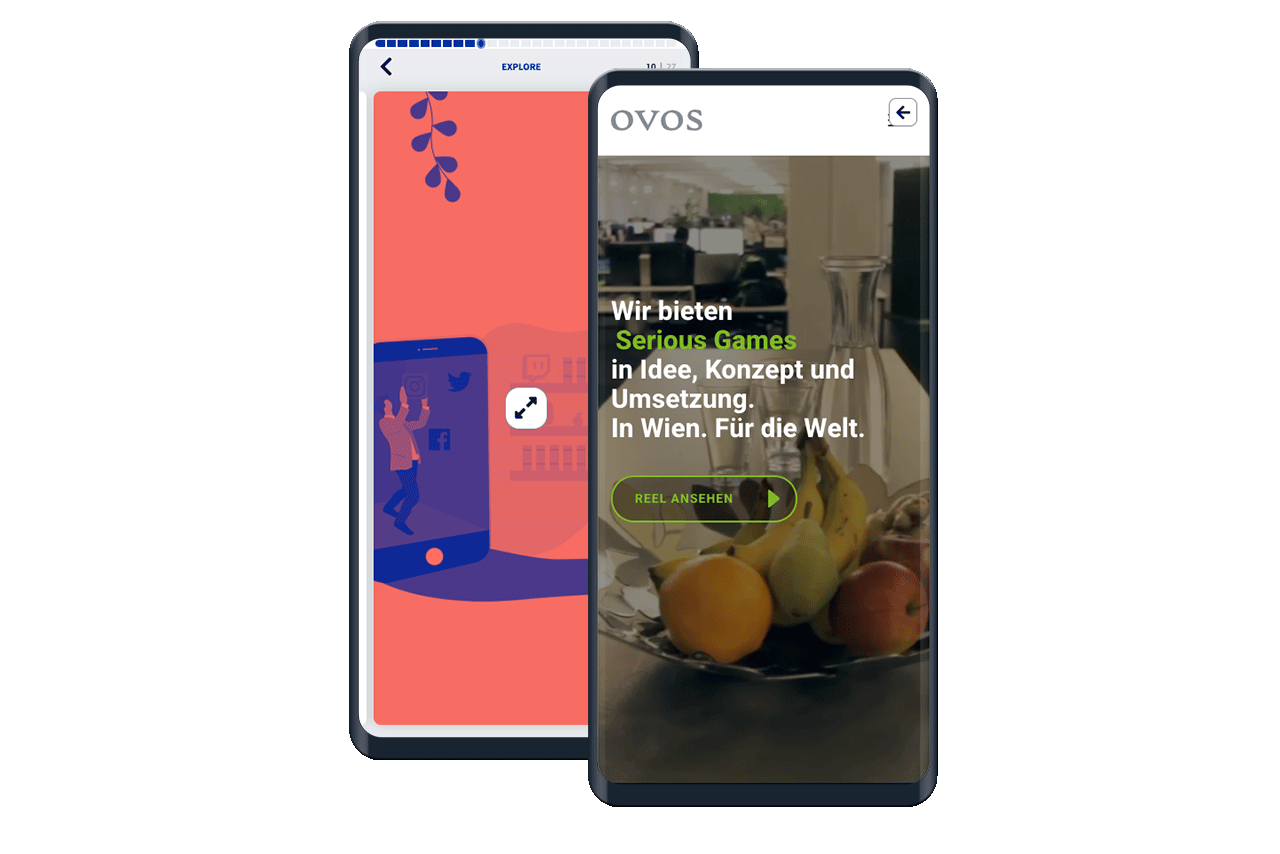
The card template Iframe is suitable for displaying content from other websites or web applications. For example, you can display information from your company's website. The advantage of the iframe card is that users do not leave the app, but the website is displayed within the app.
Note: Make sure that the target website allows it to be included as an iframe. Otherwise, the target website cannot be displayed.

To create a card from the Iframe template, click on the Add Card button within a deck.
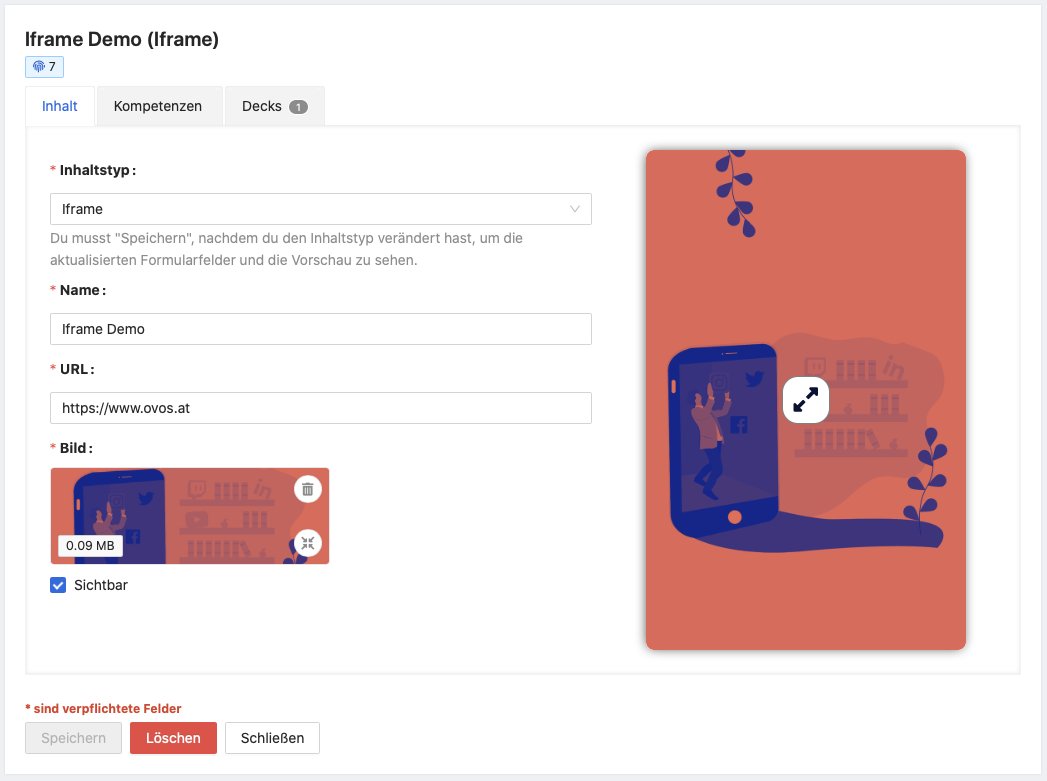
For the iframe card, you only need to specify a name for the card and the URL of the website you want to link to. To do this, you can copy and paste the web address of the target page from the address bar in the browser.
In addition, you must upload a preview image for viewing in the app. The preview image is displayed on the card before the iframe is opened.

With the card preview on the right-hand side, you can check the integration of the website. To do this, click on the fullscreen icon in the preview. As soon as you have added a URL, you can operate the preview.
Save your card at the bottom of the card editor and you will return to the card overview.