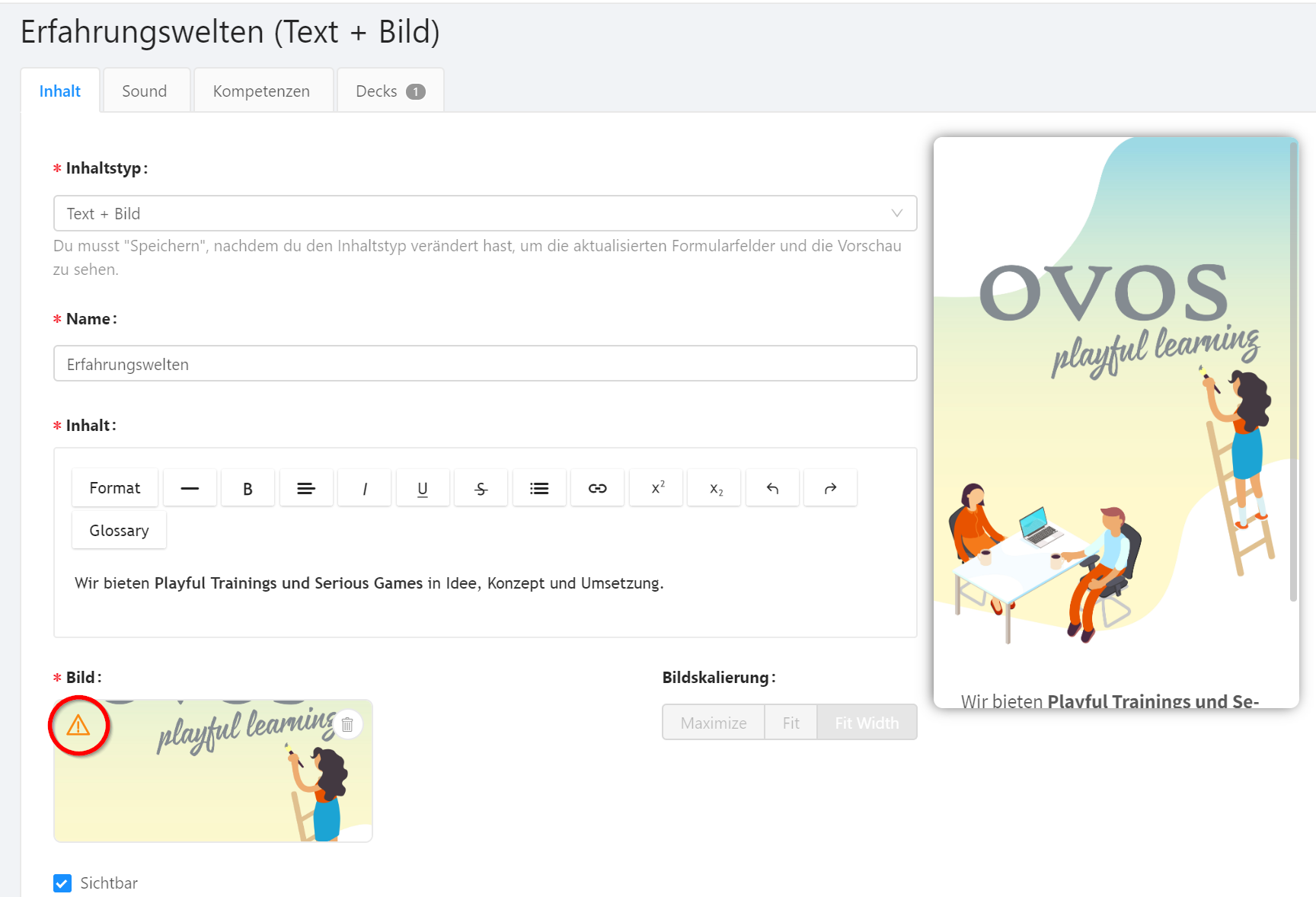
ovos play supports you in keeping the data volume of your application as small as possible. For this purpose, a warning in the form of a small triangle with a call sign in it has been integrated within the image preview. This always appears if the recommended size in the form of a data volume is exceeded.
