Widgets are used to display static pages within the learning library. This highlights the static pages prominently and ensures that the app menu items are reduced.

Concrete use cases for widgets are, for example:
Integrate external learning courses from other platforms
Point to internal company pages
Create a gallery of the latest information
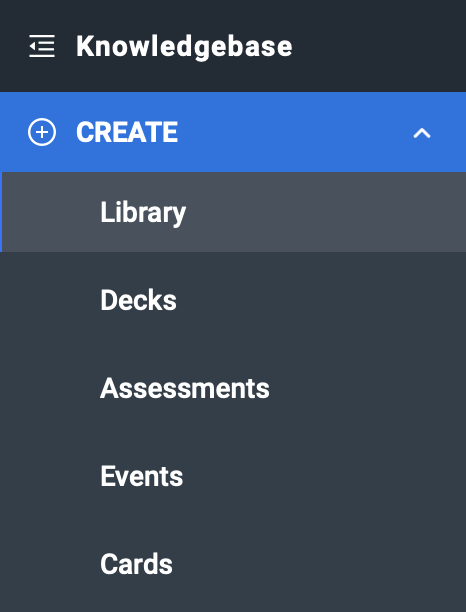
To add a widget to the library, navigate to the Library in the Create area.

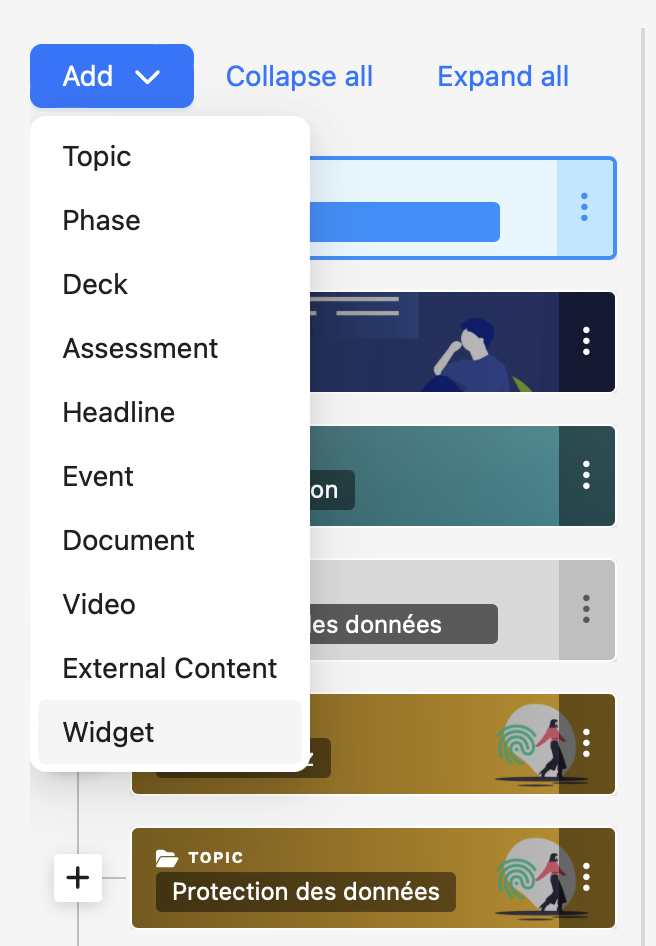
Click on Add and select Widget.

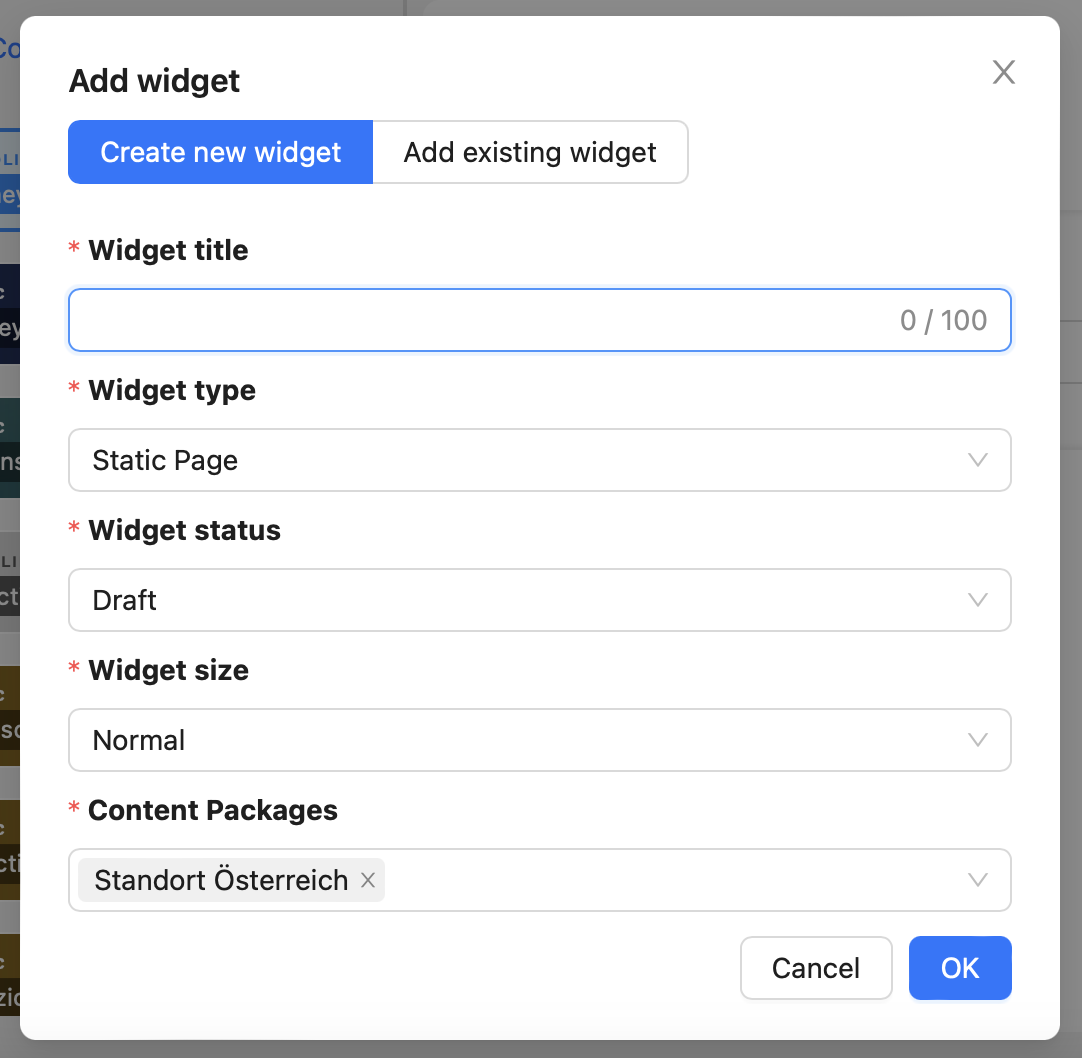
