You can add videos as separate elements in the library in the Admin Dashboard. The video is then displayed in the Explore section of a deck. Like a normal deck, a video can also contain a summary and a practice section.

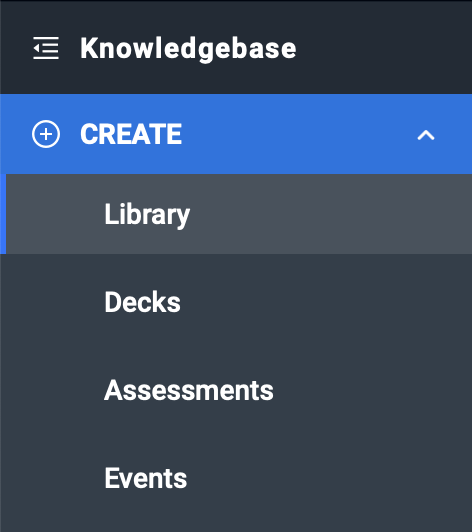
Go to the library in the Admin Dashboard to add decks and videos.

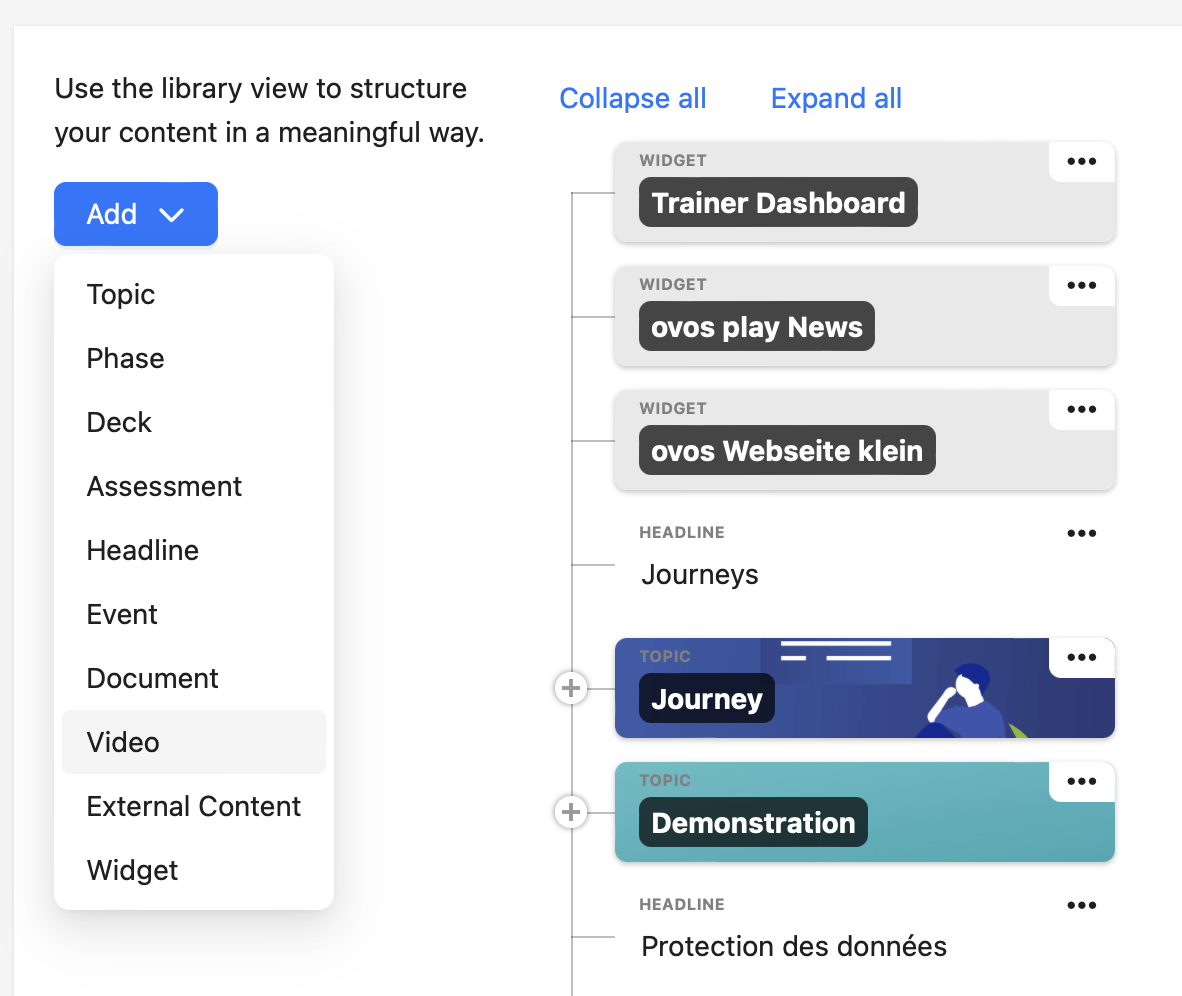
Click on the Add button within the library and select Video.

