Widgets sind dazu da, um statische Seiten innerhalb der Lernbibliothek anzuzeigen. So werden die statischen Seiten prominent hervorgehoben und sorgt dafür, die App-Menüpunkte zu verringern.

Konkrete Anwendungsfälle für Widgets sind zum Beispiel:
Integrieren Sie externe Lernkurse von anderen Plattformen
Weisen Sie auf interne Unternehmens-Seiten hin
Erstellen Sie eine Galerie über neueste Informationen
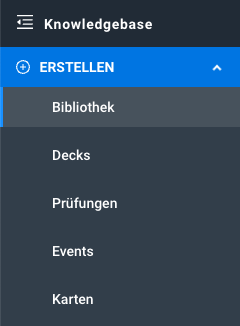
Um ein Widget der Bibliothek hinzuzufügen, navigieren Sie zur Bibliothek im Bereich Erstellen.

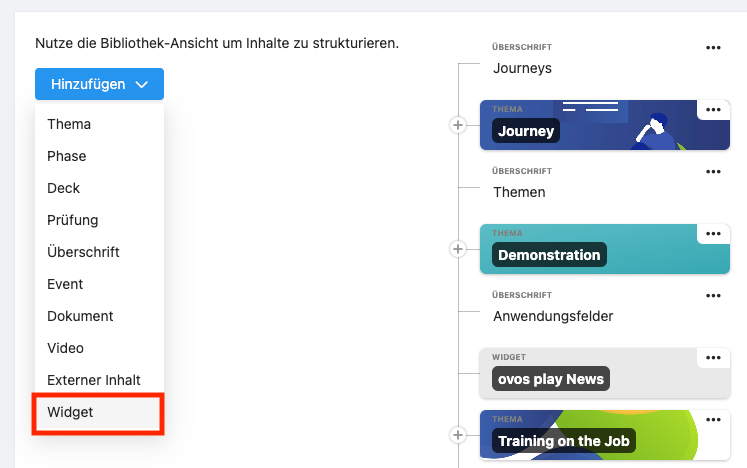
Klicken Sie auf Hinzufügen und wählen Sie Widget.

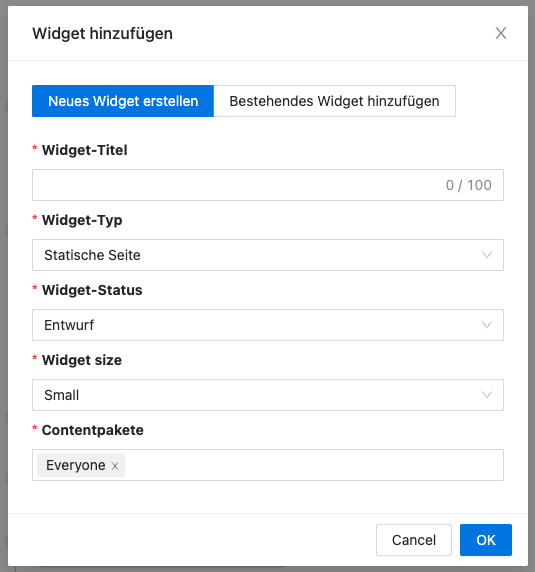
Es öffnet sich ein Erstellungsfenster, indem Sie einen Titel für das neue Widget vergeben müssen.

Der Widget-Typ bestimmt den Inhalt, den das Widget anzeigt. Aktuell können Sie hier nur den Typ "Statische Seite" auswählen. Weitere Typen sind in Entwicklung. Ein Widget kann zu Beginn im Status Entwurf angelegt werden. Das Widget wird erst in der App sichtbar mit dem Status Veröffentlicht. Außerdem können Sie eine Größe und ein oder mehrere Contentpakete wählen.
Ein Widget muss einem Contentpaket zugeordnet werden, um in der App sichtbar zu sein. Es gelten für das Widget dieselben Regeln wie für Decks. Hat ein*e Benutzer*in Zugriff auf ein Contentpaket, indem sich das Widget befindet, dann wird das Widget für die Benutzer*in angezeigt. Mehr zu Contentpaketen finden Sie im Artikel: Wie erstelle ich ein Contentpaket?
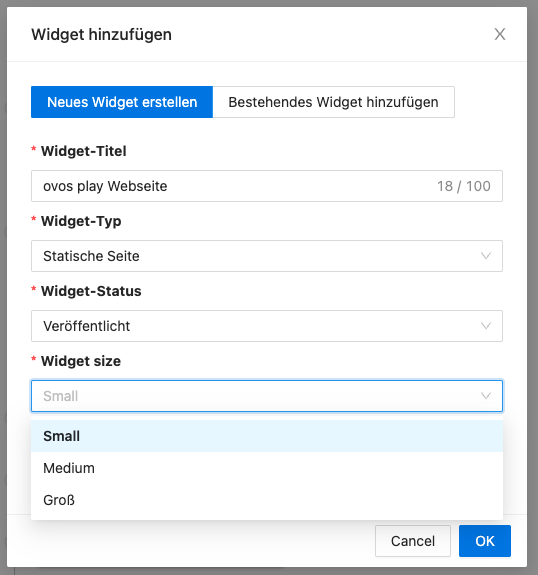
Für jedes Widget können Sie eine Größe festlegen. Die Größe bestimmt die Darstellung des Widgets in der Bibliothek. Sie können hierzu aus folgenden drei Größen wählen:
Klein
Quadrat
Banner

Die Größe "Klein" ist der Standardwert. Widgets sind in dieser Größe so groß wie Themen. Mit der Größe "Quadrat" erscheint das Widget in einem quadratischen Format und ist somit höher, aber gleich breit wie die Größe "Klein". Die "Banner"-Größe zeigt das Widget in der gesamten Breite an. Auf Smartphones wird das Banner somit als "Kleine" Größe angezeigt, in der Desktop-Variante als großes Banner.

Alle drei Größen im Vergleich mit einem Thema.
Eine detaillierte Beschreibung aller Größen finden Sie im Artikel: Welche Widget-Größen gibt es?
Unsere Empfehlung: Wechseln Sie die unterschiedlichen Größen ab, um ein interessantes Layout in ihrer Bibliothek darzustellen. Das "Banner" eignet sich vor allem als Einstieg in die Bibliothek oder unter einer Zwischenüberschrift.
Bevor Sie ein Widget mit Inhalt befüllen, müssen Sie statische Seiten erstellen. Wie Sie statische Seiten erstellen finden Sie im Artikel: Wie erstelle ich statische Seiten?