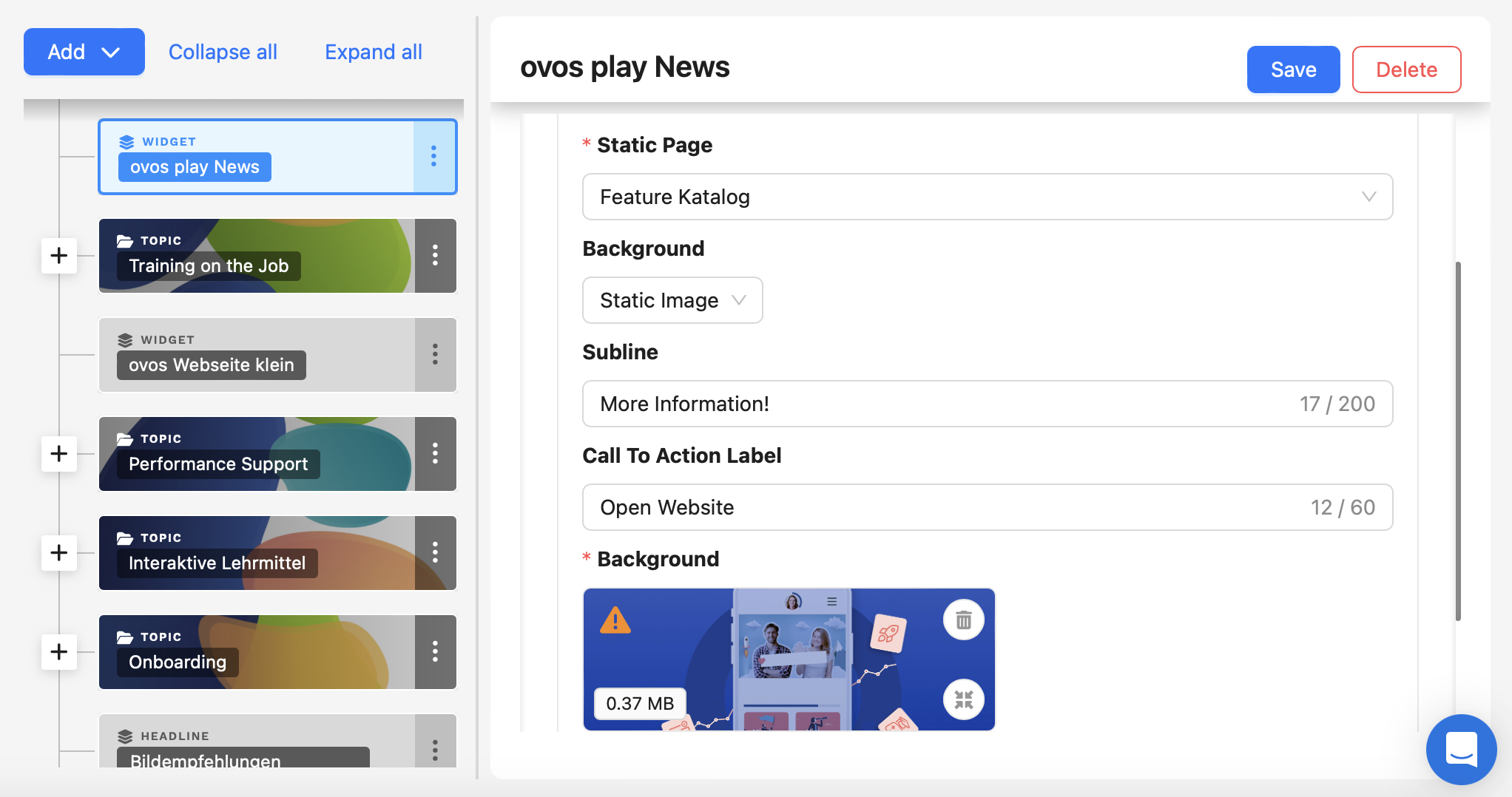
A creation window opens in which you must assign a title for the new widget.

The widget type determines the content that the widget displays. Currently, you can only select the "Static page" type here. Further types are under development. A widget can initially be created in the Draft status. The widget only becomes visible in the app with the status Published. You can also select a size and one or more content packages.
A widget must be assigned to a content package in order to be visible in the app. The