Note: If you move the cursor over the symbol, you will receive further tips on the recommended formats.

If you're using only the smartphone app as your target platform, images should be as small as possible to provide the best user experience. However, if you're using the web version, we recommend higher resolutions. You can find more details in the article below on Optimal Image Sizes.
Note: The minimum sizes are recommendations for the shortest loading times at an appropriate resolution. Nevertheless, you can upload higher resolution images in other formats and compress them in terms of file size with ovos play. More information can be found in the article "Can the File Size of an Image be Optimized?"
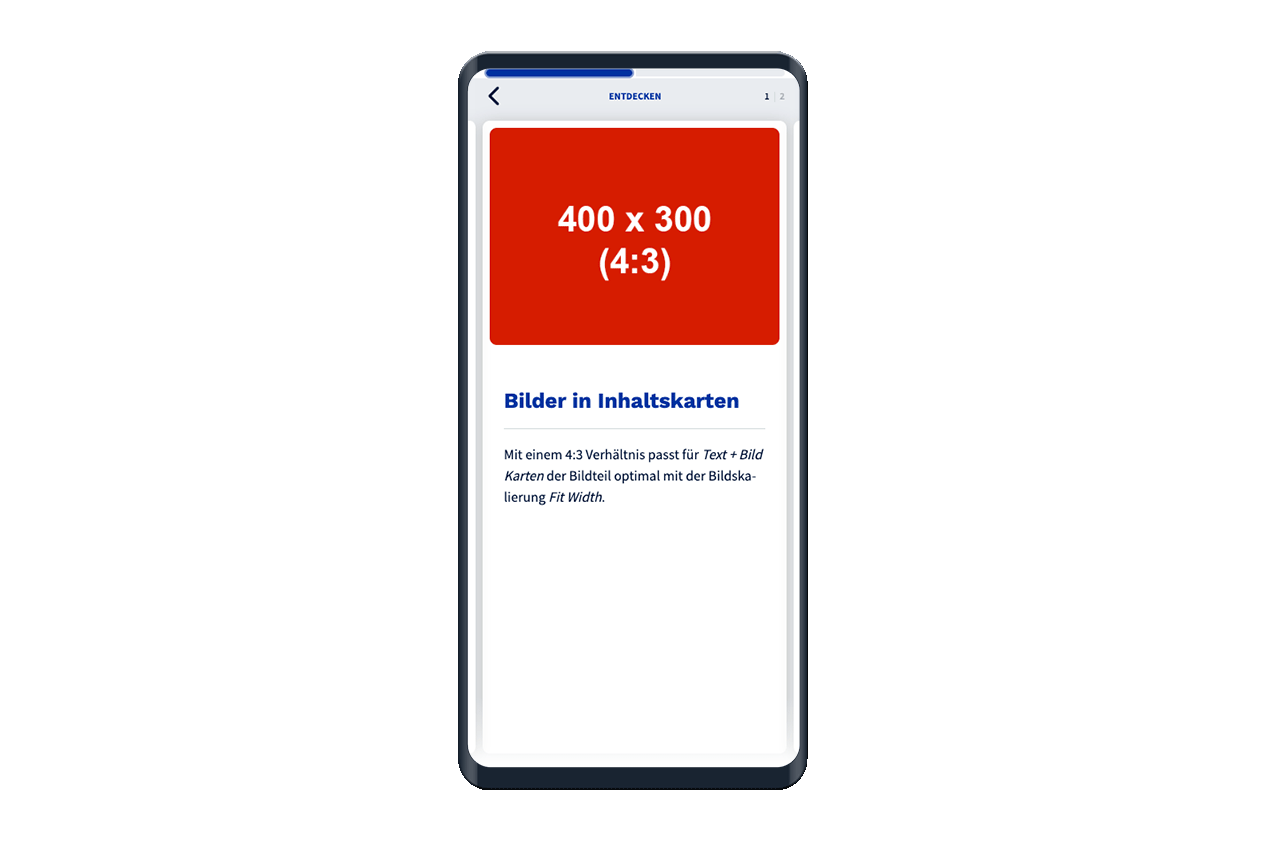
800 x 600 pixels (4:3 aspect ratio)
Smaller than 200KB
.jpg (for detailed images)
.png for illustration graphics and transparent backgrounds

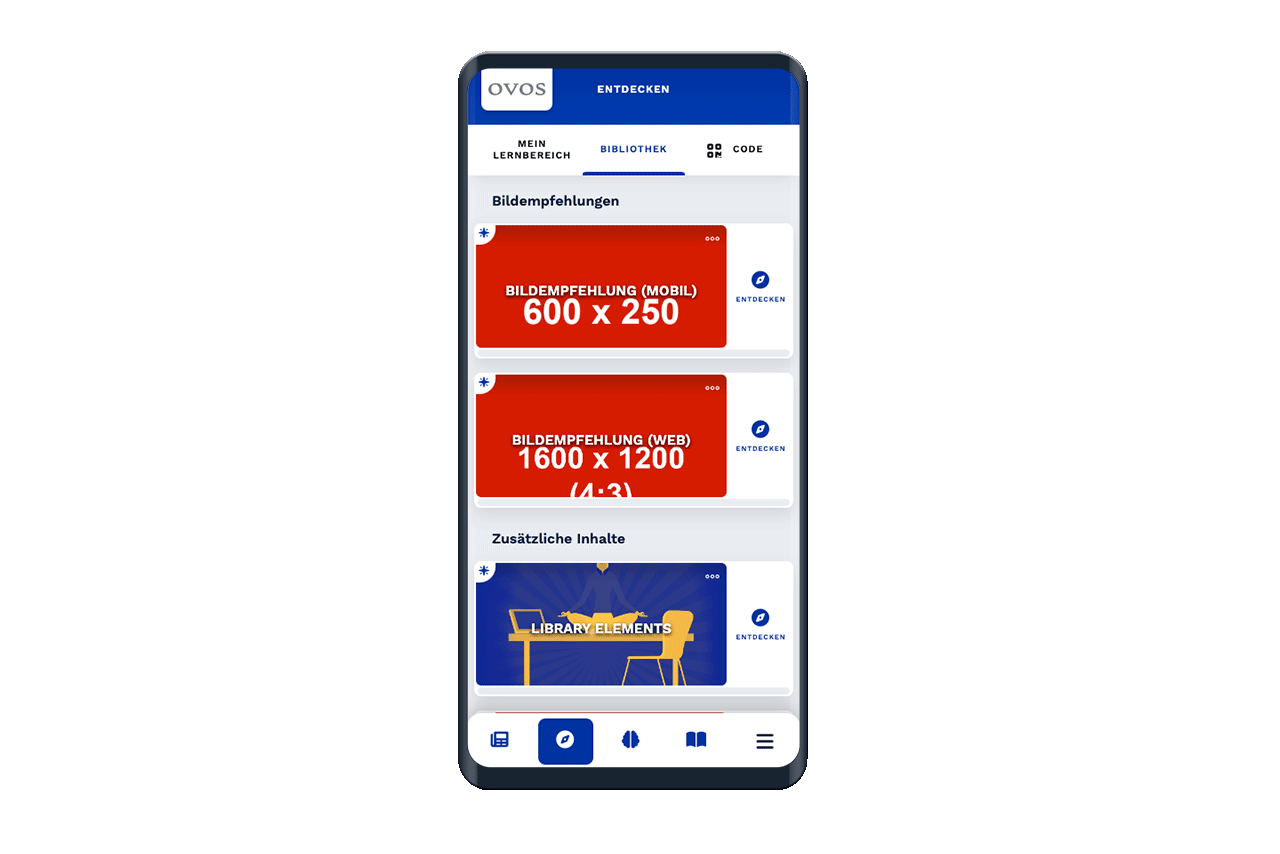
1600 x 1200 pixels (or same aspect ratio)
Smaller than 200KB
.jpg (for detailed images)
.png for illustration graphics and transparent backgrounds