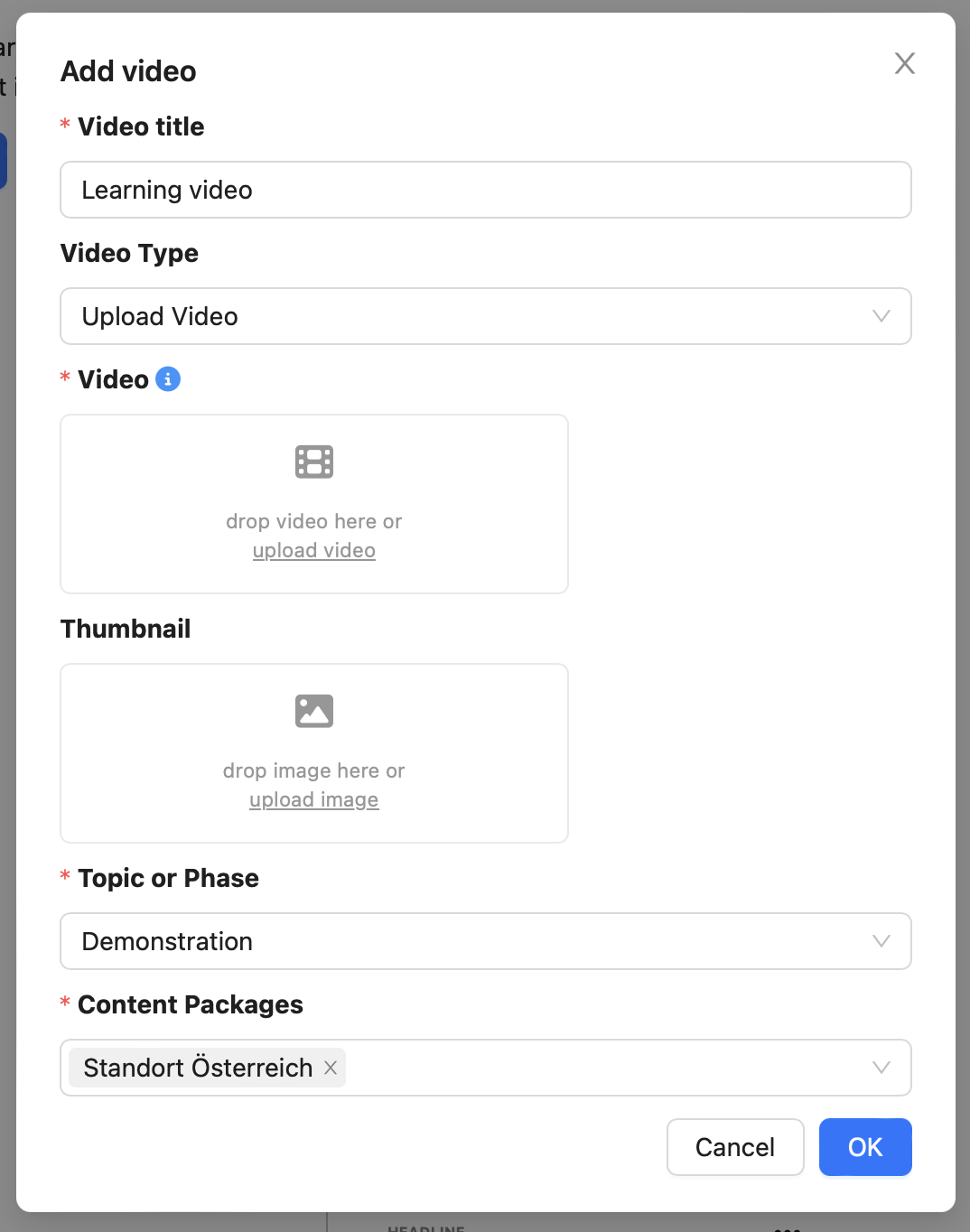
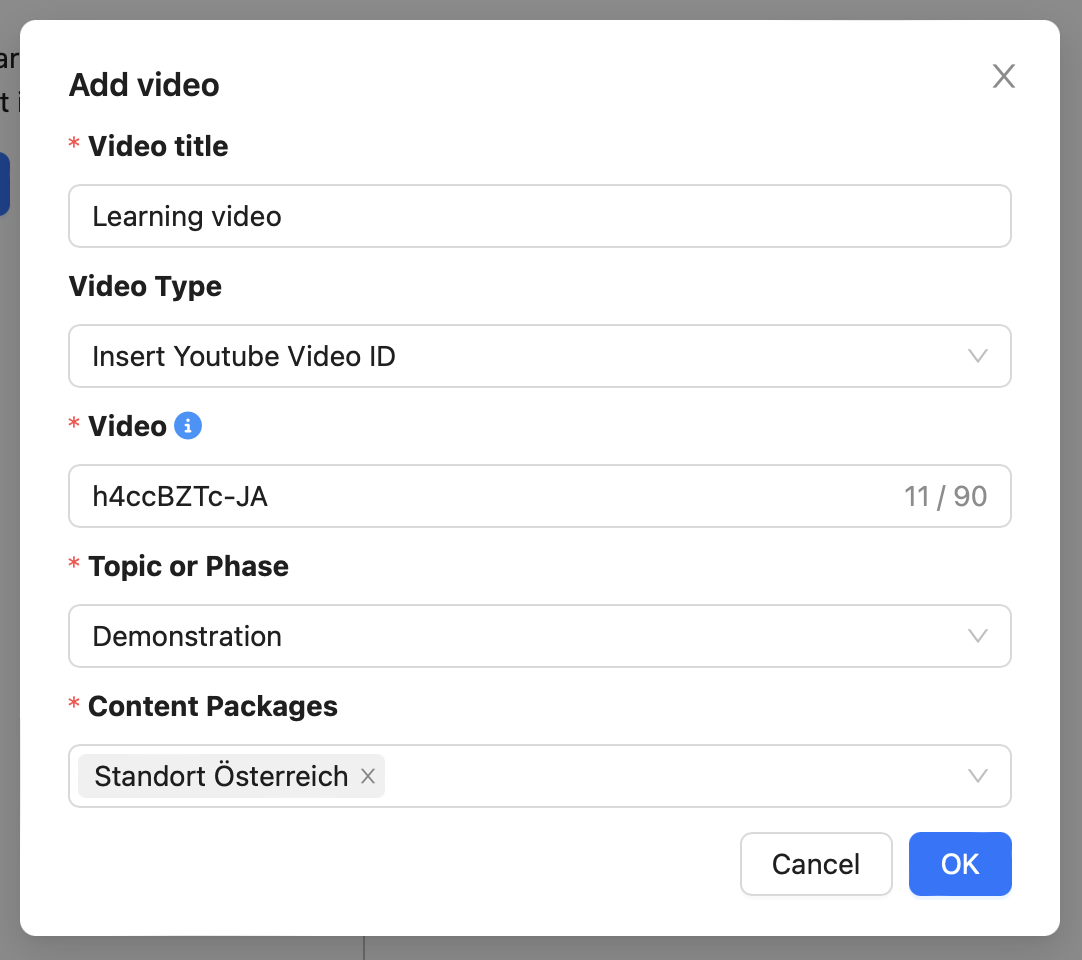
A new window appears with a creation screen. First select the topic or phase to which you want to assign the video. You must assign a title to each video, which will be displayed in the library. As with a deck, you must select a content package to which you want to assign the video.

