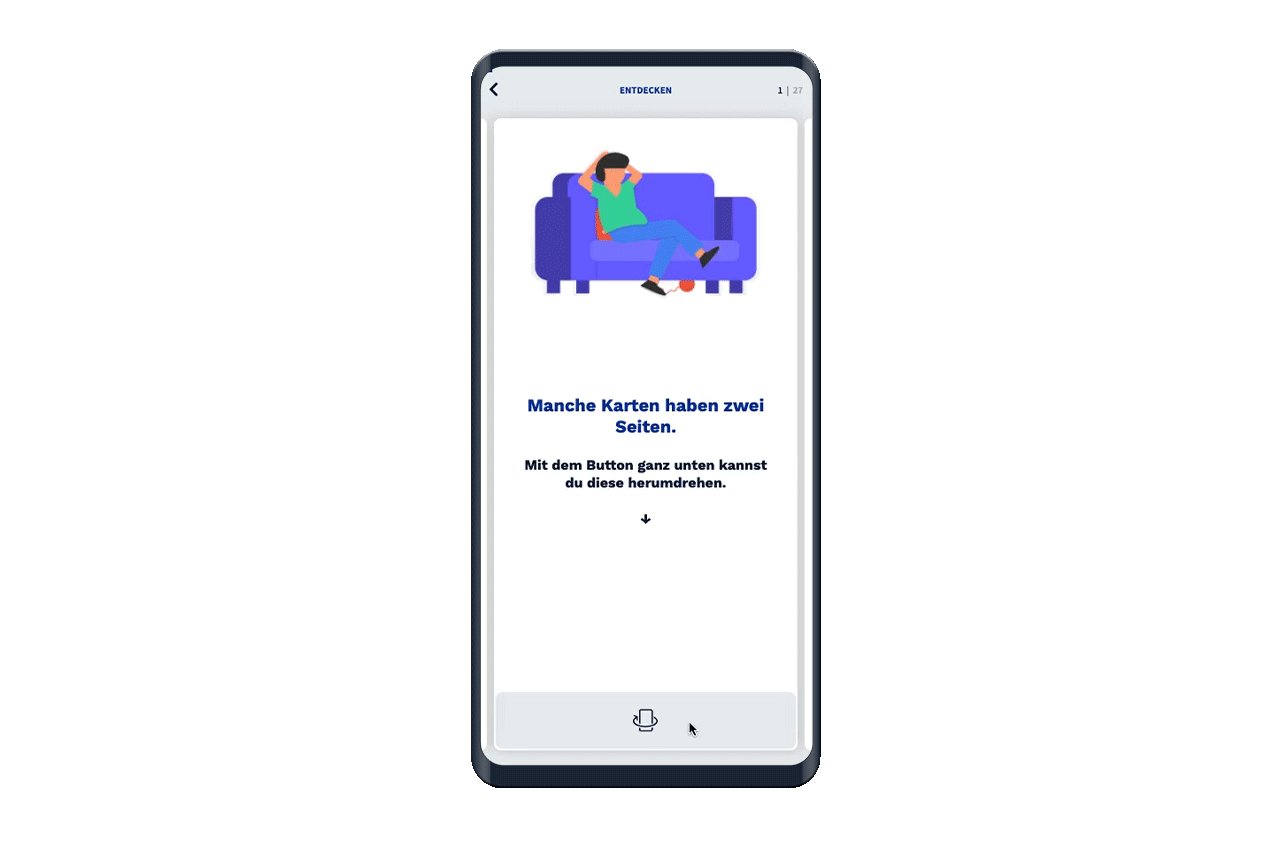
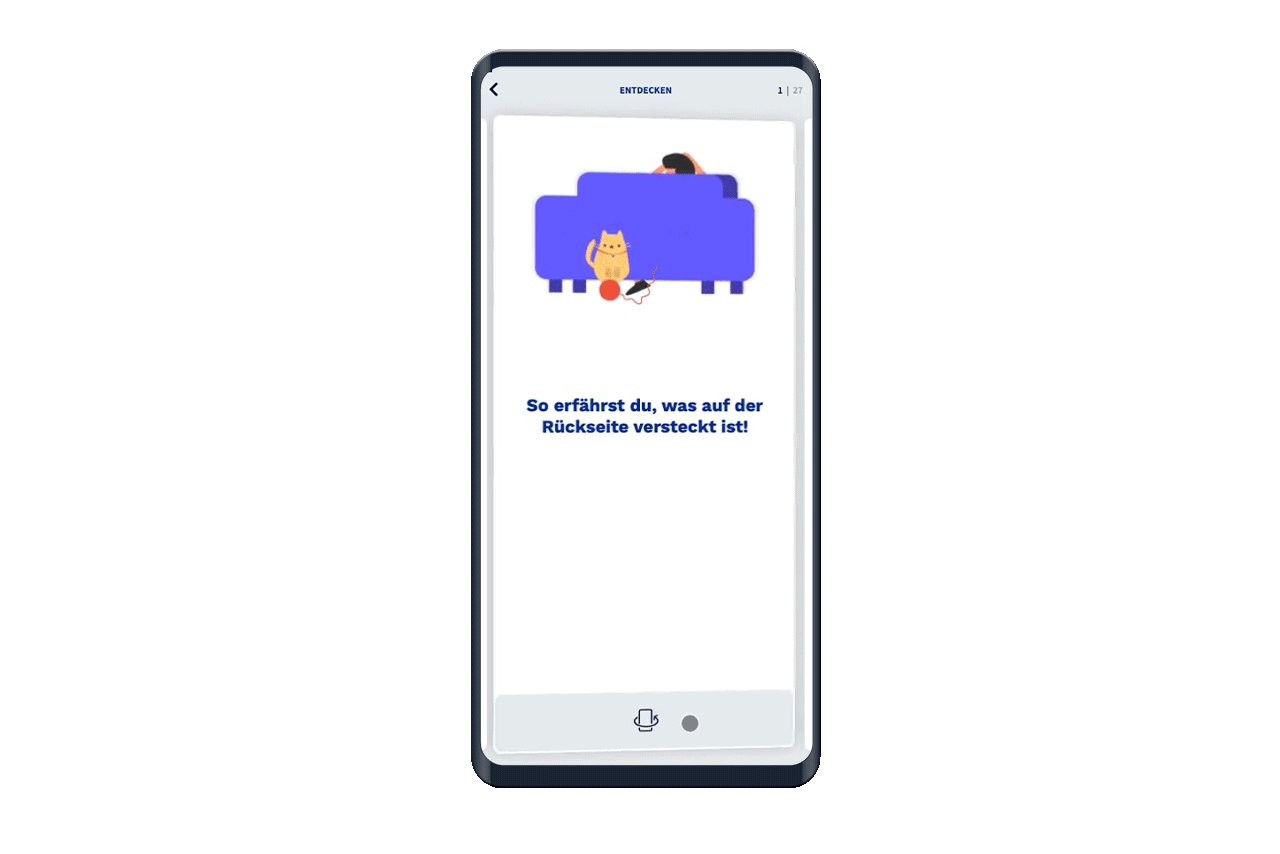
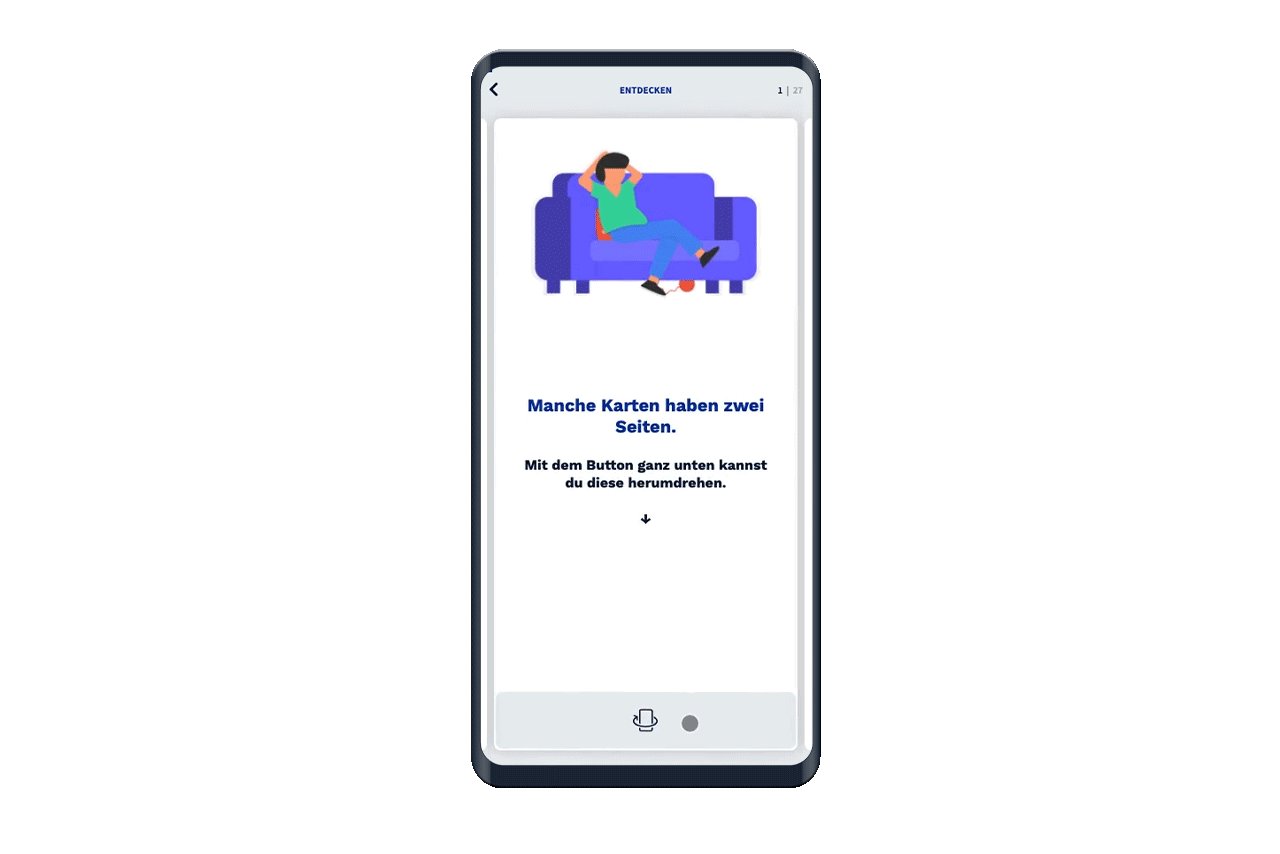
The Flip template can display content on two sides. Users can rotate the Flip card back and forth in the app. There can be text, an image and/or audio on one side of the Flip card.