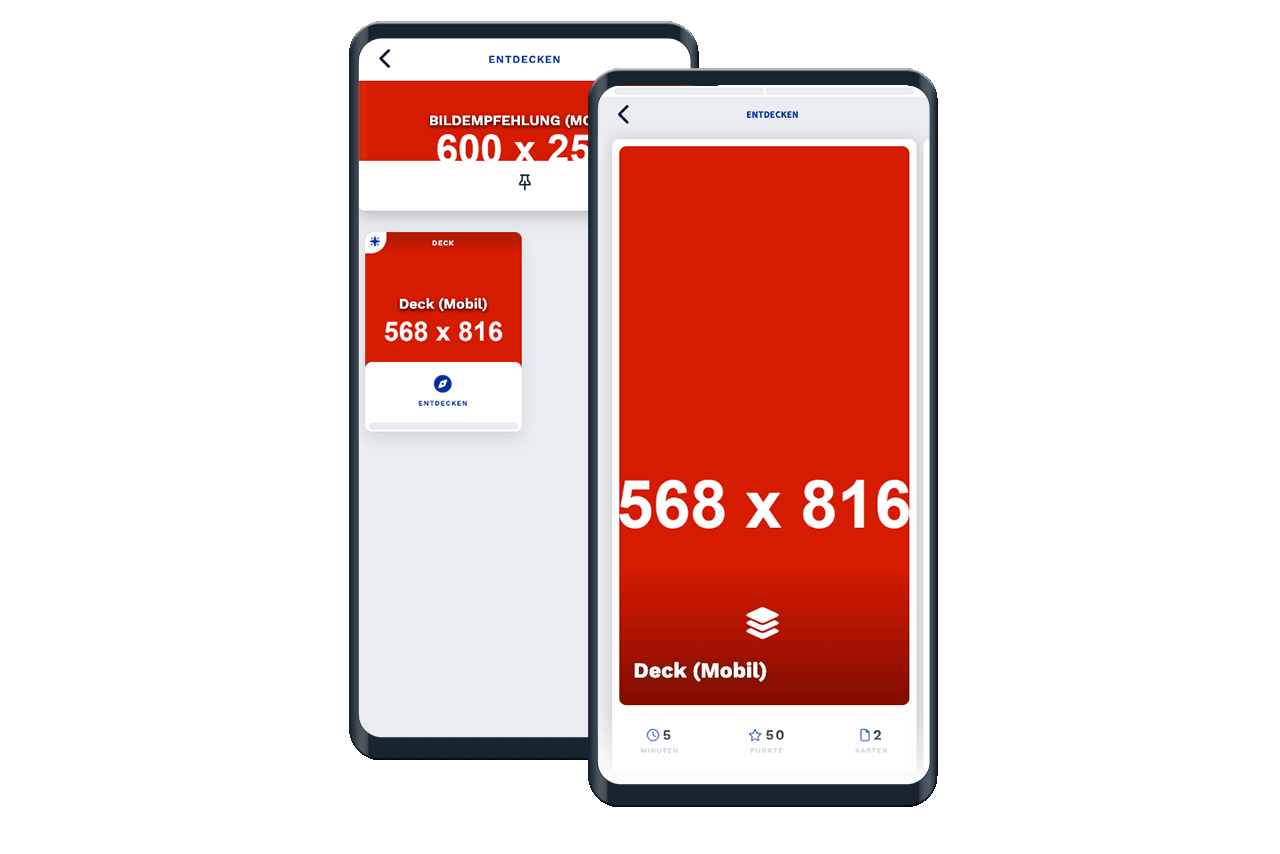
Note: For decks, a square excerpt from the center of the image is chosen for the small representation in the library.
1200 x 500 pixels (or same aspect ratio)
Smaller than 200KB
.jpg (for detailed images)
.png for illustration graphics and transparent backgrounds

Tip: Use a specific standard size to maintain consistency. ovos play also supports all common image formats such as .gif and .svg.
If you're using the web version in addition to the app, we recommend higher resolutions to ensure optimal display on larger monitors.