same rules apply to the widget as for decks. If a user has access to a content package in which the widget is located, the widget is displayed for the user. You can find out more about content packages in the article: How do I create a content package?
You can specify a size for each widget. The size determines how the widget is displayed in the library. You can choose from the following three sizes:
Small
Square
Banner
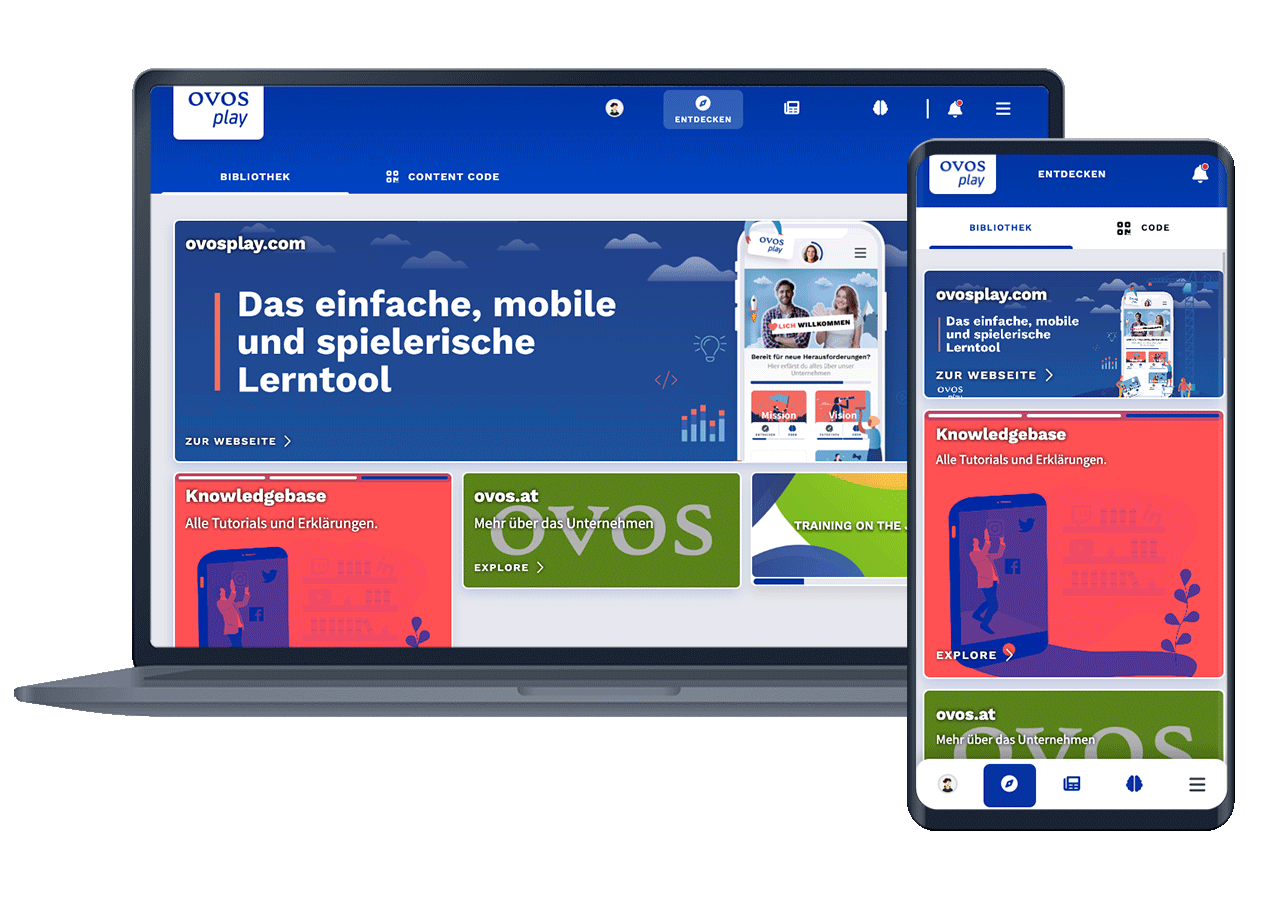
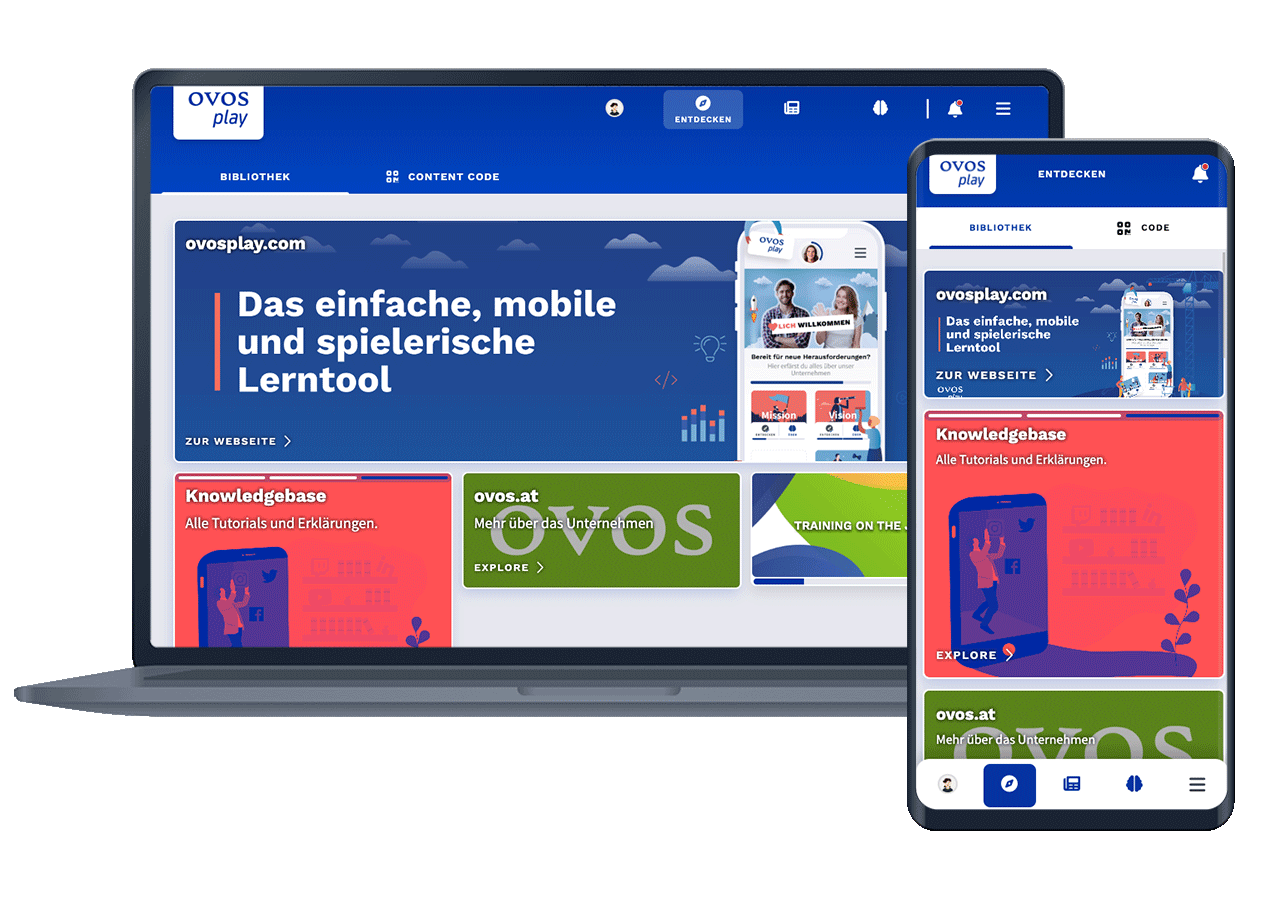
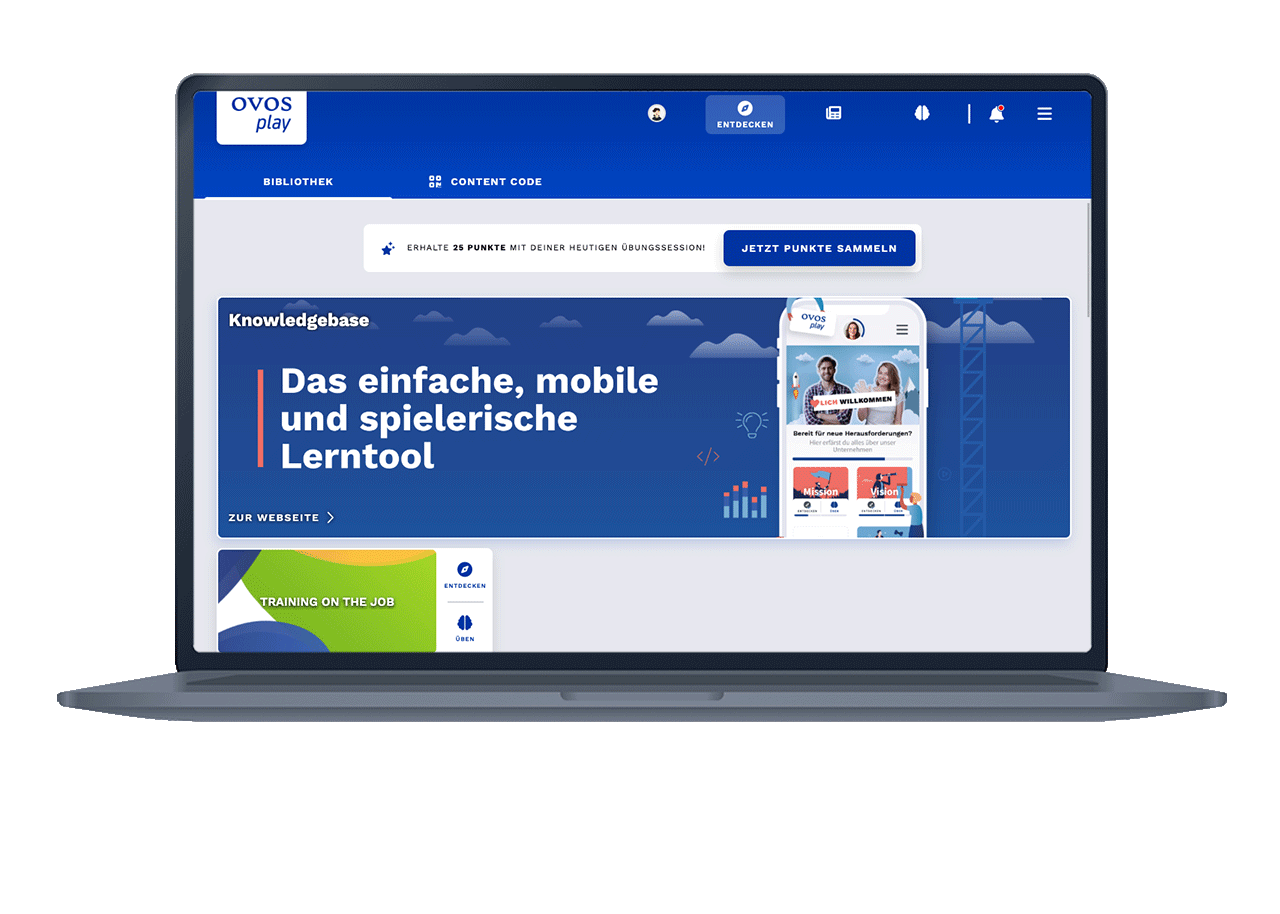
