ovos play offers you the option of creating static pages. These can then be displayed for all users or exclusively for your authors. An example of this is the privacy policy or imprint.
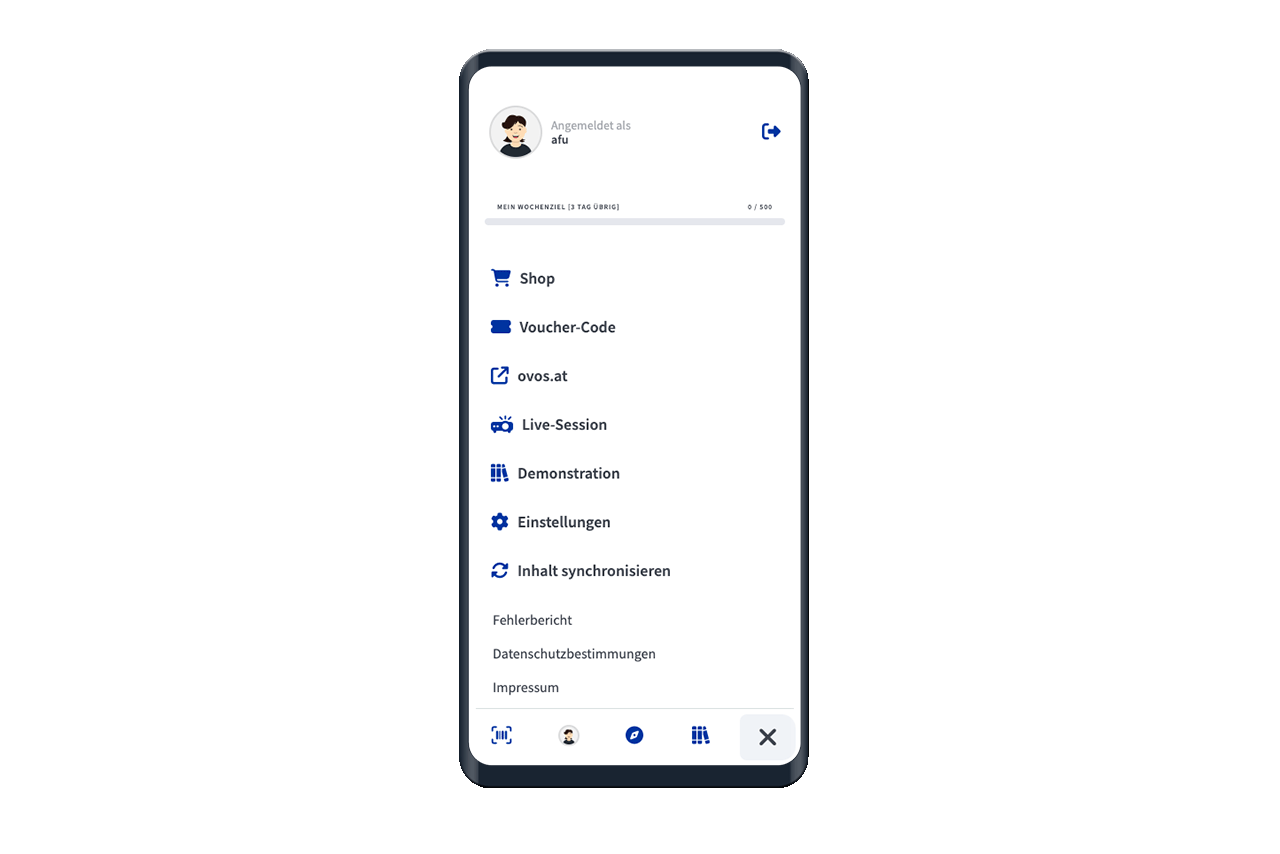
The created pages are then visible to the user within the menu.

Static pages can be made accessible in large size and with an icon as shown above (in the image: "ovos.at") or with smaller text by default (in the image: "Imprint").
How do I create static pages?