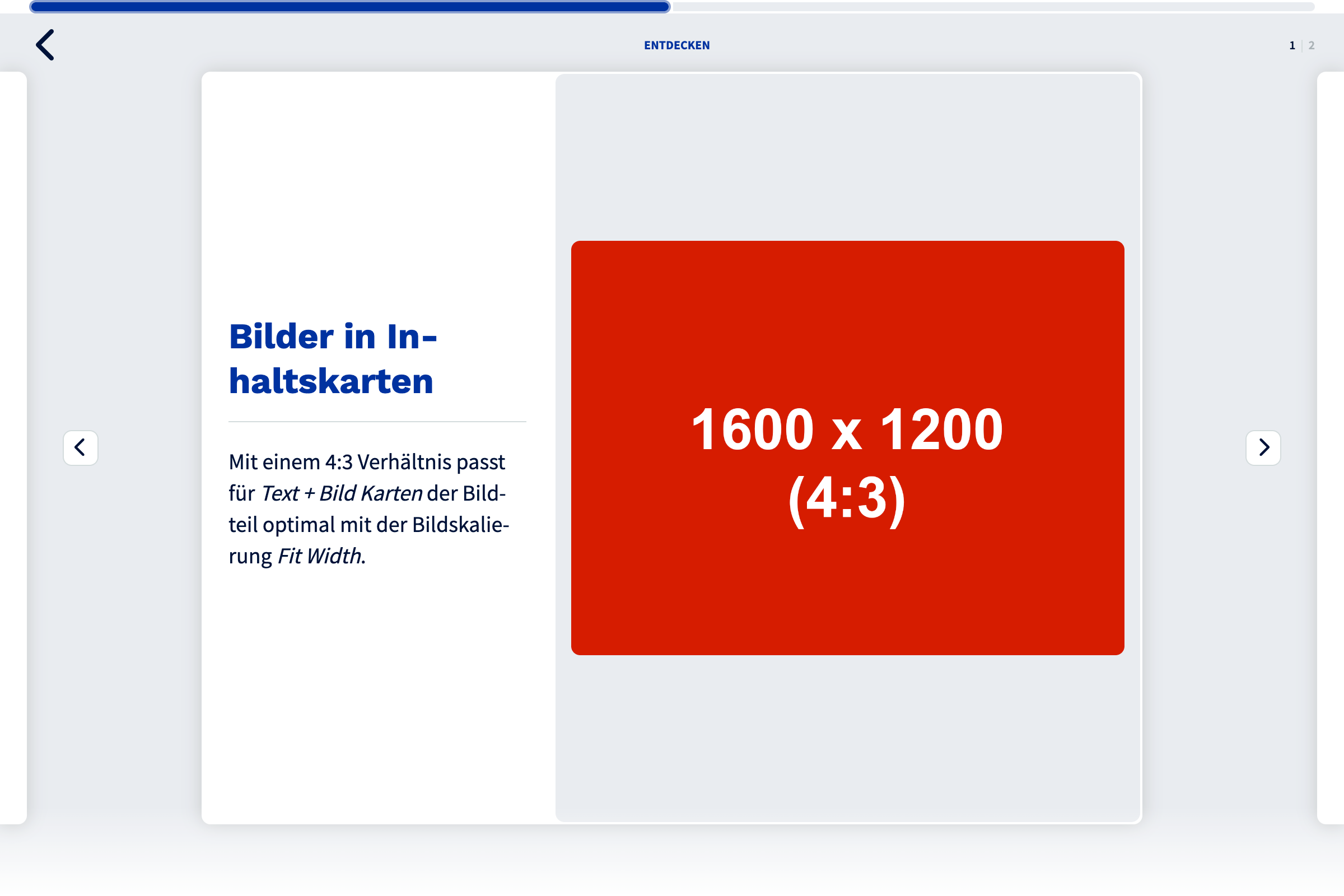
1600 x 1200 pixels (4:3 aspect ratio)
Smaller than 200KB
.jpg (for detailed images)
.png for illustration graphics and transparent backgrounds

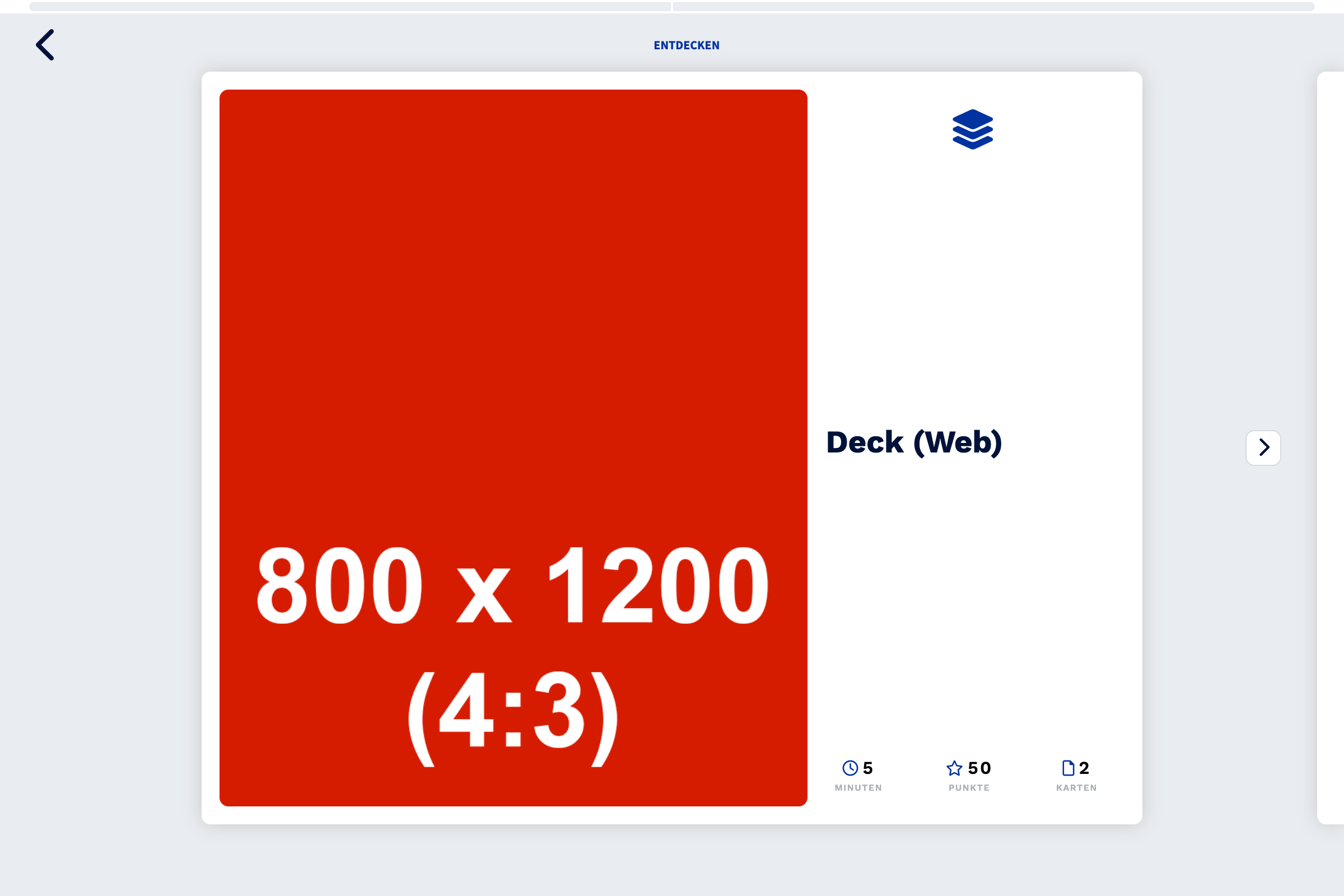
800 x 1200 pixels (or same aspect ratio)
Smaller than 200KB
.jpg (for detailed images)
.png for illustration graphics and transparent backgrounds

Note: For decks, a square excerpt from the center of the image is chosen for the small representation in the library.