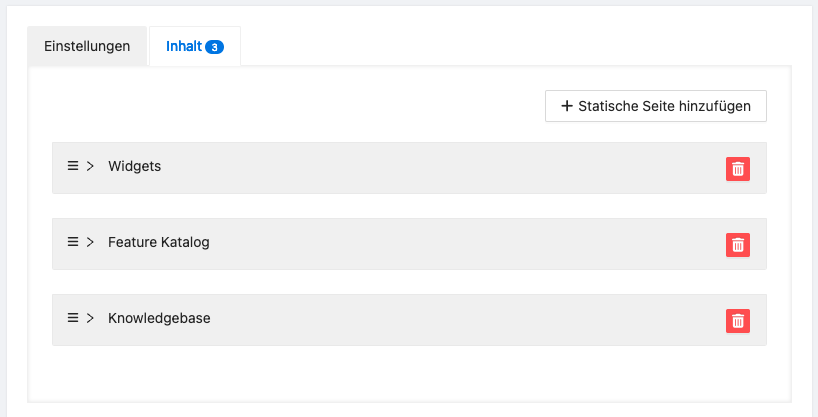
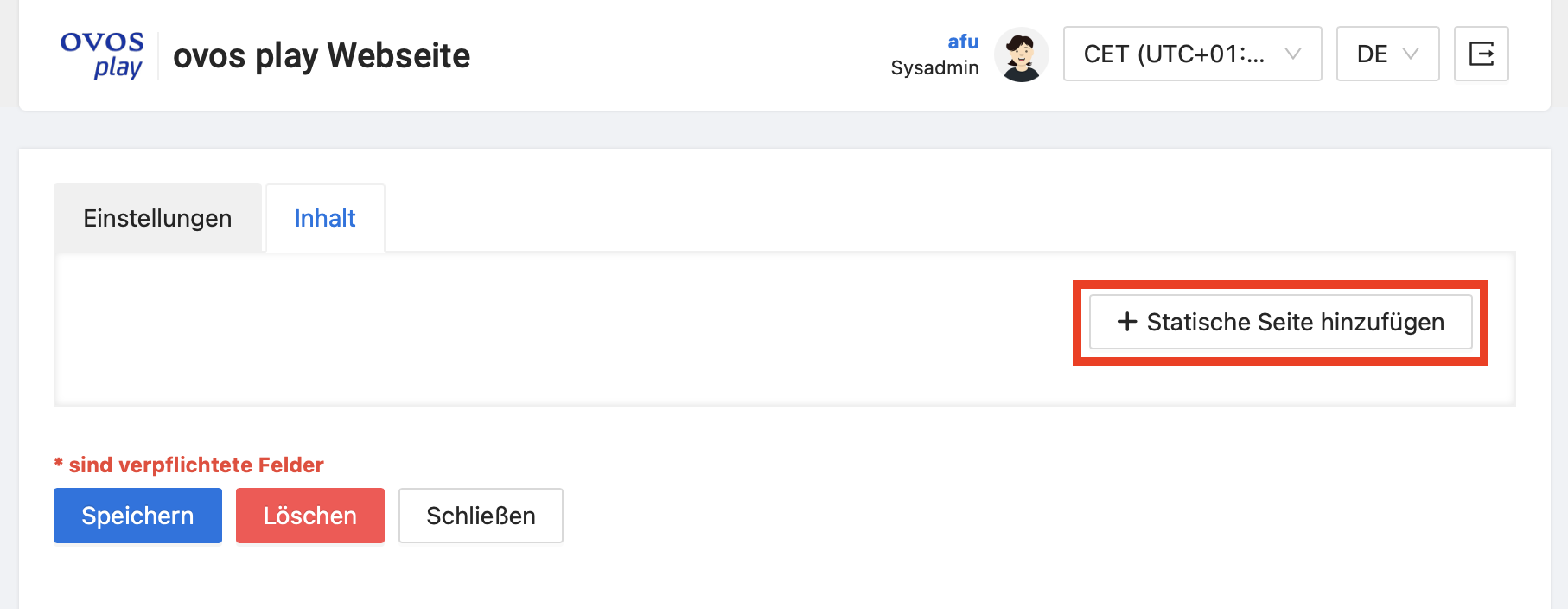
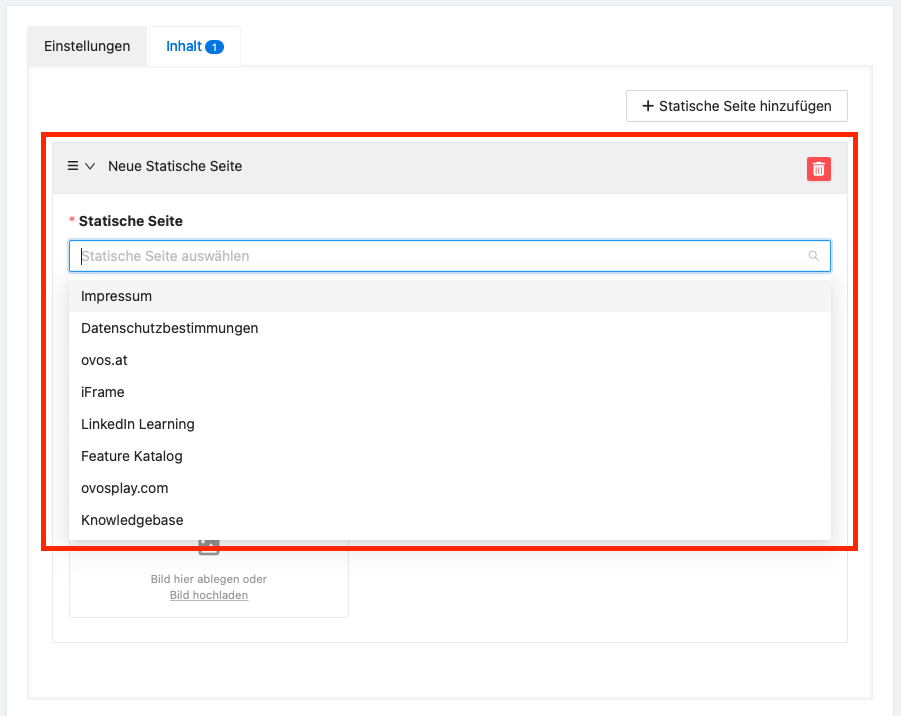
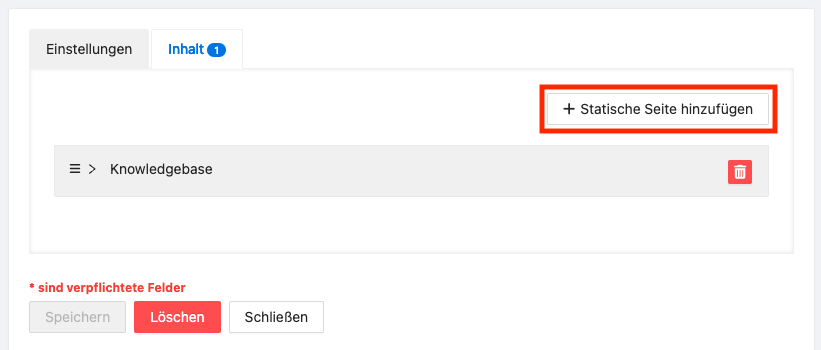
Widgets können statische Seiten von jedem Typ anzeigen. Sie eignen sich am besten für Text-Seiten, externe Links oder iFrames. Um eine statische Seite hinzuzufügen, wechseln Sie zum Tab Inhalt. In diesem Tab werden alle bereits hinzugefügten statischen Seiten angezeigt. Klicken Sie auf Statische Seite hinzufügen, um eine neue statische Seite dem Widget hinzuzufügen.