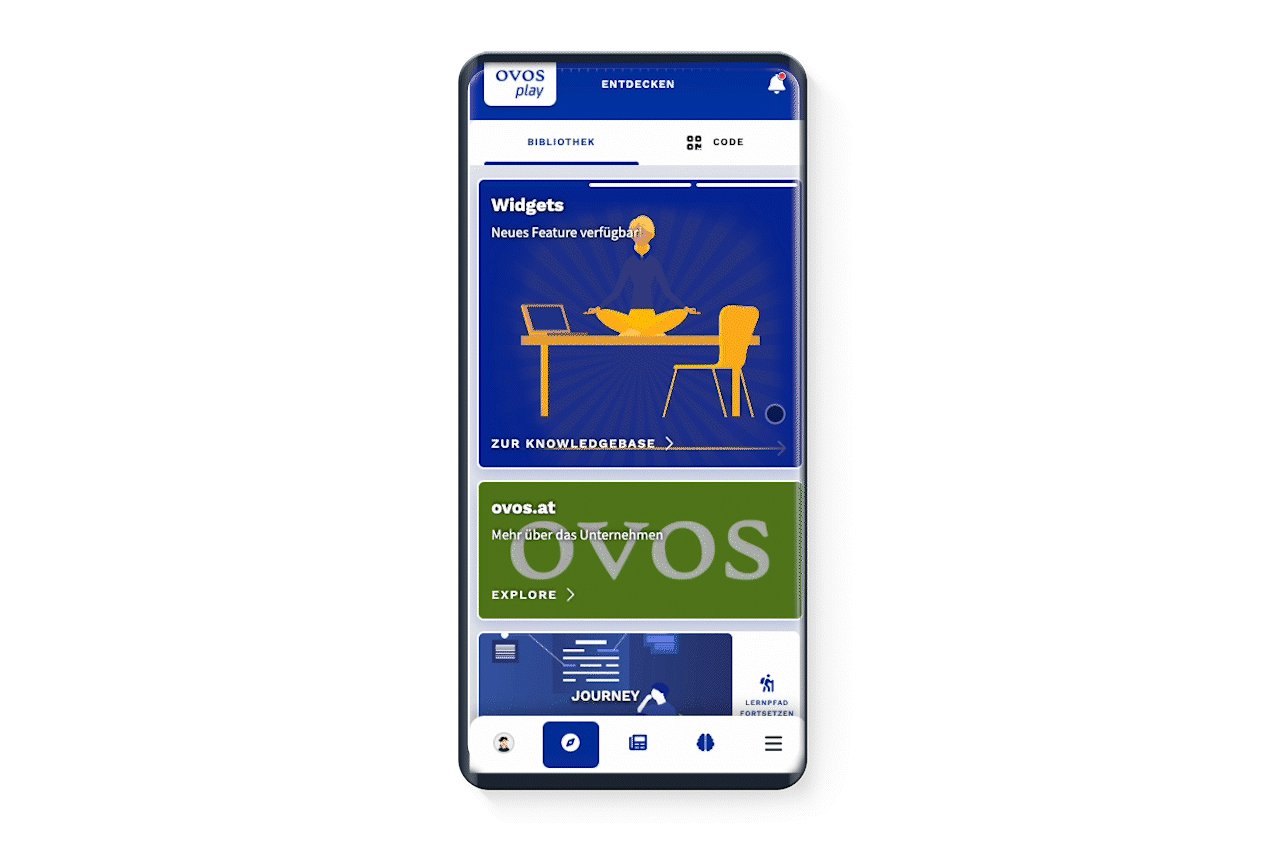
The "Small" size is the default value. Widgets in this size are the same size as topics. With the "Square" size, the widget appears in a square format and is therefore taller but the same width as the "Small" size. The "Banner" size displays the widget in its entire width. On smartphones, the banner is therefore displayed as a "Small" size, and in the desktop version as a large banner.

All three sizes compared with one topic.
A detailed description of all sizes can be found in the article: What widget sizes are available?
