ovos play supports you with the correct image scaling and offers you the following selection options:
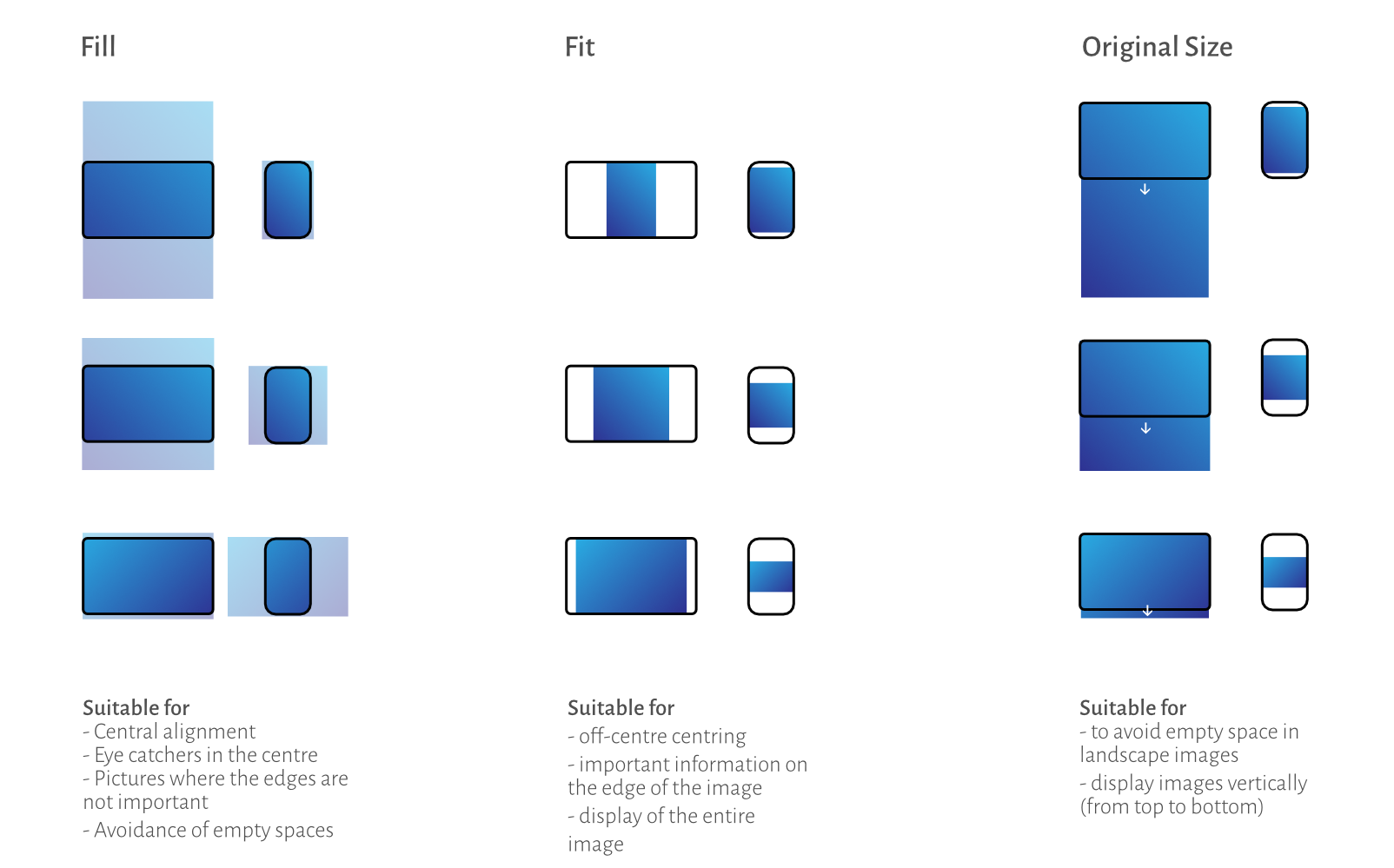
Fill
Fit
Original Size

The system uses the full width and height of the display, the image fills the whole container and is eventually cropped.
You can find a live demo of this image scaling mode with different image formats in our Demo App.
The image is fitted in the container used on the basis of the height and is not cropped. The unused area is replaced with a background colour.
The full size of the uploaded image is used, whereby the aspect ratio of the image is maintained. The full height of the image is always displayed; if the height is greater than the display, users have to scroll.
Note: The scaling of all three modes is always measured from the centre of the image.