You can create the "Text + image" template for a content card with text and image. All text formats such as headings, quote blocks, lists and separators are available here. The image can be displayed in different scaling sizes. Text + image cards can also contain an audio file.

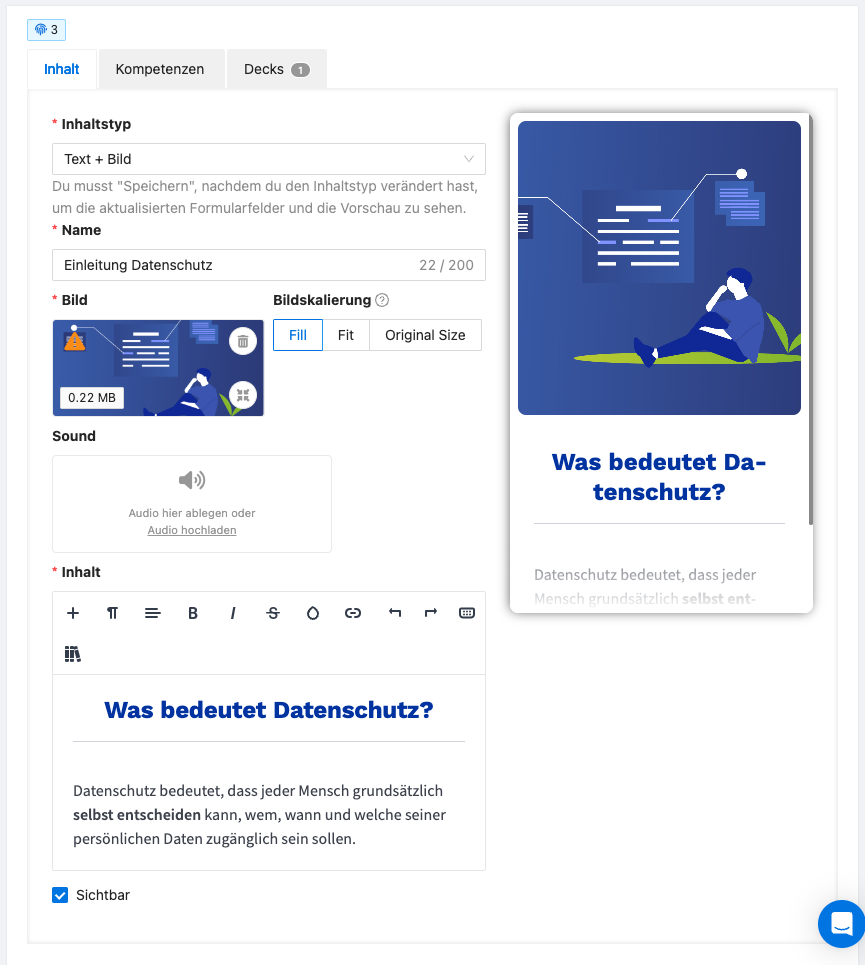
To create a card from the "Text + image" template, click on the Add card button within a deck.
First assign a name for the card. The "Text + image" card must also have text content and an uploaded image. Optionally, you can upload an audio file.

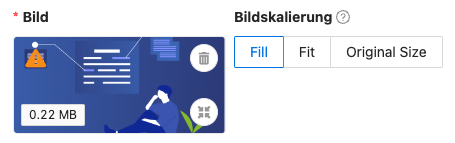
You have three scaling options for the image: Fill, Fit and Original size.

By default, Fit is used here. This format is suitable for both landscape and portrait images.
For symbol images without content reference, Fill in is best suited.
When using the original size, the image is adapted to the width of the card and displayed as high as the actual format.
You can find more information on the image scaling options in the article How do the image scaling differ?
All formatting options are available in the text content. All information on using the text editor can be found in the article How do I create a text card?