Our recommendation: Alternate between the different sizes to create an interesting layout in your library. The "banner" is particularly suitable as an introduction to the library or under a headline.
Before you fill a widget with content, you must create static pages. You can find out how to create static pages in the article: How do I create static pages?
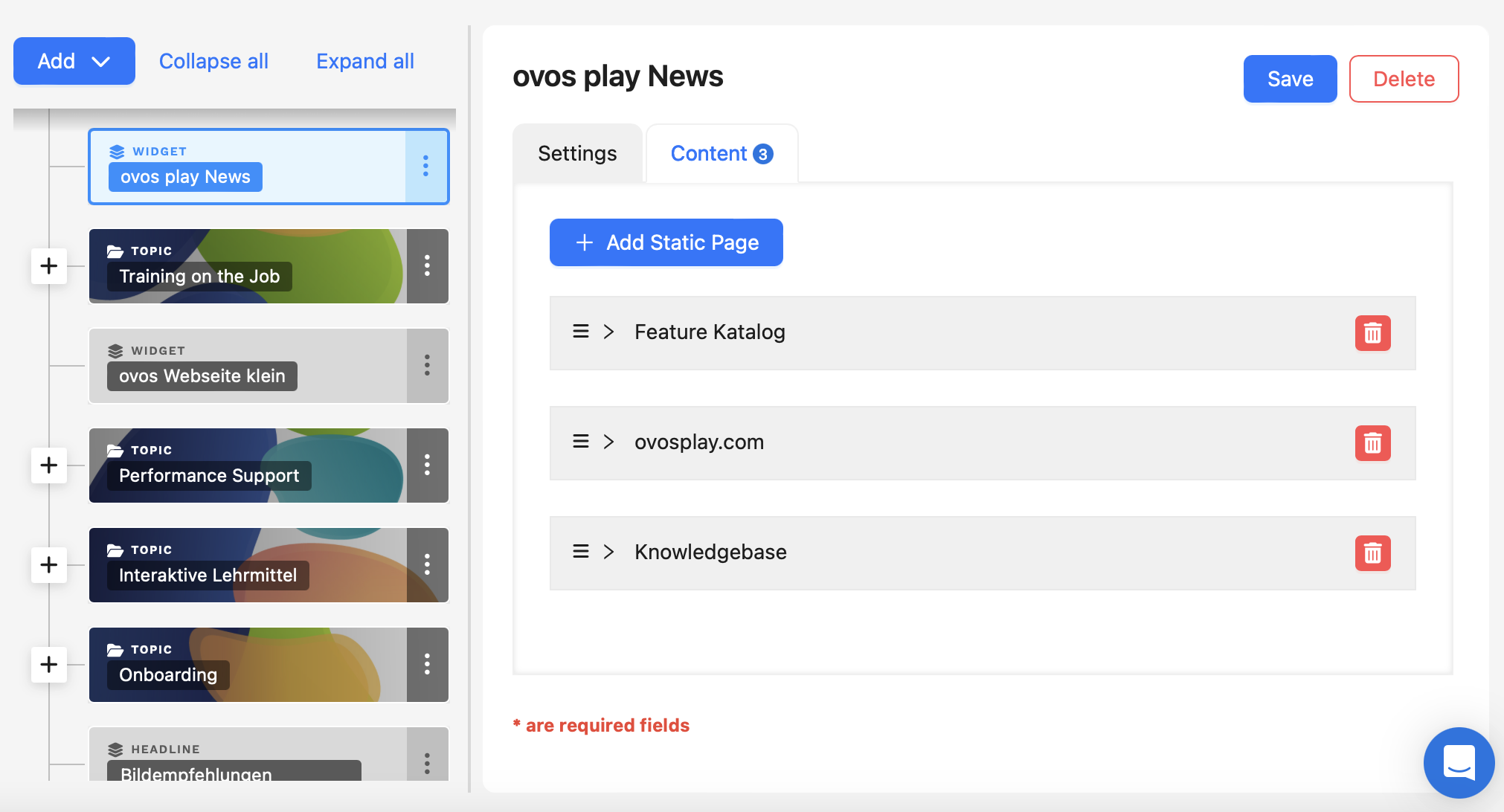
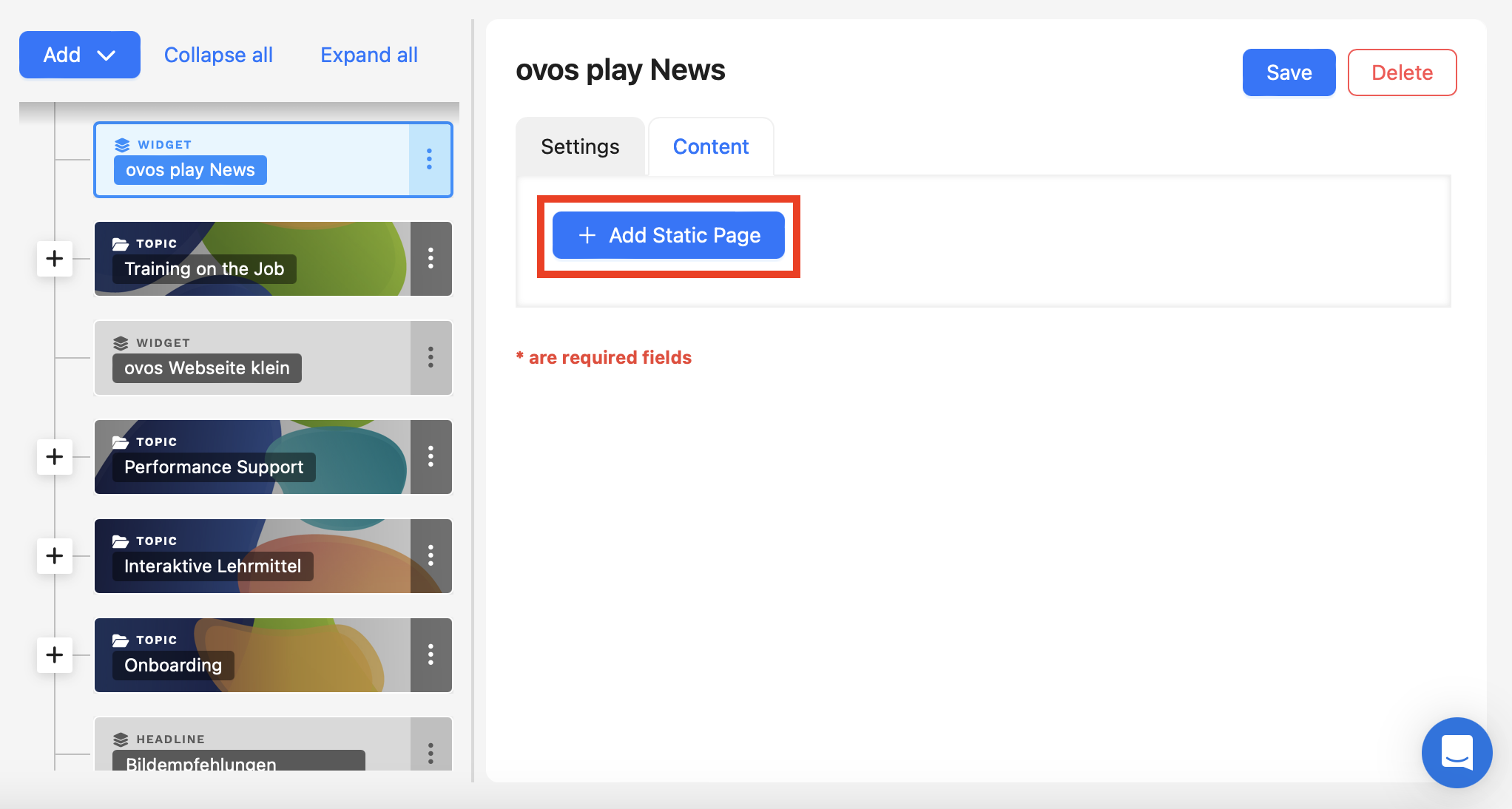
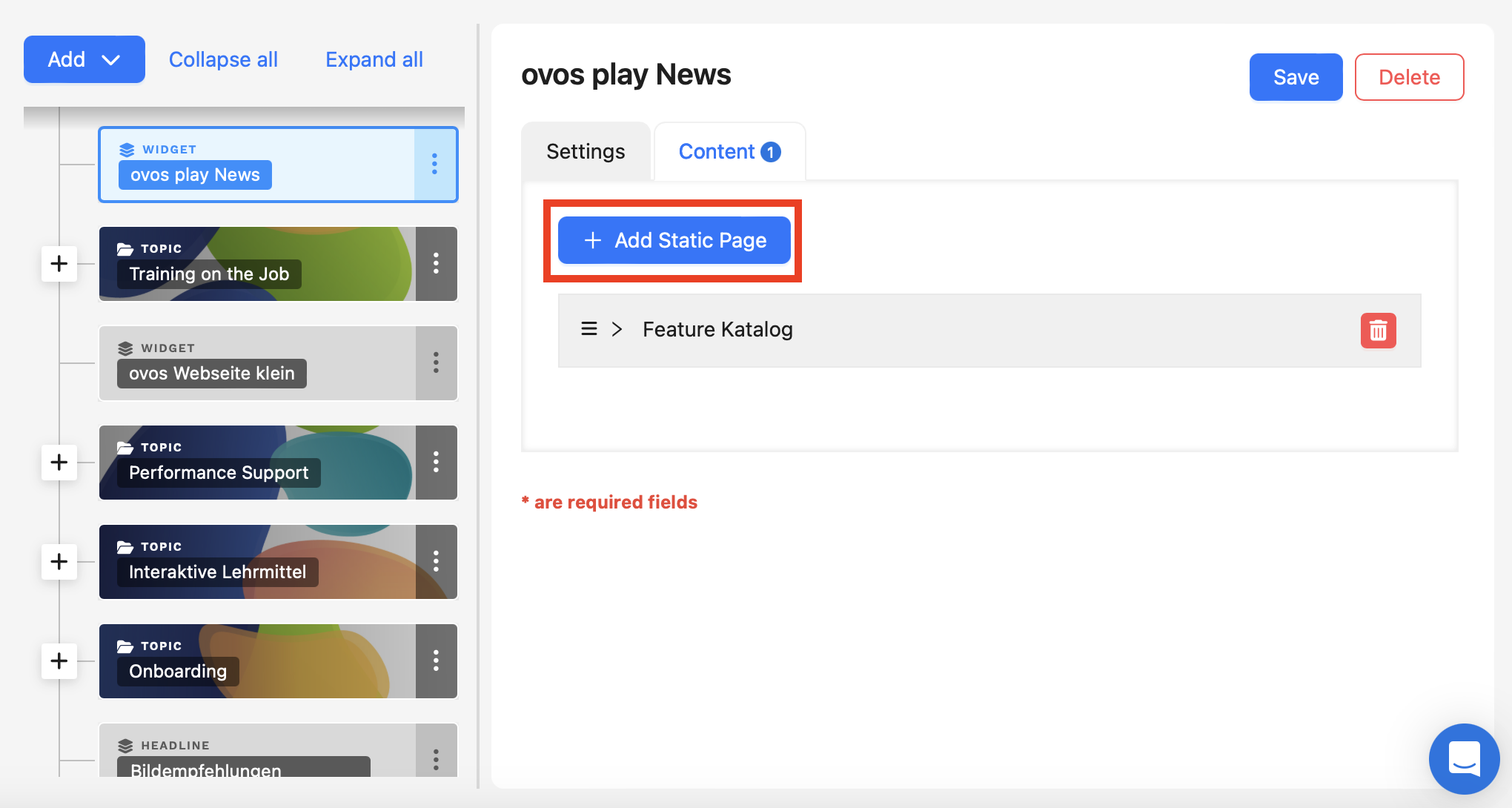
Widgets can display static pages of any type. They are best suited for text pages, external links