Es erscheint ein Eintrag für eine statische Seite. Wählen Sie zuerst welche statische Seite Sie hinzufügen möchten. In der Auswahl werden Ihnen alle verfügbaren statischen Seiten angezeigt.

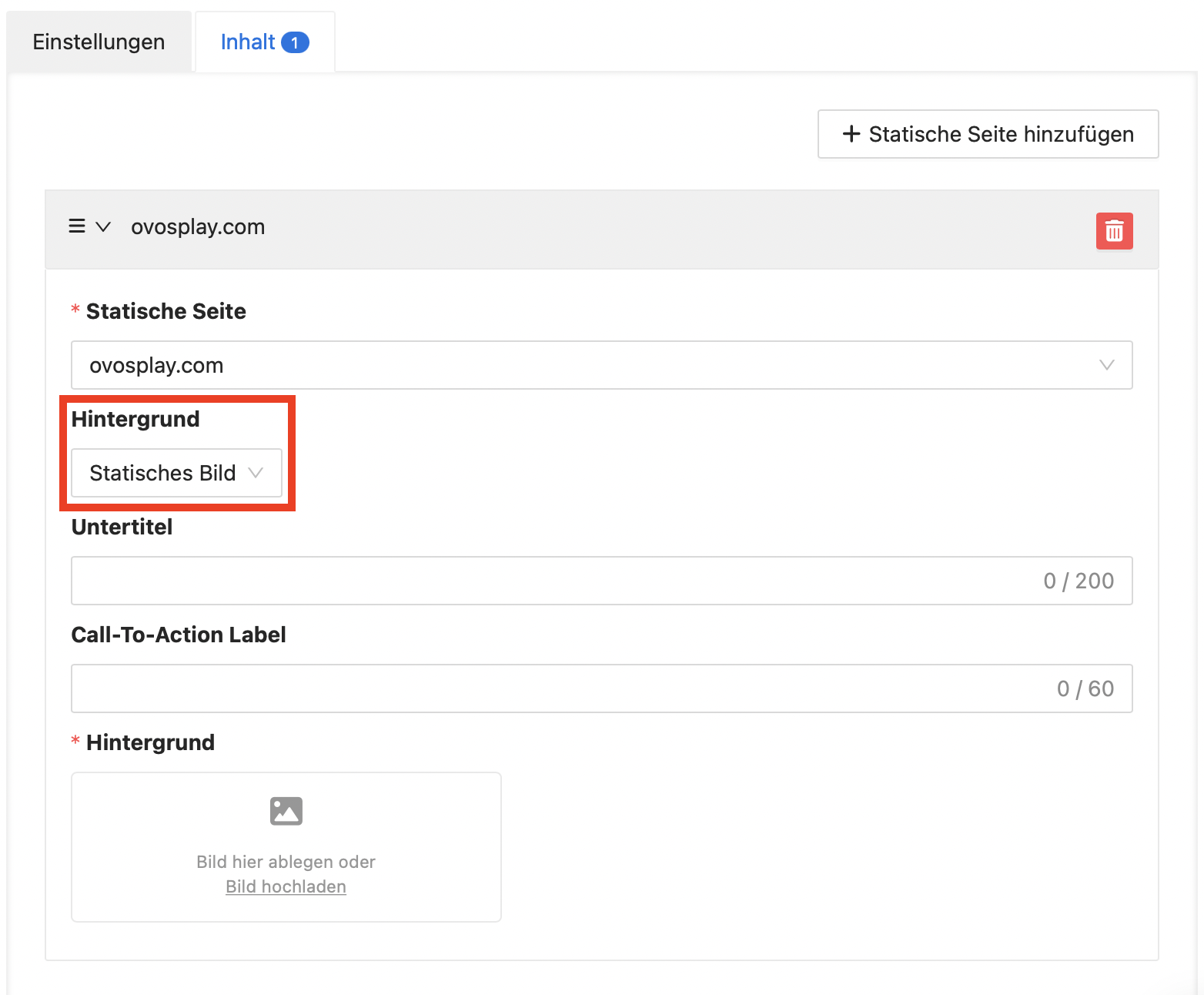
Für jede hinzugefügt statische Seite können Sie bestimmen, wie diese im Widget aussehen soll. Sie können entweder ein statisches Bild hochladen oder eine externe Website im Widget als Iframe anzeigen.