Continuations or resolutions on the back (e.g. "Turn the card for the resolution...")
Infographic on the front, explanations on the back
Vocabulary training (e.g. German on the front, English on the back)
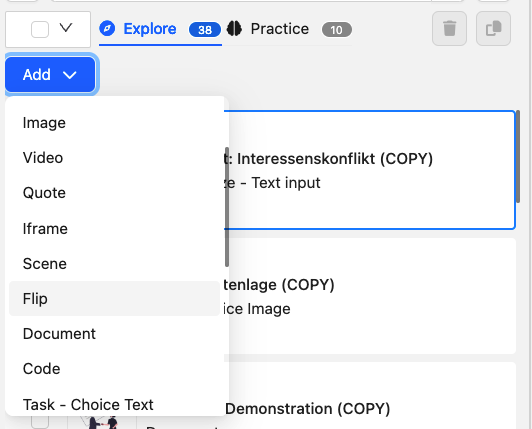
To create a flip card, add a card with the Flip template to a deck.

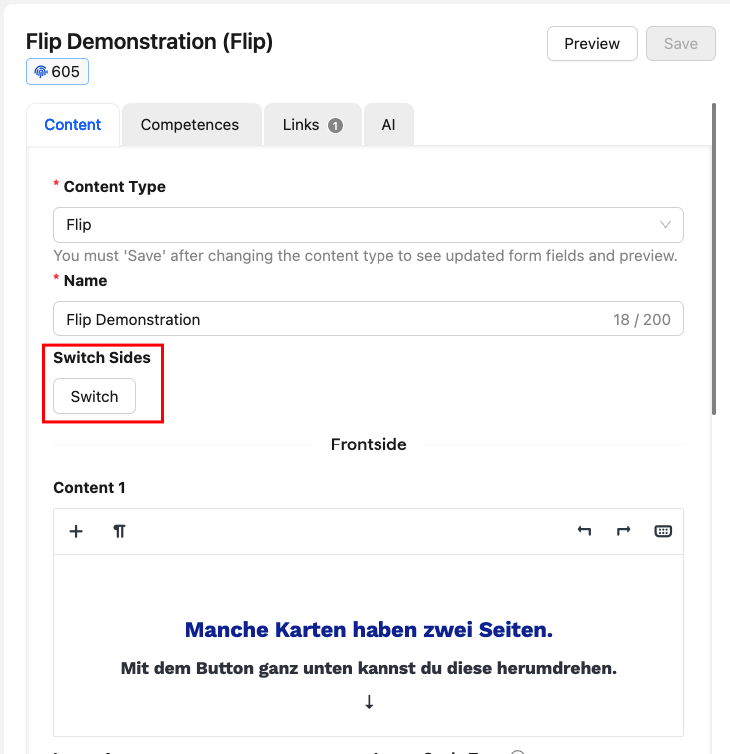