or iFrames. To add a static page, switch to the Content tab. All static pages that have already been added are displayed in this tab. Click on Add static page to add a new static page to the widget.

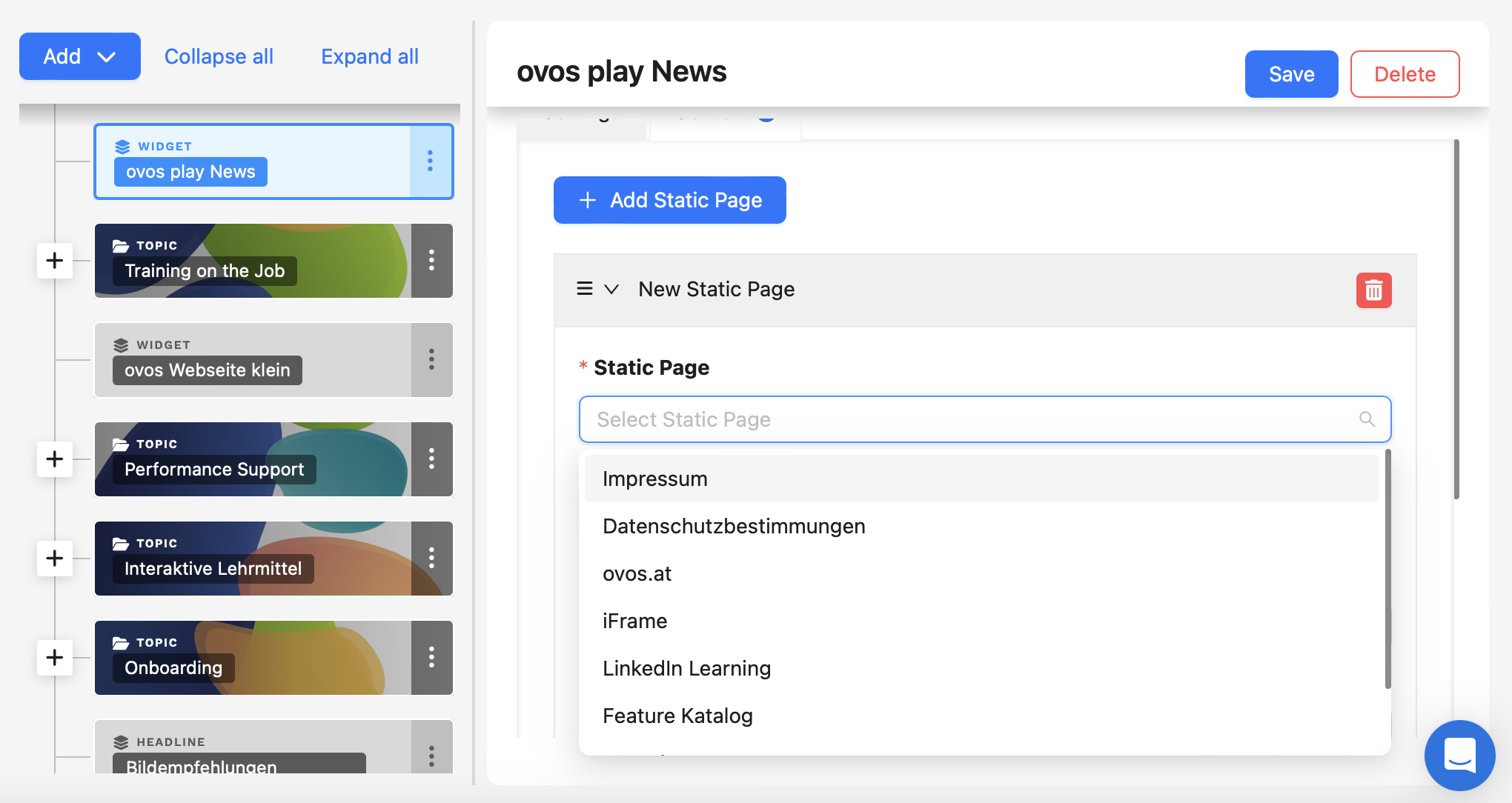
An entry for a static page appears. First select which static page you would like to add. All available static pages are displayed in the selection.

For each added static page, you can determine how it should look in the widget. You can either upload a static image or display an external website in the widget as an iframe.