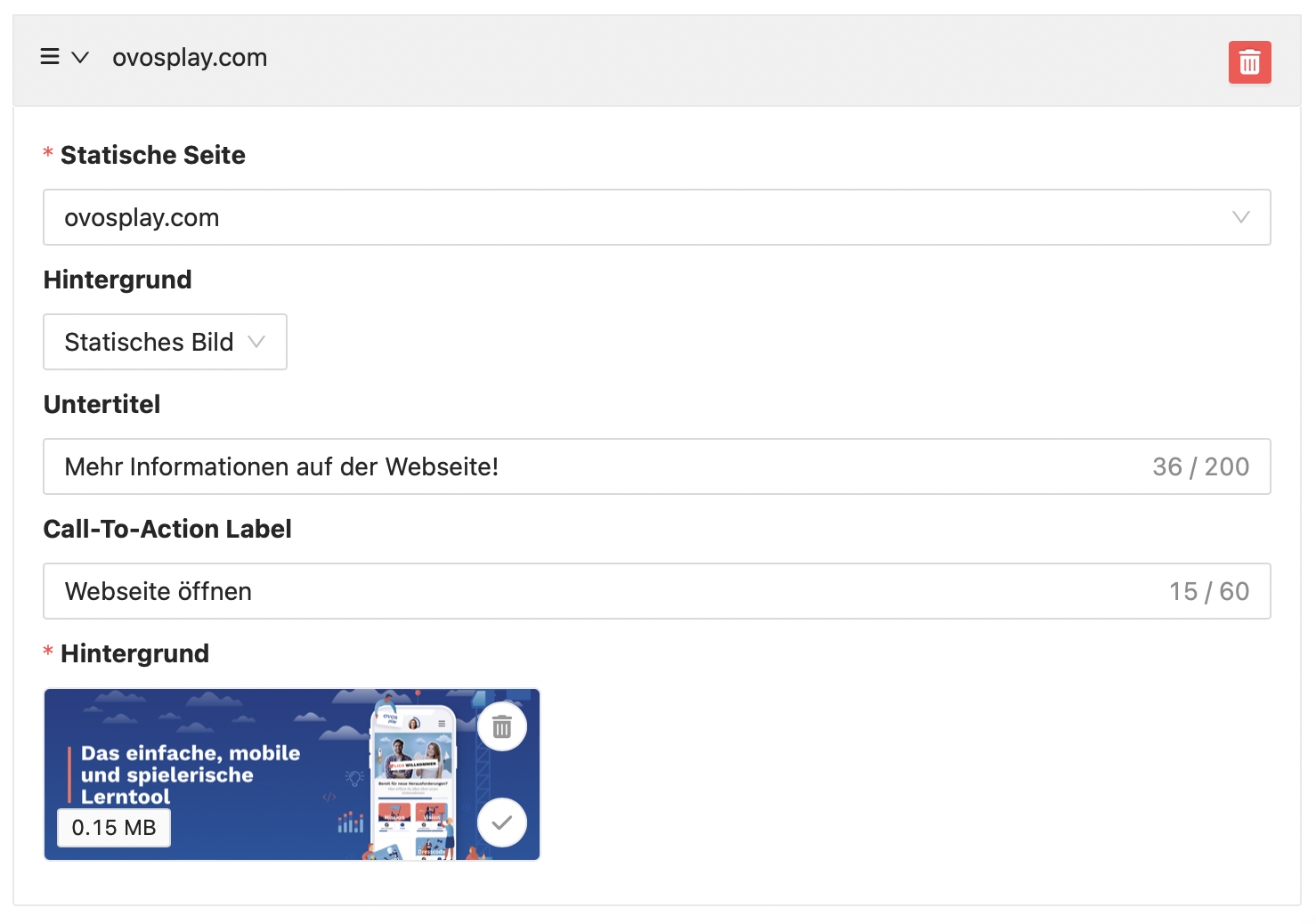
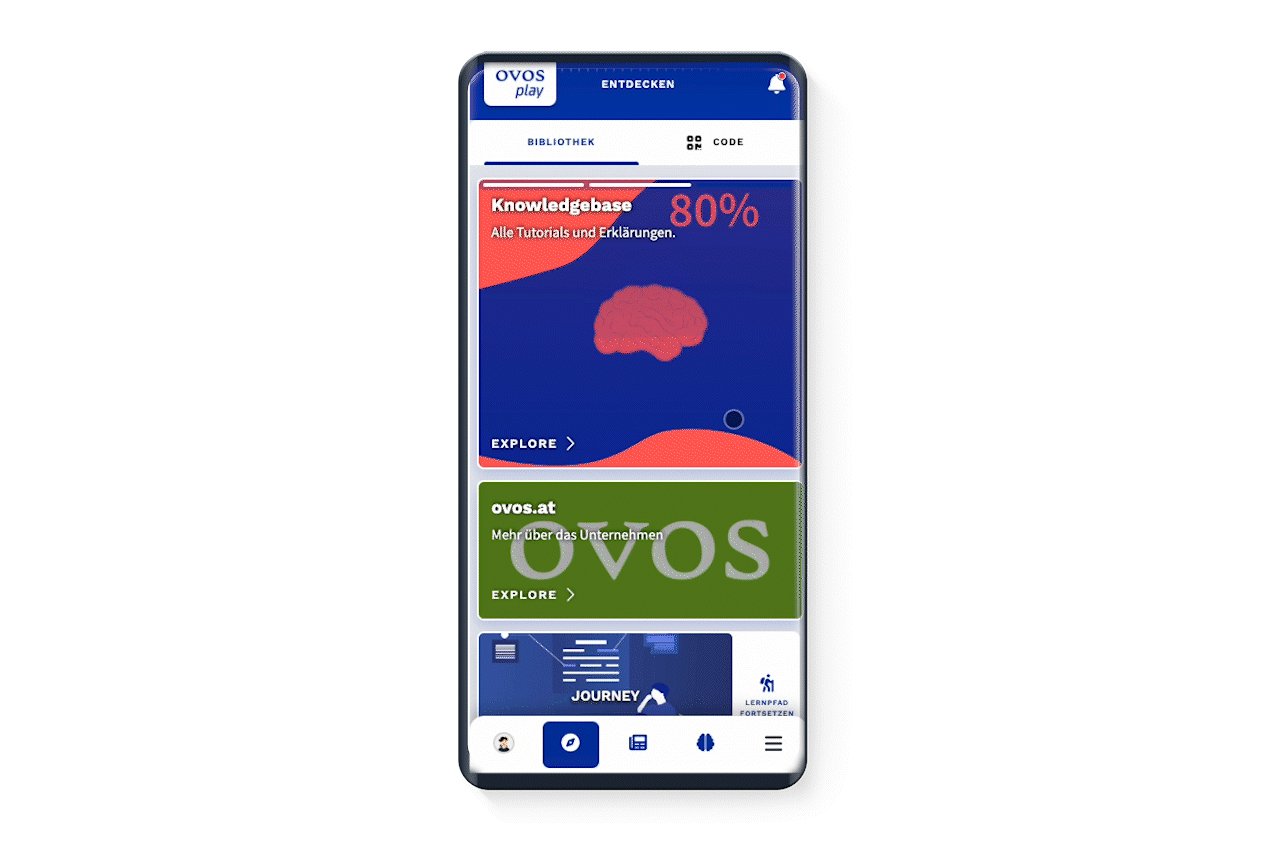
Wählen Sie statisches Bild können Sie eigenes ein Bild hochladen. Zusätzlich können Sie einen Untertitel hinzufügen und einen individuellen Call-To-Action verfassen. Verfassen Sie keinen Call to Action wird das Standard-Label "Entdecken" verwendet. Der Titel der statischen Seite wird auch im Widget angezeigt.