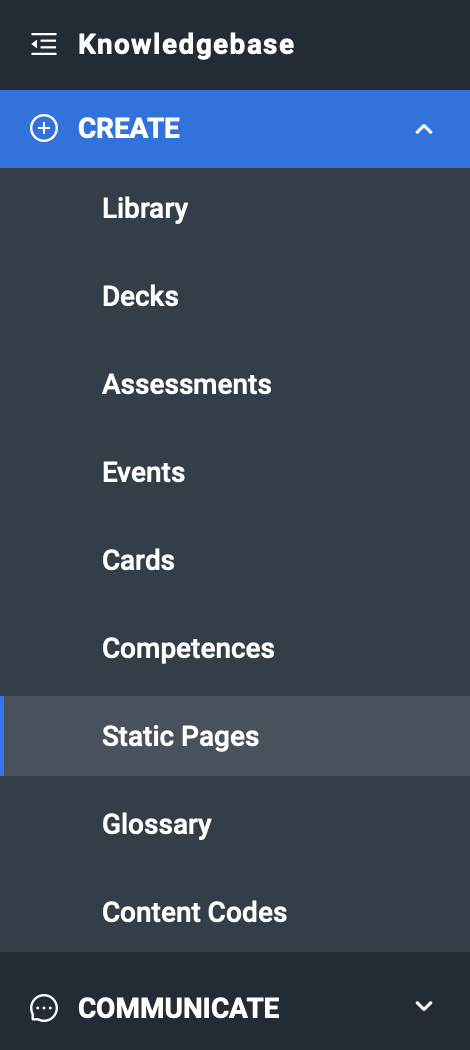
As an administrator, you can manage static pages in the admin dashboard. Click on Create ➔ Static pages.

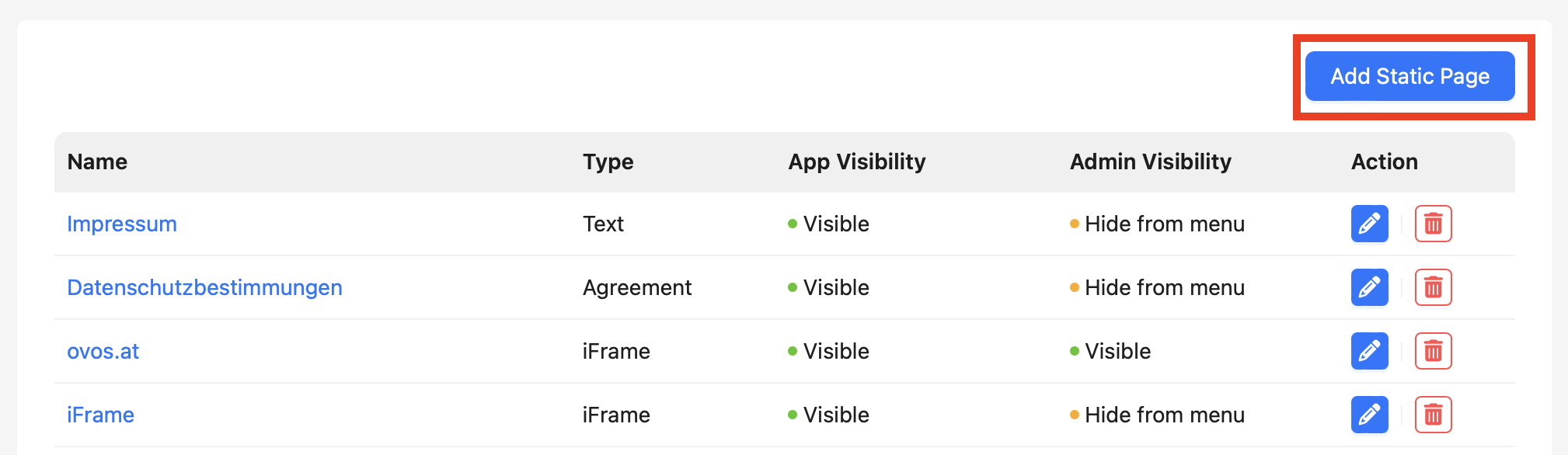
Click on Add Static Page in the top right-hand corner and the creation screen will open.