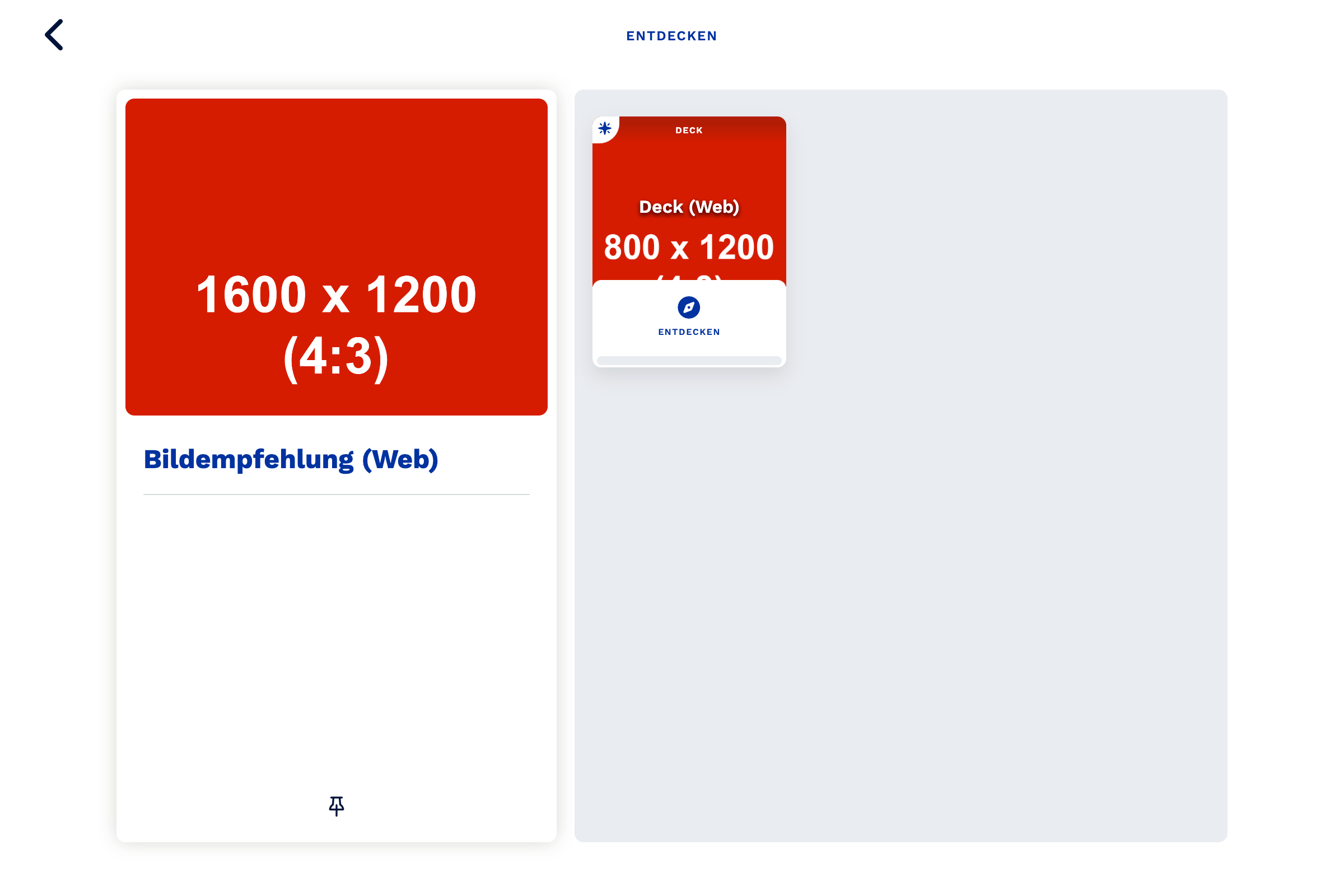
1600 x 1200 pixels (or same aspect ratio)
Smaller than 200KB
.jpg (for detailed images)
.png for illustration graphics and transparent backgrounds

Note: For themes, a rectangular excerpt (with the aspect ratio of the recommended image for the mobile version) from the center of the image is chosen for the small representation in the library.