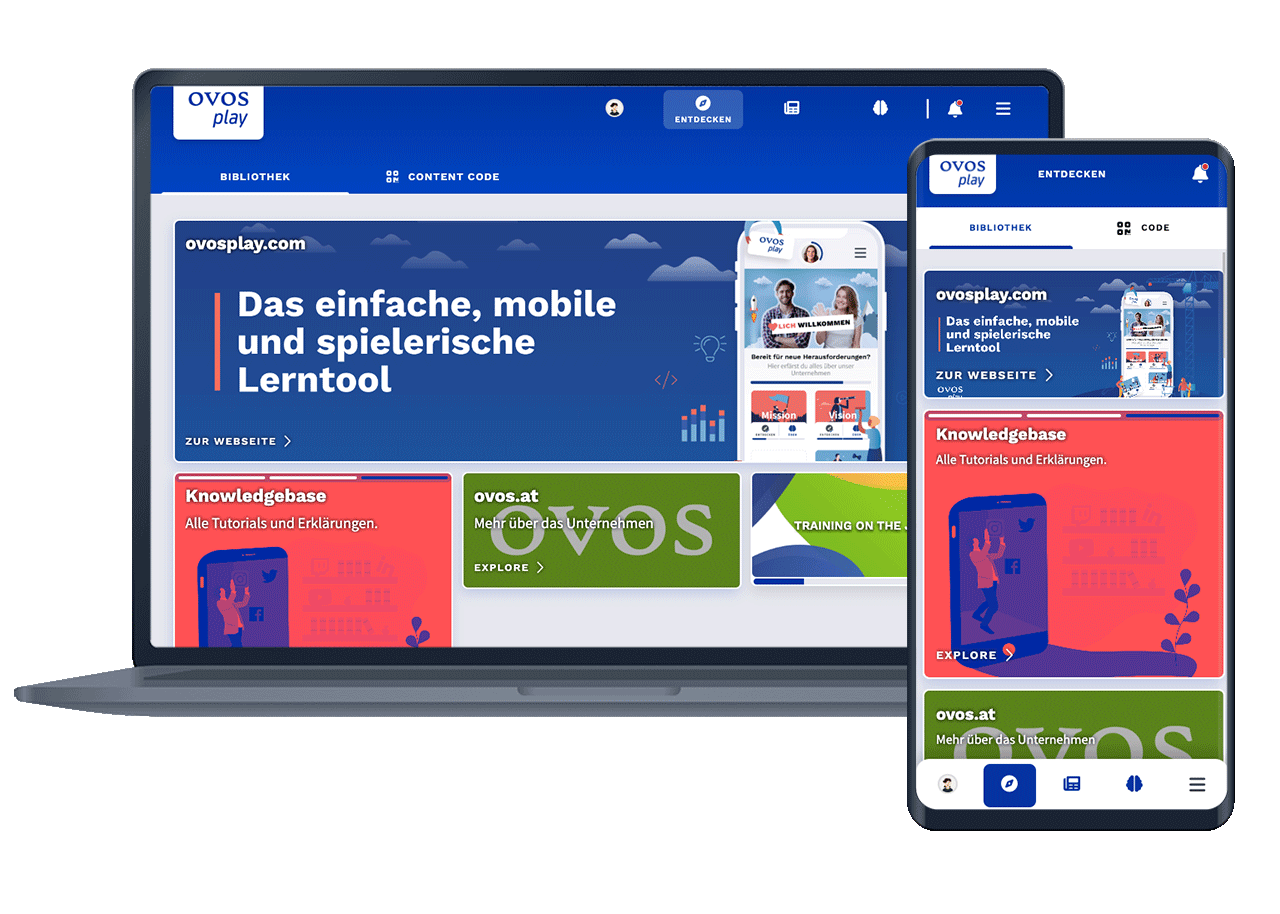
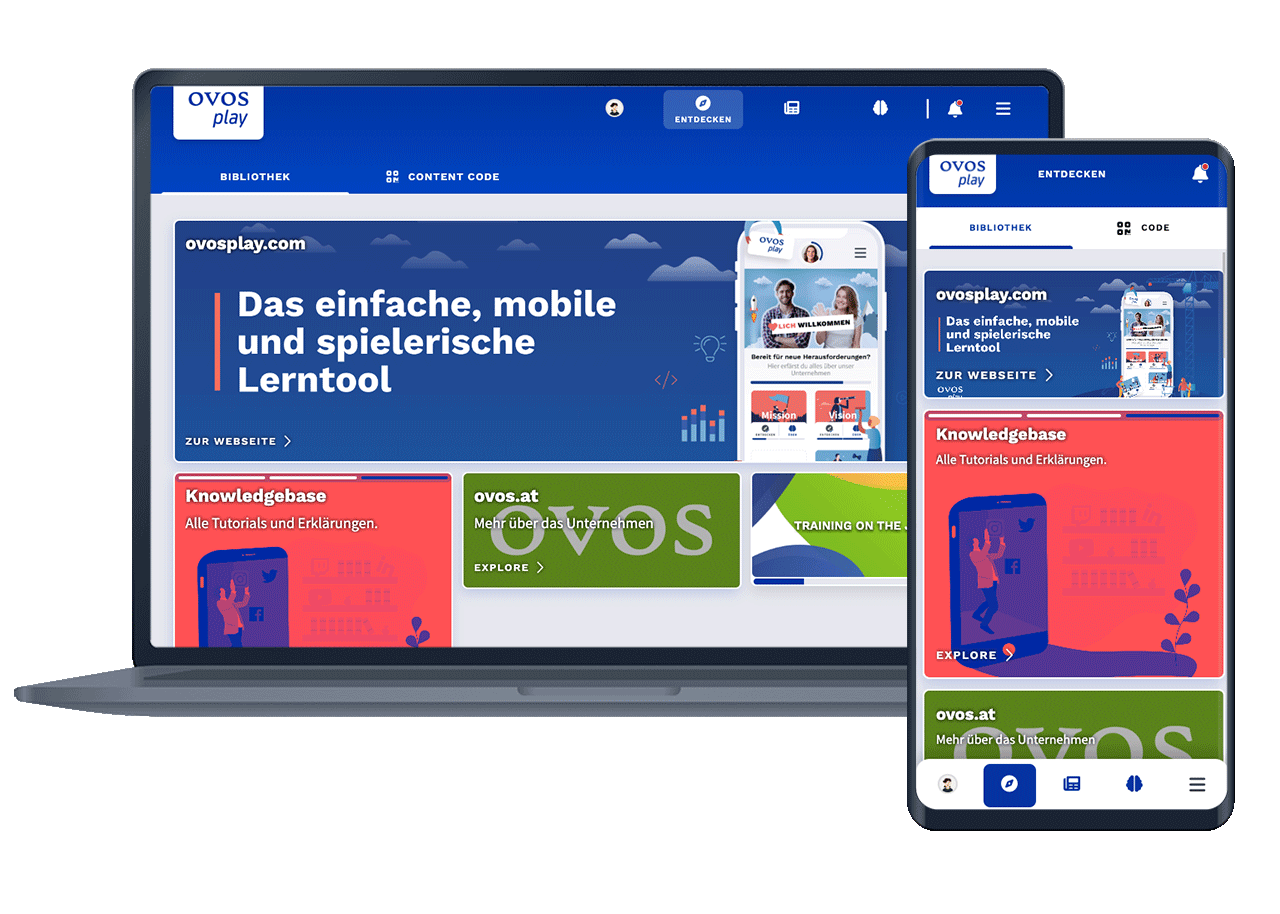
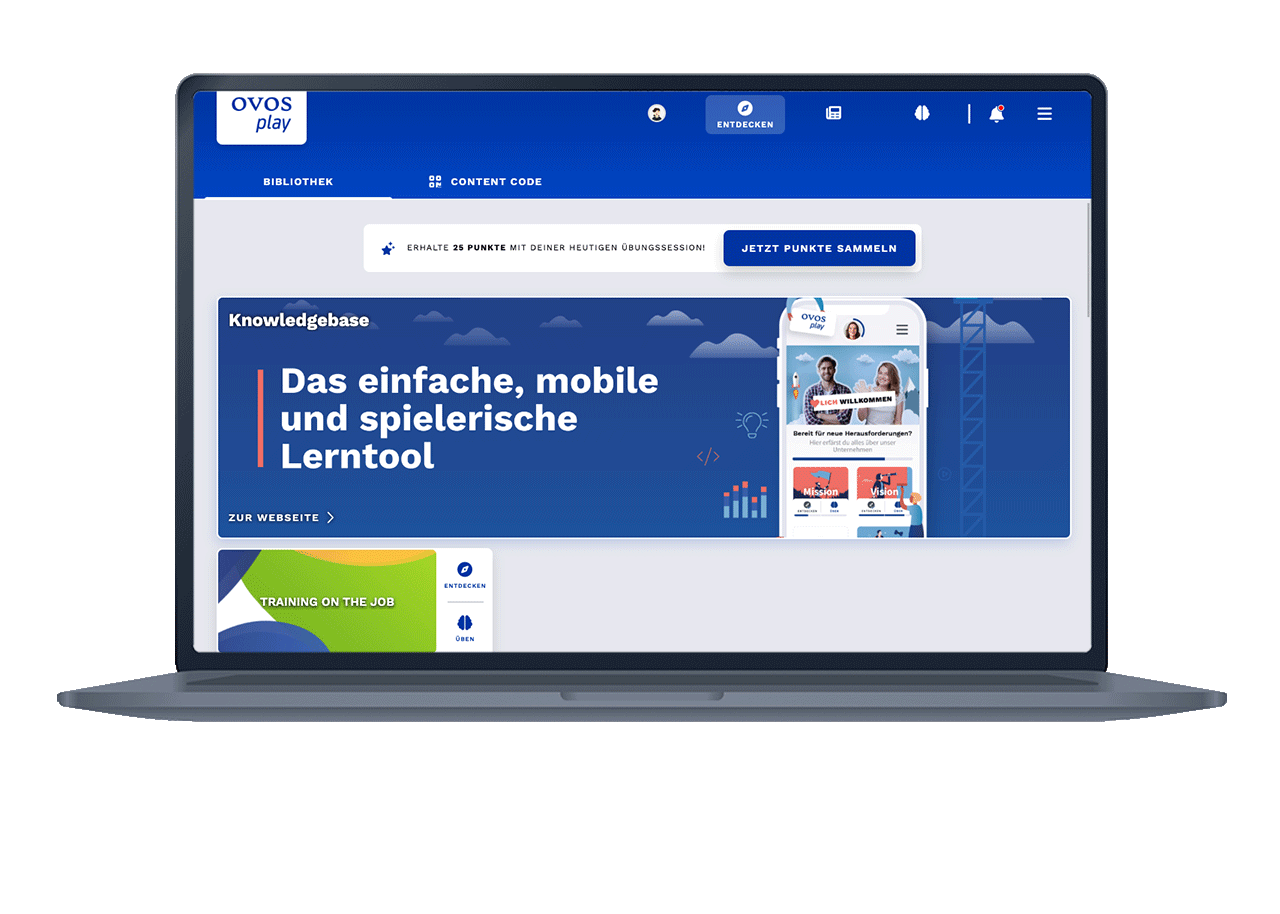
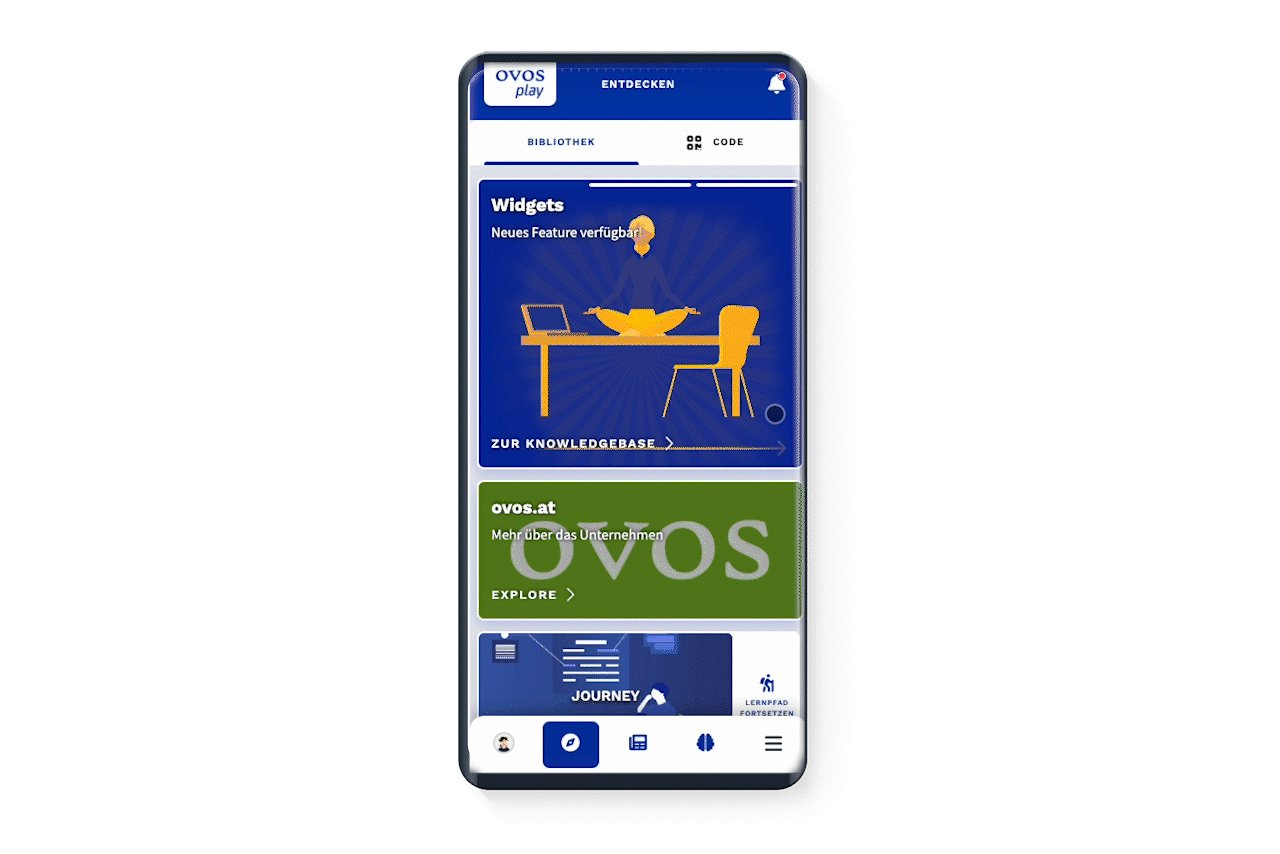
In der Banner-Größe wird ein Widget mit einem statischen Hintergrundbild wie folgt angezeigt:

Wählen Sie "Iframe innerhalb des Widgets rendern" können Sie eine URL eintragen, um die externe Webseite innerhalb des Widgets anzeigen. Der Titel der Webseite wird im Widget als Header angezeigt. Benutzer*innen können die Webseite im Widget bedienen und die hinterlegte statische Seite über den Header aufrufen.