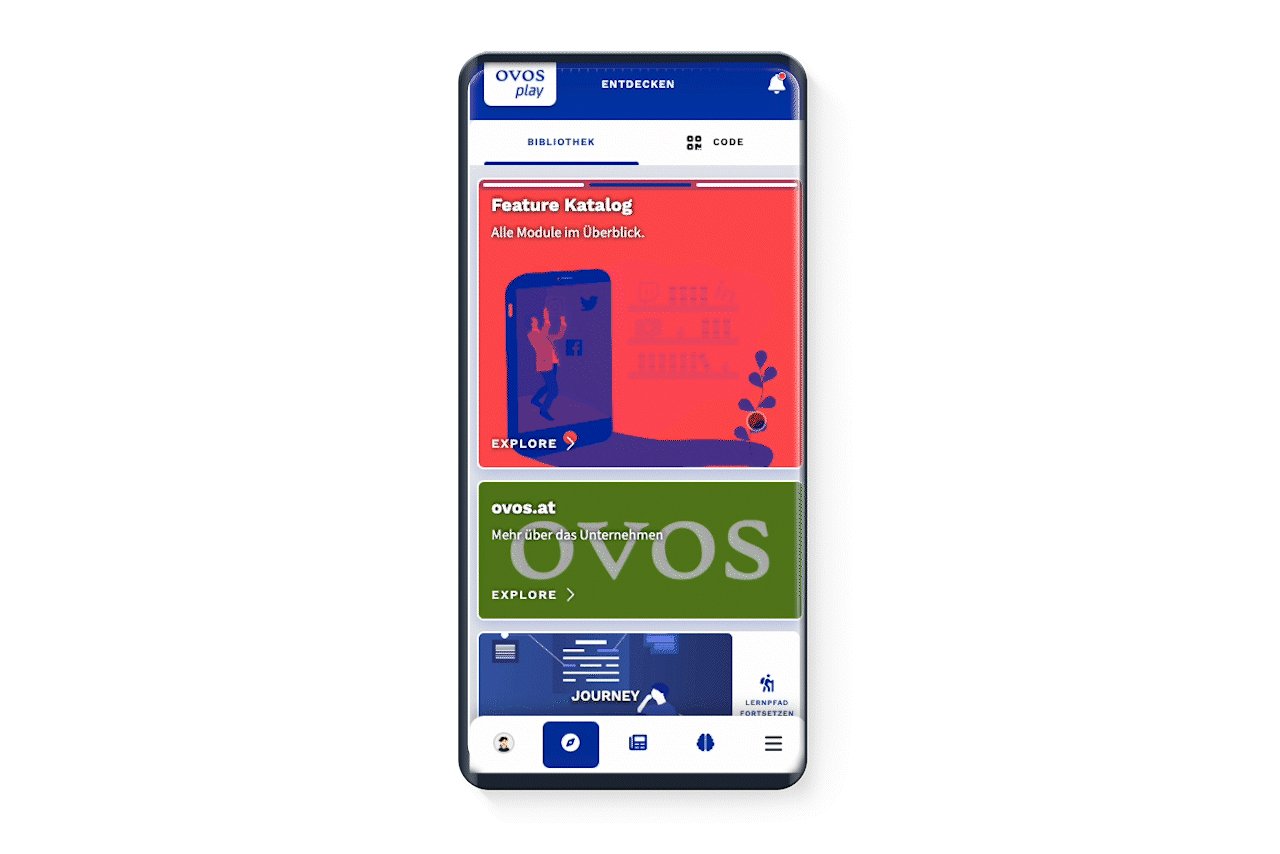
If you select static image, you can upload your own image. You can also add a subline and write a customised call-to-action. If you do not create a call to action, the default label "Explore" will be used. The title of the static page is also displayed in the widget.

In the banner size, a widget with a static background image is displayed as follows:

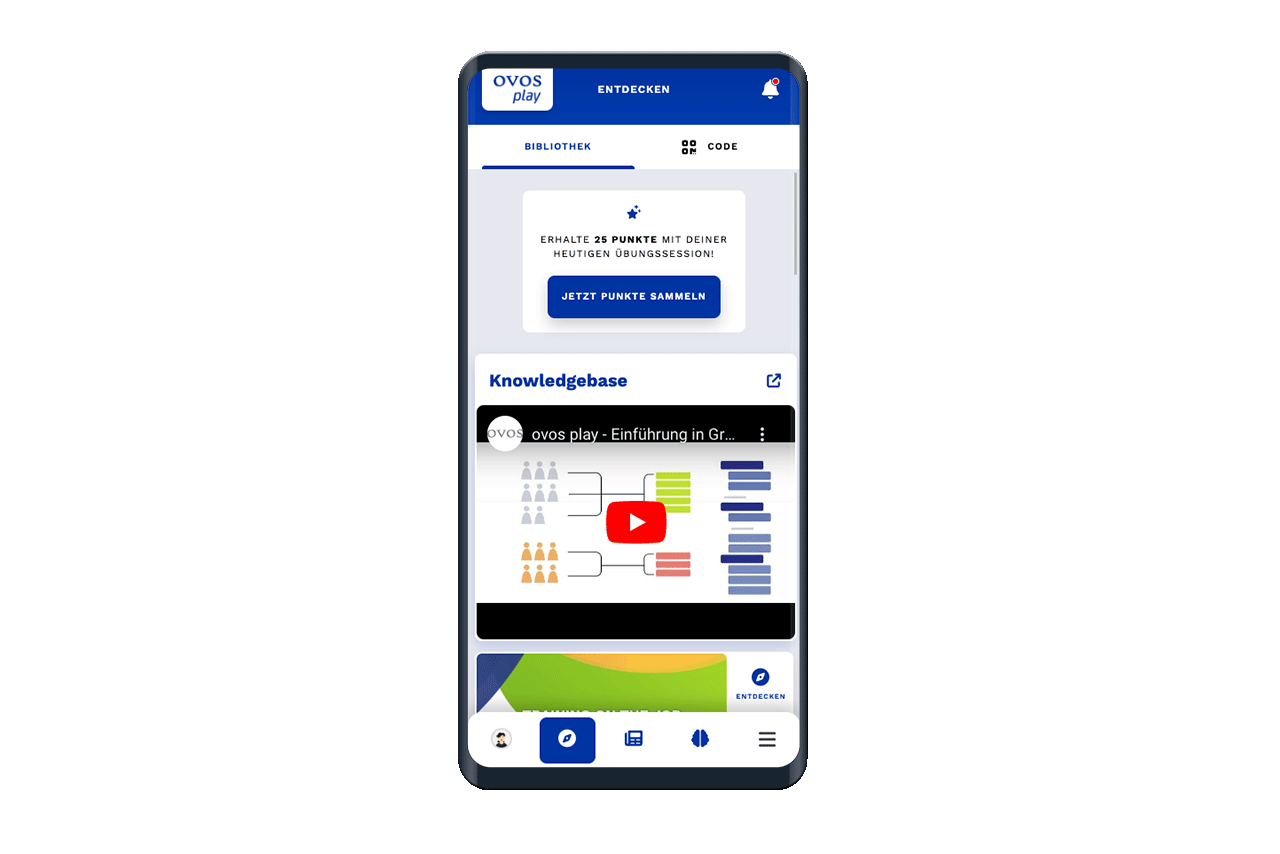
If you select "Render iframe within the widget", you can enter a URL to display the external website within the widget. The title of the website is displayed in the widget as a header. Users can operate the website in the widget and call up the stored static page via the header.
Concrete use cases for the iFrame display are
Display data such as statistics from external websites on a user-specific basis
Embed a video stream (e.g. YouTube or Vimeo) in the widget
Embed an external form

Note: Use "embed" links for embedding, other links could be blocked by the external platform. If the external website uses cookies, make sure that the same top-level domain is used for your ovos play instance and the external website. If necessary, please get in touch with your contact person at ovos.