In the creation screen, you also have a field for the video type. You have three options for the video type:
Upload video
Insert YouTube video ID
Insert Vimeo video ID
The Video upload option is selected by default. Here you can upload the desired video by drag & drop or selection and can also add a thumbnail image.
If you select the option Insert YouTube video ID or Insert Vimeo video ID, an input field appears where you can enter the ID of the video. You can copy the link to the video into the field and the ID will be entered automatically.

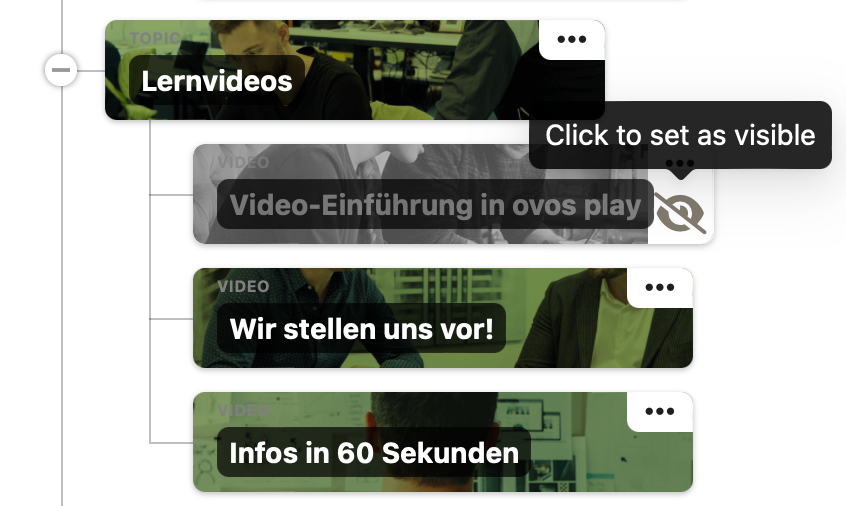
Click OK to add the video to the library. Initially, the video is set to "not visible". Click on the eye icon to make the video visible.

After creating the video, you can edit it at any time by clicking on the name of the element. For example, you can add a title image for the video or a summary, just like for a deck. You can see the added video in the explore section.
If required, you can also turn a video into a normal learning deck by adding other content cards to the Explore section. You can also add an exercise section to a video. To do this, switch to the Question cards tab and add question cards.