Konkrete Anwendungsfälle für die iFrame-Darstellung sind:
Daten, wie z.B. Statistiken von externen Webseiten Benutzer*innen-spezifisch anzeigen
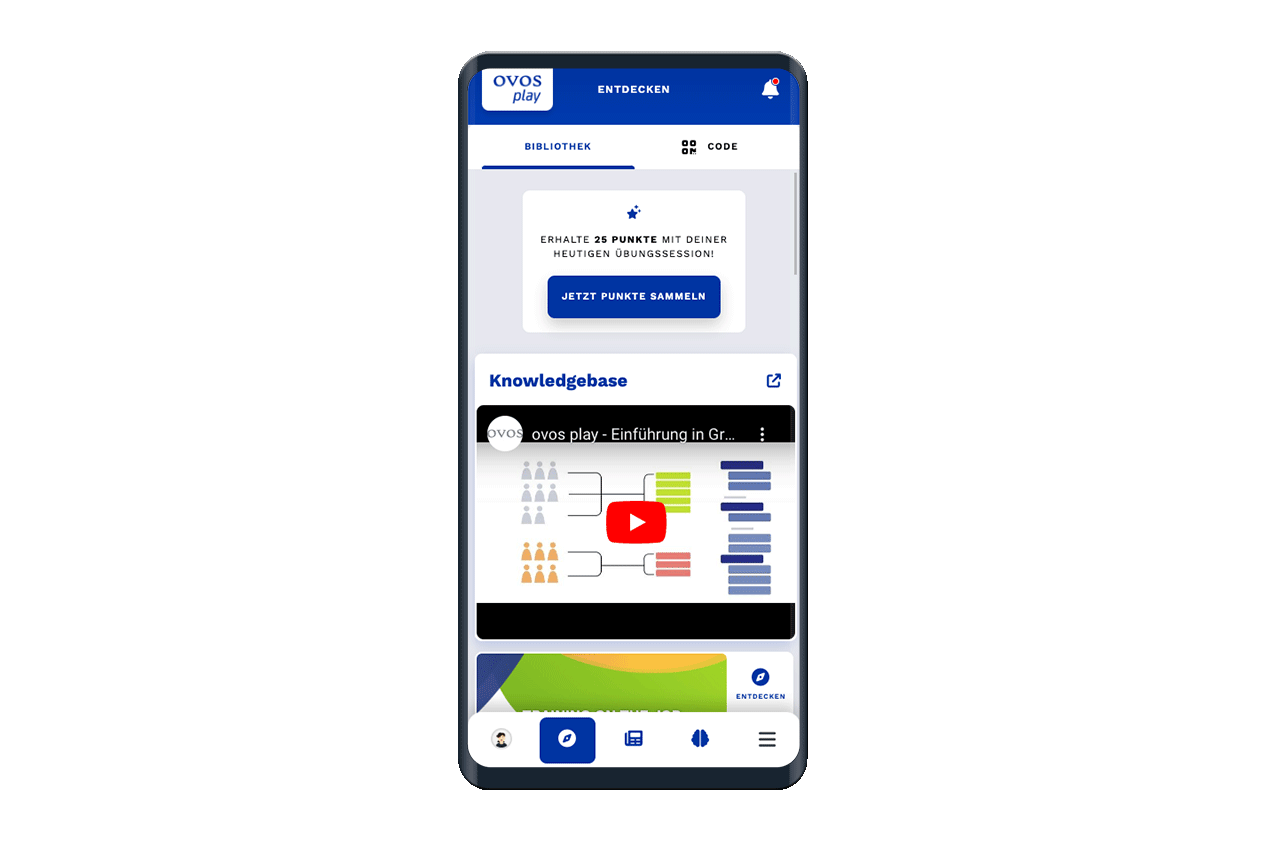
Einen Video-Stream (z.B. Youtube oder Vimeo) im Widget einbetten
Ein externes Formular einbetten

Hinweis: Nutzen Sie "Embed"-Links für die Einbettung, andere Links könnten von der externen Plattform blockiert werden. Verwendet die externe Website Cookies, achten Sie darauf, dass dieselbe Top-Level-Domain für Ihre ovos play Instanz und die externe Webseite verwendet werden muss. Bei Bedarf, kontaktieren Sie bitte Ihre Kontaktperson bei ovos.