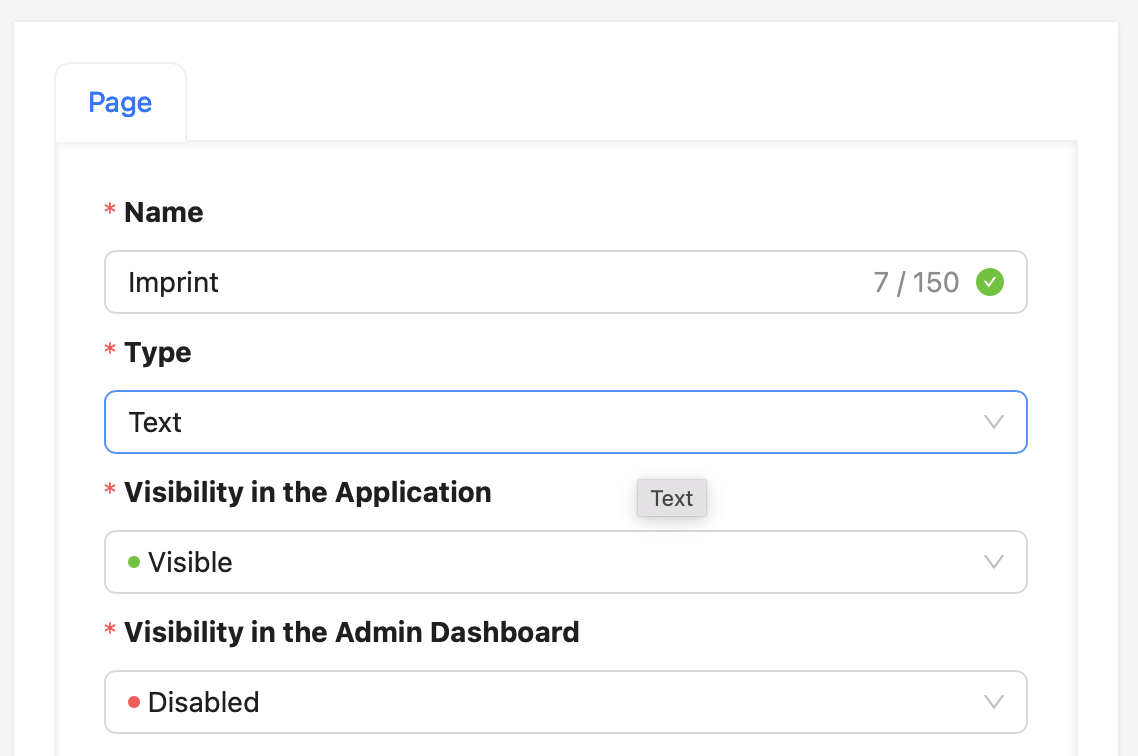
In the editor of a static page, you first assign a name. The name is only used for the overview in the admin dashboard and is not the name that is displayed in the app.
Select a type for your new static page. Choose between:
Text
Pure text content page. This type is well suited for an imprint.
Agreement
Similar to the Text type, with the addition that users must confirm these when registering. Already registered users are asked to accept them in the app. This type is well suited for data protection provisions.
External link
A link to an external website. Within the app, this page opens in the smartphone's web browser.
iFrame
A URL is embedded. The URL opens in a frame within the app. This type is well suited for external content.
How do I add a static page to the menu?
Static pages can be used both in the app and in the admin dashboard. You will find a drop-down field for both areas independently of each other in the editor of the static page.

The following types are available for visibility in the app:
Activated: The static page is normally visible in the menu.
Hide from menu: The static page is not displayed in the menu, but remains accessible by URL.
Disabled: The static page is not visible in the menu and cannot be accessed.
Tip: For agreements and conditions, you can select "Hide from menu" so that the page is only displayed during registration, but not in the app menu.
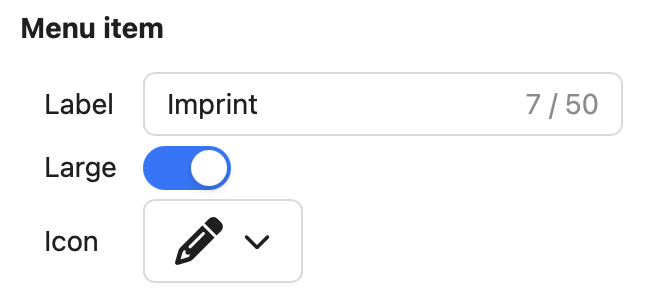
Your newly created page is automatically displayed as a "small" page in the menu. Assign a label. The label is the text that is displayed in the app menu. You can also define each static page as a large menu item. To do this, activate the "Large" option and select a suitable icon.