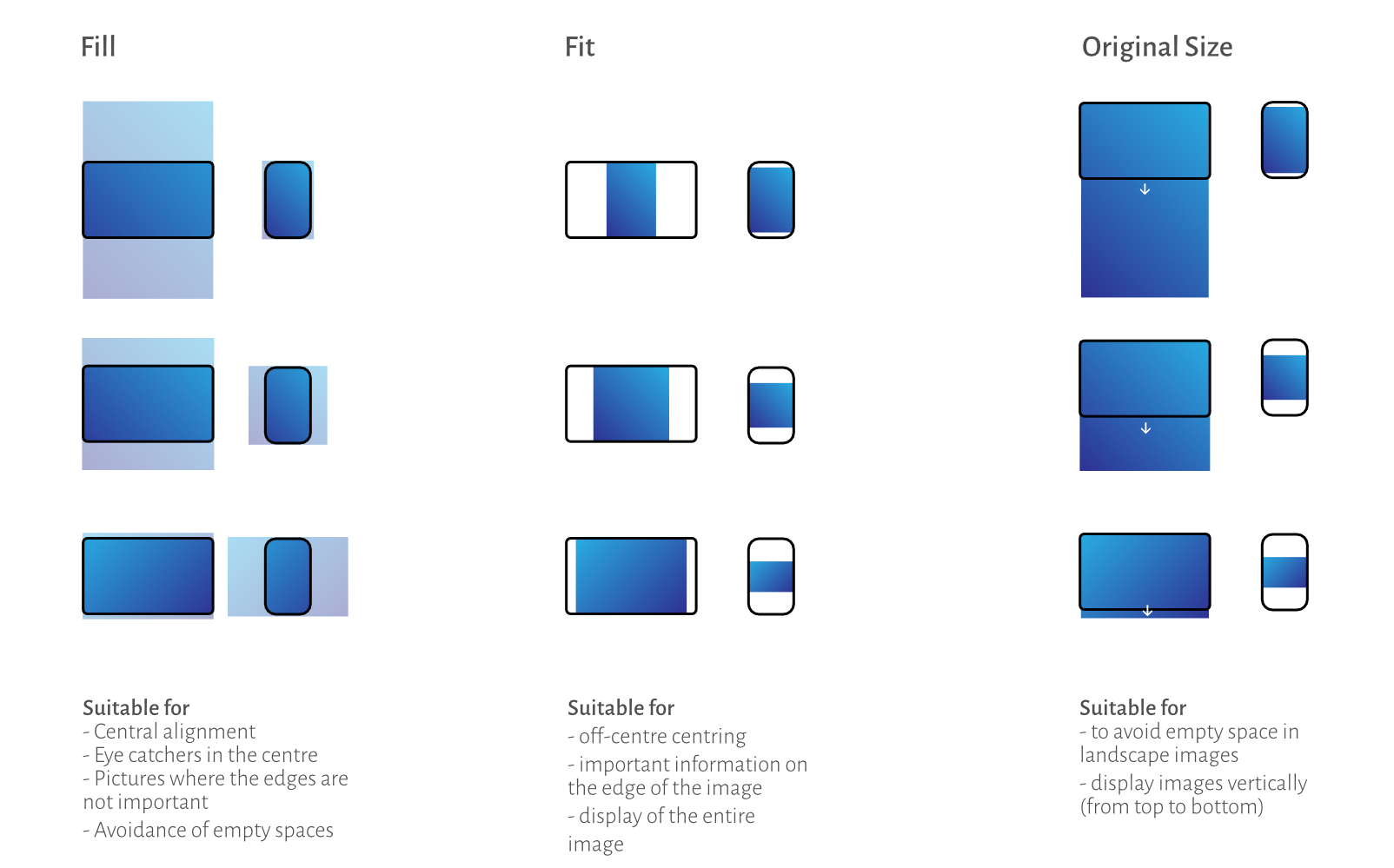
ovos play supports you with the correct image scaling and offers you the following selection options:
Fill
Fit
Original Size

The system uses the full width and height of the display, the image fills the whole container and is eventually cropped.
You can find a live demo of this image scaling mode with different image formats in our Demo App.
The image is fitted in the container used on the basis of the height and is not cropped. The unused area is replaced with a background colour.
The full size of the uploaded image is used, whereby the aspect ratio of the image is maintained. The full height of the image is always displayed; if the height is greater than the display, users have to scroll.
Note: The scaling of all three modes is always measured from the centre of the image.