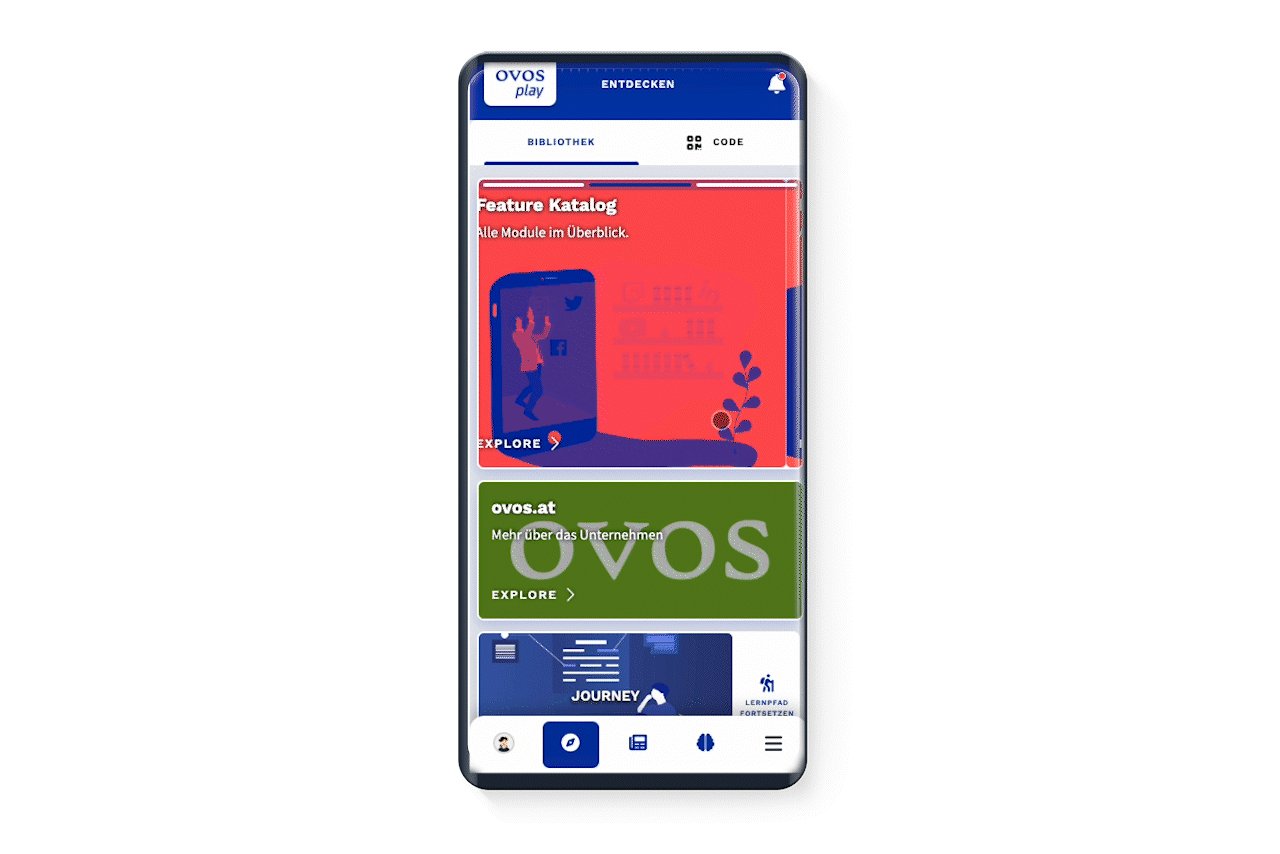
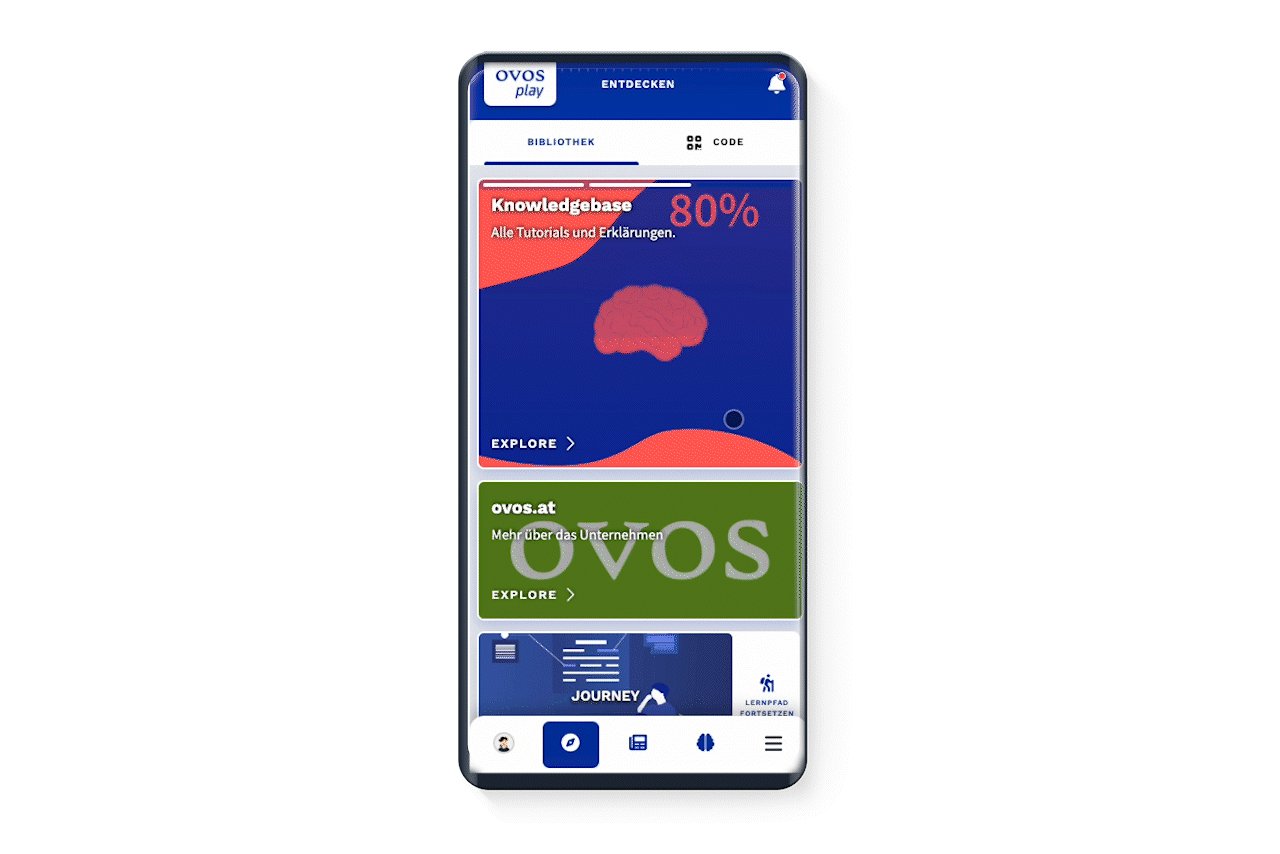
You can add several static pages to a widget. One entry per static page is displayed in the widget. With multiple static pages, the widget appears as a gallery. Users can swipe through the static pages or navigate using the navigation bar at the top.

The gallery is particularly suitable for summarising thematically similar static pages, such as several external learning courses.
To create a gallery, edit the desired widget and switch to the Content tab. Click on Add static page to add a static page to the widget.

You can add as many static pages as you like. As soon as there are at least two visible static pages in a widget, a gallery is displayed in the app.