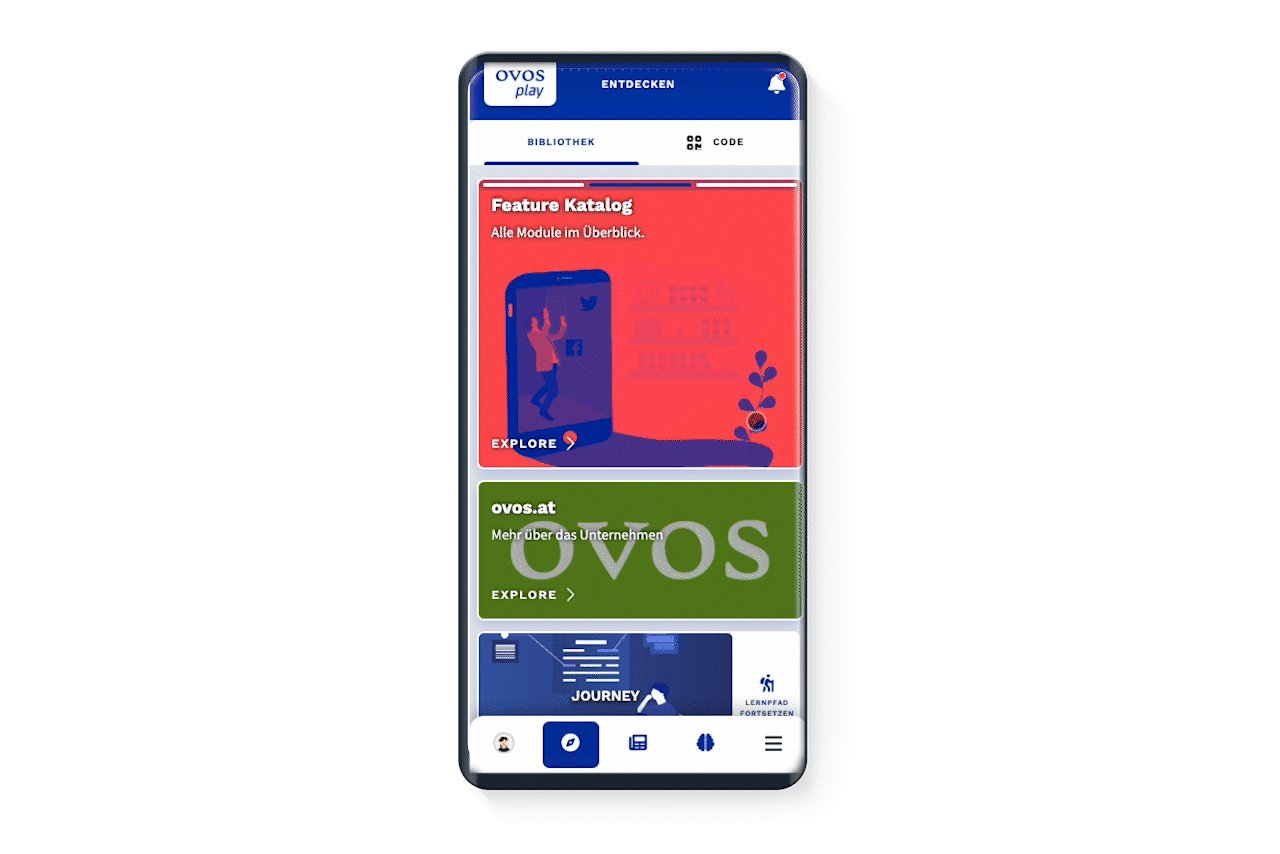
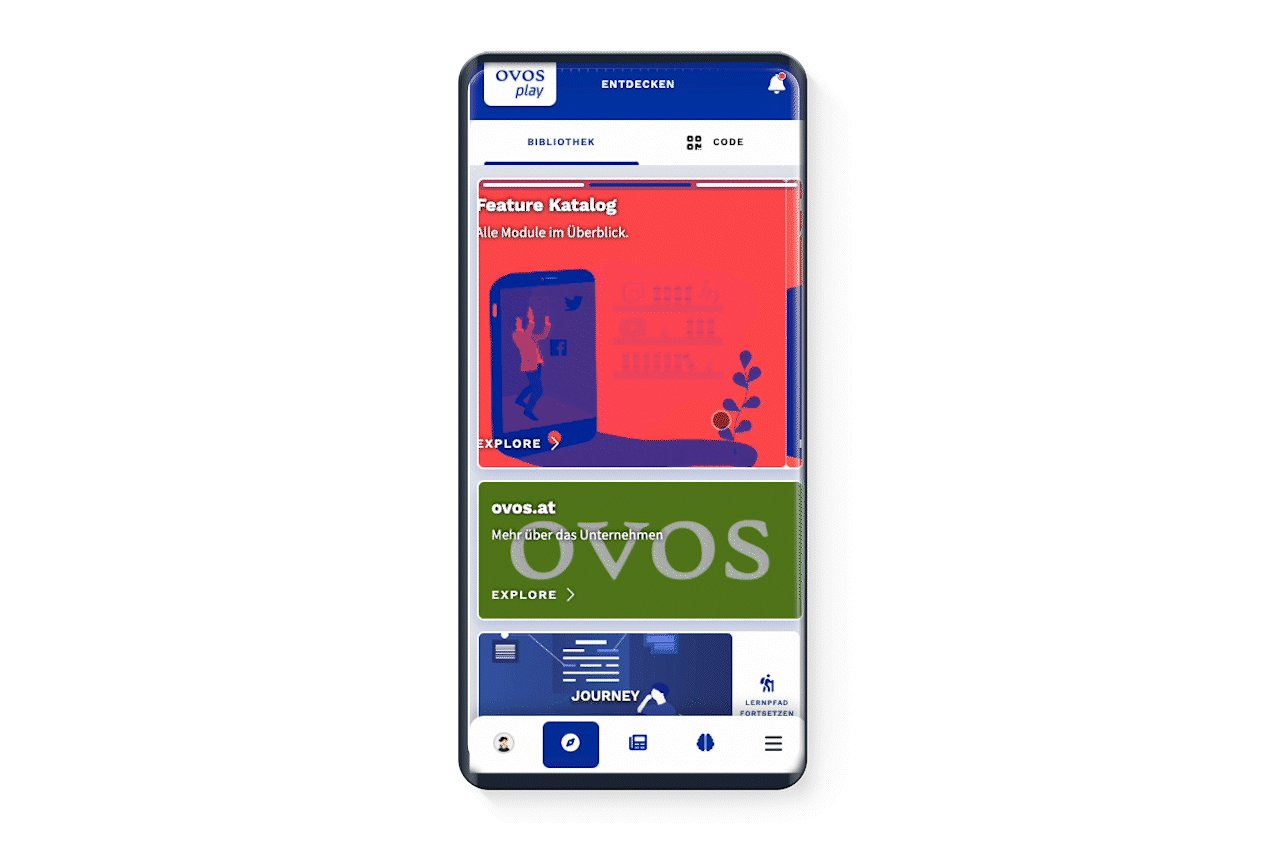
In einem Widget können Sie mehrere statische Seiten hinzufügen. Pro statischer Seite wird ein Eintrag im Widget angezeigt. Mit mehreren statischen Seiten erscheint das Widget als Galerie. Benutzer*innen können durch die statischen Seiten durchswipen oder mithilfe der Navigationsleiste am oberen Rand navigieren.

Die Galerie eignet sich vor allem für das zusammenfassen von thematisch ähnlichen statischen Seiten wie z.B. mehrere externe Lernkurse.
Um eine Galerie zu erstellen, bearbeiten Sie das gewünschte Widget und wechseln Sie zum den Tab Inhalt. Klicken Sie auf "Statische Seite hinzufügen" um eine statische Seite dem Widget hinzuzufügen.

Sie können beliebig viele statische Seiten hinzufügen. Sobald es mindestens zwei sichtbare statische Seiten in einem Widget gibt, wird in der App eine Galerie angezeigt.