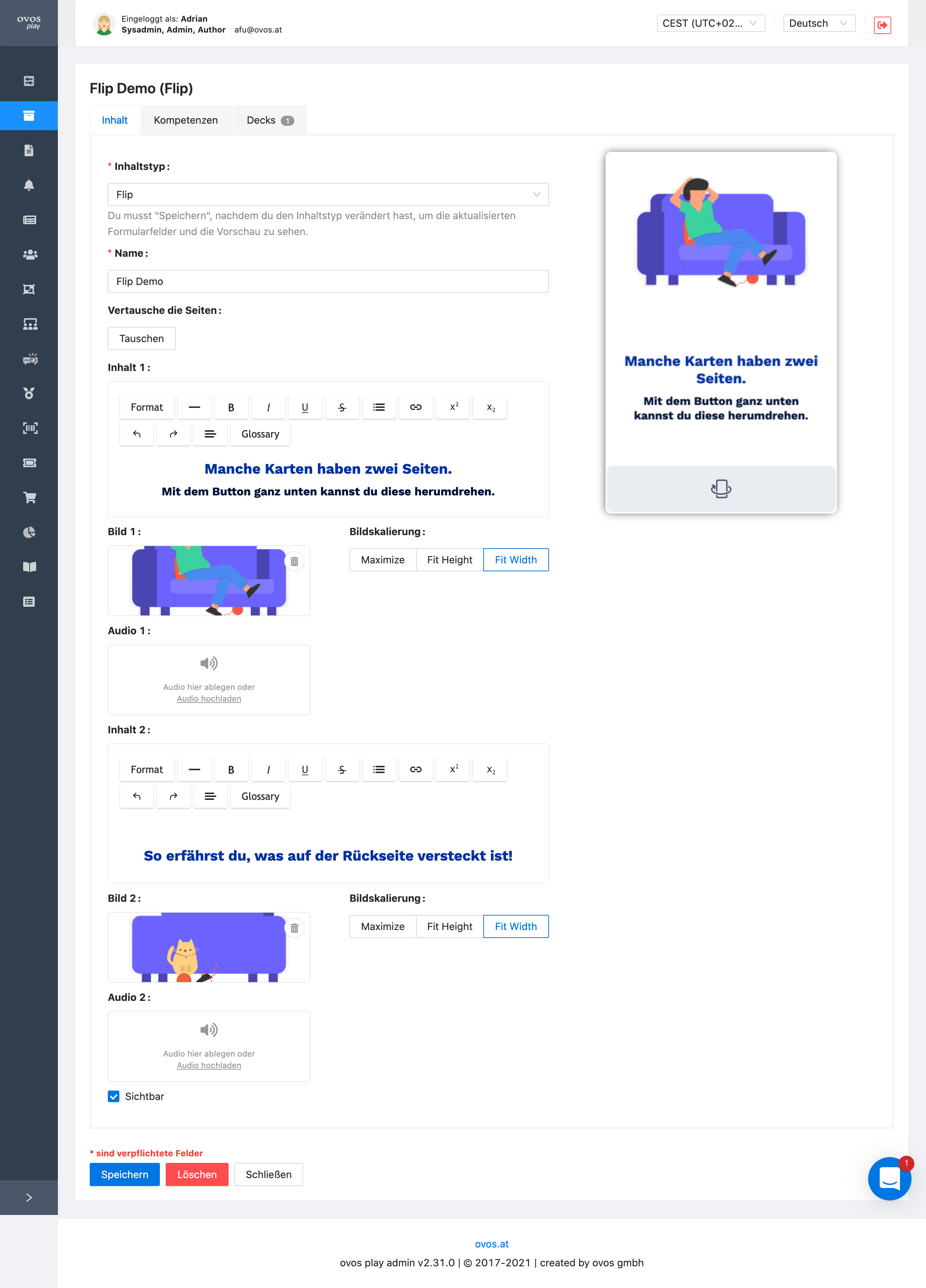
After creating the flip map, you will be taken to the map editor. Give the map a name to save it later. Below you will see input fields for both sides of the map. Content on the front side is numbered 1 (e.g. "Content 1"), content on the back side is numbered 2 (e.g. "Content 2").

For both map pages, you can add a formatted text under Content, upload an image under Image and upload a sound file under Audio. To save the card, at least one text or image is required.
Recommendations for images can be found in the articles:
Tip: You can swap the content of the two pages using the Switch sides option.